Các extension hay cho Visual Studio Code là điều mà nhiều lập trình viên quan tâm. Sức mạnh của VS Code không chỉ đến từ tính năng cốt lõi của nó mà còn nhờ các extension với nhiều chức năng hữu ích. Trong bài viết này, chúng ta sẽ cùng khám phá Top 10 các extension hay cho Visual Studio Code giúp bạn làm việc hiệu quả hơn khi phát triển phần mềm.
Visual Studio Code là gì?
Visual Studio Code, còn gọi là VS Code, là một trình biên soạn mã (code editor) miễn phí và mã nguồn mở phát triển bởi Microsoft.

Visual Studio Code cũng là một trong những trình biên soạn mã mạnh mẽ nhất và được sử dụng rộng rãi bởi nhiều lập trình viên và nhà phát triển trên toàn thế giới. Một trong những điểm mạnh của VS Code là khả năng mở rộng bằng các extension. Cộng đồng lập trình viên đã tạo ra hàng ngàn extension để tùy chỉnh và mở rộng chức năng của VS Code.
Khám phá thêm về: Visual Studio Code Là Gì? 9 Tính Năng Nổi Bật Của VS Code
Vì sao nên sử dụng extension của Visual Studio Code?
Cài đặt các extension cho Visual Studio Code (VS Code) mang lại nhiều lợi ích cho các nhà phát triển dù họ sử dụng chúng vì mục đích học tập hay làm việc:

- Mở rộng chức năng: Bạn có thể thêm tính năng phân tích cú pháp, gỡ lỗi, kiểm tra mã, quản lý phiên bản, và nhiều tính năng khác thông qua các extension cho visual studio code.
- Tùy chỉnh trải nghiệm: Bạn có thể tùy chỉnh giao diện người dùng và hiệu suất của VS Code cho phù hợp với sở thích và quy trình làm việc của mình thông qua các extension. Ví dụ: Sử dụng các extension có thể thay đổi chủ đề màu sắc, phông chữ và bố cục trình biên soạn.
- Hỗ trợ ngôn ngữ lập trình đa dạng: Các extension hỗ trợ nhiều ngôn ngữ lập trình và công nghệ khác nhau. Điều này giúp bạn làm việc trên nhiều dự án và nền tảng mà không cần chuyển đổi giữa các trình biên soạn mã khác nhau.
- Tăng hiệu suất: Các extension có thể giúp bạn làm việc nhanh hơn và hiệu quả hơn. Chúng cung cấp các tiện ích và chức năng giúp tối ưu hóa quy trình làm việc của bạn, từ gỡ lỗi đến tạo mã nhanh chóng.
- Tích hợp công cụ và dịch vụ: Các extension có thể tích hợp với nhiều dịch vụ và công cụ khác nhau, chẳng hạn như GitHub, Docker, Azure, và nhiều dịch vụ điện toán đám mây khác.
- Tiết kiệm thời gian: Các extension có thể giúp bạn tiết kiệm thời gian và công sức trong việc thực hiện các tác vụ hàng ngày. Chẳng hạn, một extension có thể giúp bạn tạo mã nhanh hơn nhờ tính năng tự động hoàn thành mã.
- Cải thiện chất lượng mã: Một số extension cung cấp tính năng kiểm tra mã và phát hiện lỗi. Điều này giúp bạn viết mã chất lượng cao hơn và giảm thiểu lỗi.
Khám phá thêm về: Các Lệnh Cơ Bản Trong Linux Mà Lập Trình Viên Cần Biết
Top 10 các extension hay cho Visual Studio Code
Visual Studio Code (VS Code) với tính linh hoạt, tích hợp và sự mở rộng, đã trở thành một công cụ ưa thích của nhiều lập trình viên và nhà phát triển trên khắp thế giới. Và để biến VS Code từ một trình biên soạn mã tốt thành một công cụ phát triển phần mềm vượt trội, bạn cần cài đặt extension cho visual studio code phù hợp.
Ngay sau đây, Miko Tech sẽ giới thiệu danh sách các extension hay cho Visual Studio hay mà mọi lập trình viên nên xem xét cài đặt để tận dụng tối đa tiềm năng.
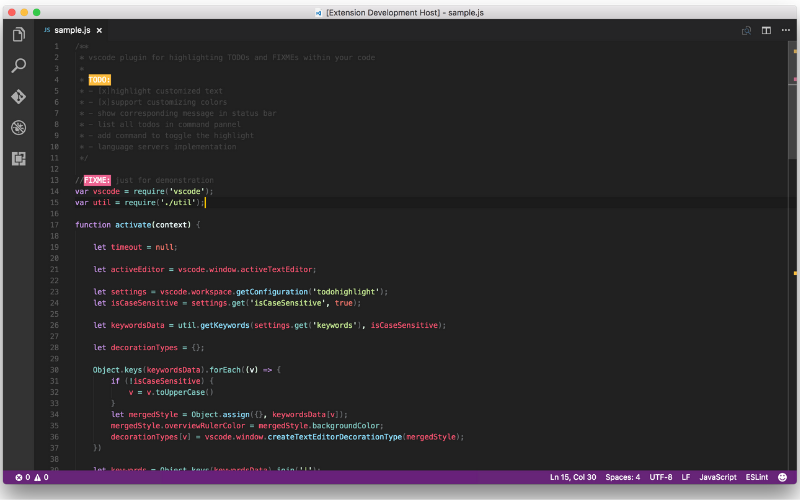
1. TODO Highlight
TODO Highlight là một trong những extension hay cho VS Code, được thiết kế để giúp bạn quản lý và tìm kiếm các ghi chú “TODO”, “FIXME” và các loại ghi chú tương tự trong mã nguồn của bạn.
Extension TODO Highlight sẽ tự động tìm kiếm và làm nổi bật các từ khóa như “TODO”, “FIXME”, “NOTE” ,”BUG” và các từ khóa tương tự trong mã nguồn của bạn. Tiện ích mở rộng này sẽ làm nổi bật chúng và nhắc nhở bạn rằng có những ghi chú hoặc những việc chưa hoàn thành. Một số đặc điểm nổi bật là:
- Dễ dàng xác định công việc còn phải làm: Với TODO Highlight, bạn có thể dễ dàng xác định các công việc chưa hoàn thành trong mã nguồn của mình và ưu tiên thực hiện chúng.
- Giúp duyệt mã nguồn dễ dàng hơn: Việc sử dụng màu sắc và kiểm tra trực tiếp từ trình biên soạn giúp bạn duyệt và hiểu mã nguồn dễ dàng hơn.
- Tùy chỉnh linh hoạt: TODO Highlight thường sử dụng màu sắc để làm nổi bật các ghi chú trong mã nguồn. Bạn có thể tùy chỉnh các từ khóa và màu sắc được sử dụng cho TODO, cho phép bạn đáp ứng theo yêu cầu cụ thể của dự án hoặc tự do sáng tạo.
- Hỗ trợ đa ngôn ngữ lập trình: Extension này hỗ trợ nhiều ngôn ngữ lập trình, cho phép bạn sử dụng nó trong nhiều dự án khác nhau.

2. Prettier
Extension Prettier là một extension cho VS code, giúp bạn định dạng mã nguồn của bạn một cách tự động và nhất quán. Prettier làm cho mã của bạn dễ đọc hơn và duyệt dễ dàng hơn, đồng thời tiết kiệm thời gian so với khi định dạng mã thủ công. Khi bạn lập trình và lưu tệp, Prettier sẽ tự động định dạng mã nguồn của bạn theo các quy tắc đã được cấu hình.
Prettier hỗ trợ nhiều ngôn ngữ và công nghệ khác nhau, chẳng hạn như JavaScript, CSS, HTML, TypeScript, Markdown, YAML và nhiều hơn nữa. Điều này giúp bạn định dạng mã trong nhiều dự án khác nhau. Một số lợi ích của việc cài đặt extension VS Code Prettier là:
- Tiết kiệm thời gian và công sức khi không cần phải định dạng mã nguồn thủ công.
- Duy trì sự nhất quán và chuyên nghiệp trong mã nguồn của bạn, dù bạn làm việc một mình hay trong một nhóm.
- Tăng khả năng đọc hiểu và bảo trì mã nguồn của bạn, khi mã nguồn được sắp xếp gọn gàng và rõ ràng.
- Tuỳ biến các quy tắc định dạng của Prettier theo ý thích hoặc theo các tiêu chuẩn lập trình.
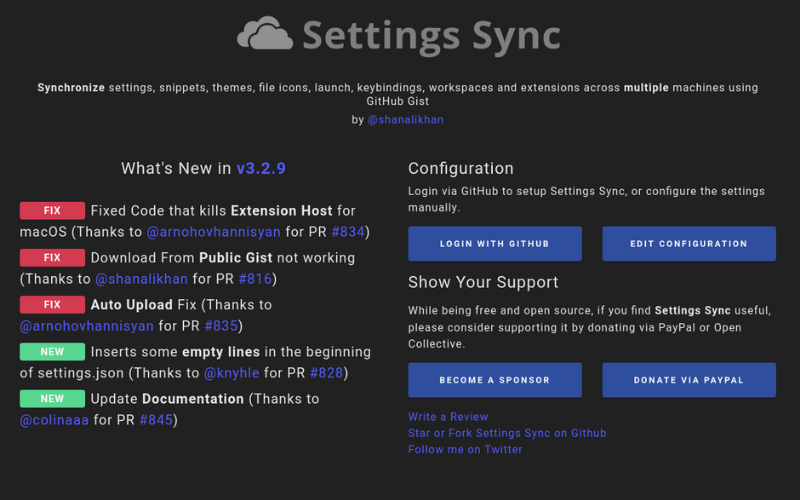
3. Setting Sync
Extension VS Code Setting Sync là một công cụ hữu ích giúp bạn dễ dàng sao lưu, đồng bộ hóa cài đặt và cấu hình của trình biên soạn mã này trên nhiều máy tính khác nhau. Extension này cho phép bạn sao lưu tất cả cài đặt, tùy chỉnh, theme, extension, các tệp cấu hình khác của VS Code và lưu chúng trên một dịch vụ lưu trữ trực tuyến như GitHub Gist.
Setting Sync tích hợp với GitHub Gist, cho phép bạn lưu trữ và quản lý cài đặt của mình trên các kho lưu trữ Git hoặc chia sẻ chúng với cộng đồng. Bạn có thể dễ dàng tải lên và tải xuống các cấu hình của bạn chỉ với một cú nhấp chuột. Bạn cũng có thể chia sẻ Gist của bạn với người dùng khác và cho phép họ tải xuống các cấu hình của bạn. Một số lợi ích của việc cài đặt extension Setting Sync là:
- Tiết kiệm thời gian và công sức khi không cần phải thiết lập lại các cấu hình của Visual Studio Code trên mỗi máy tính mới.
- Duy trì sự nhất quán trong các cấu hình của Visual Studio Code, dù bạn làm việc một mình hay theo nhóm.
- Sao lưu và khôi phục các cấu hình của Visual Studio Code một cách an toàn bằng cách sử dụng GitHub Gist.
- Tuỳ biến các cấu hình của Visual Studio Code theo ý thích của bạn hoặc theo các tiêu chuẩn lập trình đã được thiết lập.

4. GitLens
Nhắc đến các extension hay cho visual studio thì không nên bỏ qua GitLens. GitLens giúp bạn tăng cường khả năng làm việc với Git trong VS Code. Với extension GitLens, bạn có thể nhìn sâu vào lịch sử và tác giả của mã nguồn, hiển thị các thông tin chi tiết và đa dạng về các thay đổi và người thay đổi, so sánh và điều hướng dễ dàng giữa các nhánh, tag, commit và nhiều hơn nữa.
Một số tính năng chính của extension GitLens là:
- Blame, CodeLens và Hovers: Giúp bạn hiểu rõ hơn về cách mã nguồn thay đổi và bởi ai thông qua các chú thích và hovers trong trình soạn thảo.
- File Annotations: Cho phép bạn bật tắt các chú thích cho toàn bộ tệp để xem các thông tin chi tiết về tác giả, thay đổi gần đây và heatmap về tần suất thay đổi các dòng mã.
- Commit Graph: Cho phép bạn trực quan hóa và theo dõi tất cả công việc đang tiến hành, tương tác với Git trực tiếp thông qua các menu đầy đủ tính năng.
- Interactive Rebase Editor: Cho phép bạn kéo thả để sắp xếp lại các commit hoặc cấu hình các commit để chỉnh sửa, gộp hoặc bỏ qua.
- Side Bar Views: Bao gồm một tập hợp các view để trực quan hóa, khám phá và quản lý nhiều khía cạnh của một kho lưu trữ Git bao gồm Commits, File History, Branches, Remotes, Stashes, Tags, Contributors và nhiều hơn nữa.
- Rich Comparisons: Cho phép bạn trực quan hóa các so sánh giữa các nhánh, tag, commit và nhiều hơn nữa.
5. CSS Peek
Extension CSS Peek là một extension mở rộng cho phần mềm Visual Studio Code, giúp bạn nhanh chóng điều hướng và chỉnh sửa các kiểu CSS được định nghĩa trong các tệp stylesheet bên ngoài trực tiếp từ các tệp HTML và JavaScript. Nó cung cấp một tính năng “Peek” cho phép bạn di chuột qua một class hoặc id selector trong mã HTML của bạn và xem các kiểu CSS tương ứng trong một tooltip.
CSS Peek cũng hỗ trợ các tính năng khác của Visual Studio Code như Go To Definition, Go To Symbol, Hover, CodeLens và File Annotations. Extension CSS Peek hỗ trợ các ngôn ngữ như HTML, EJS, JSX, PHP, Vue và nhiều hơn nữa. Một số lợi ích của việc cài đặt extension CSS Peek là:
- Tiết kiệm thời gian và công sức khi không cần phải chuyển qua lại giữa các tệp HTML và CSS để chỉnh sửa kiểu.
- Giúp bạn hiểu rõ hơn về cách các kiểu CSS được áp dụng cho các phần tử HTML trong mã nguồn.
- Tìm kiếm và điều hướng dễ dàng hơn đến các định nghĩa và biểu tượng của các class và id trong các tệp CSS.
- Làm cho mã nguồn của bạn trông đẹp hơn và rõ ràng hơn với các chú thích và hovers trong trình soạn thảo.

6. Code Spell Checker
Code Spell Checker là một extension VS code giúp kiểm tra chính tả trong mã nguồn. Tiện ích mở rộng này sử dụng một từ điển địa phương để so sánh với các từ trong mã nguồn. Nếu một từ không có trong từ điển, thì nó sẽ được đánh dấu là lỗi chính tả. Code Spell Checker có thể được sử dụng để kiểm tra chính tả trong nhiều ngôn ngữ lập trình, bao gồm: C/C++, C#, Java, JavaScript, Python,…
Code Spell Checker có những tính năng như sau:
- Kiểm tra chính tả của toàn bộ project hoặc một phần nào đó mà bạn chọn.
- Hỗ trợ thêm nhiều ngôn ngữ khác nhau để kiểm tra chính tả.
- Tự động phát hiện các từ khóa trong các ngôn ngữ lập trình khác nhau và loại bỏ chúng khỏi kiểm tra chính tả.
- Đề xuất các từ đúng khi bạn gõ sai chính tả và cho phép bạn sửa nhanh bằng cách nhấn Ctrl + . hoặc nhấn vào biểu tượng bóng đèn ở lề trái.
- Cho phép bạn thêm từ vào từ điển của extension.
7. Colorize
Colorize là một trong những extension hay cho VS Code, giúp bạn trực quan hóa các màu css trong các file css/sass/less/postcss/stylus/XML… của bạn. Extension này giúp tô màu các biến, hằng số và các thành phần khác trong mã nguồn của bạn dựa trên các quy tắc xác định trước. Điều này làm cho mã nguồn trở nên dễ đọc và dễ theo dõi hơn. Colorize có những tính năng như sau:
- Tạo nền màu cho các biến css, biến của các preprocessor, màu hsl/hsla, màu cross browsers (red, blue, green…), màu hexa css, màu rgb/rgba, màu argb.
- Cập nhật màu nền theo thời gian thực khi bạn thay đổi màu sắc trong code.
- Cho phép bạn bật/tắt nhiều màu nền khác nhau theo ý thích.
- Hiển thị màu sắc của các giá trị trong nhiều ngôn ngữ lập trình.

8. Icon fonts
Icon fonts là một extension cho Visual Studio Code, giúp bạn thêm các icon fonts vào dự án của bạn. Icon fonts là những biểu tượng được tạo ra bằng cách sử dụng các phông chữ đặc biệt, thay vì sử dụng các hình ảnh.
Icon fonts có sẵn hẳn 20 bộ font icon cho bạn bao gồm Font Awesome, Ionicons, Glyphicons, and Material Design Icons. Bạn có thể chèn các biểu tượng vào code của bạn bằng cách gõ tên của biểu tượng hoặc sử dụng gợi ý tự động. Bạn cũng có thể xem trước các biểu tượng trong danh sách hoặc trong trình duyệt.
Icon fonts có nhiều ưu điểm như:
- Dễ dàng thay đổi kích thước, màu sắc, hiệu ứng của các biểu tượng mà không làm mất chất lượng.
- Tiết kiệm băng thông và tăng tốc độ tải trang, vì chỉ cần tải một file phông chữ duy nhất.
- Tương thích với nhiều trình duyệt và thiết bị khác nhau.
9. Live Server
Live Server là một extension cho Visual Studio Code, giúp bạn xem trước các dự án web của bạn trên một máy chủ cục bộ. Live Server là một công cụ hữu ích cho các nhà phát triển web và người thiết kế để nhanh chóng xem trước và thử nghiệm các thay đổi trong trang web hoặc ứng dụng của họ mà không cần cài đặt và cấu hình máy chủ web riêng biệt. Live Server có những tính năng nổi bật như sau:
- Tự động tải lại trình duyệt khi bạn thay đổi nội dung của các file HTML, CSS, JS hoặc các file khác.
- Cho phép khởi động hoặc dừng máy chủ bằng một cú nhấp chuột từ thanh trạng thái.
- Cho phép mở một file HTML lên trình duyệt từ menu Explorer hoặc bằng phím tắt.
- Tùy chỉnh số cổng, thư mục gốc, trình duyệt mặc định và các tùy chọn khác.
- Hỗ trợ kết nối từ xa qua WLAN (ví dụ: kết nối với điện thoại di động).
- Hỗ trợ HTTPS và proxy.
- Hỗ trợ nhiều ngôn ngữ khác nhau.
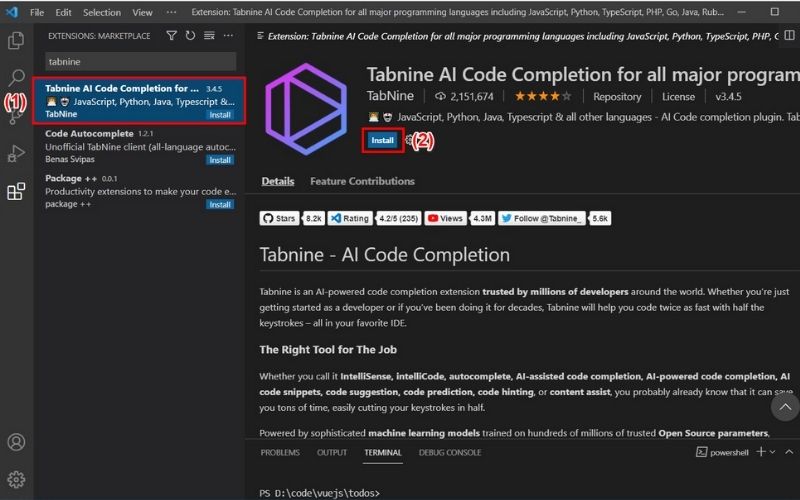
10. TabNine
TabNine là một extension cho Visual Studio Code cung cấp tính năng “AI-powered code completion” (hoàn thành mã sử dụng trí tuệ nhân tạo). Extension này sử dụng một mô hình học máy tiên tiến để đề xuất mã và phần mở rộng trong quá trình lập trình, giúp bạn viết mã nhanh hơn và hiệu quả hơn. TabNine có những tính năng chính như sau:
- Là extension gợi ý code trong Visual Studio Code chính xác và phù hợp với ngữ cảnh của bạn, dựa trên các mô hình học sâu được đào tạo từ hàng triệu dòng code trên Github.
- Hỗ trợ hơn 30 ngôn ngữ lập trình khác nhau, bao gồm JavaScript, Python, Java, C#, PHP, Go, Ruby, và nhiều hơn nữa.
- Hoạt động mượt mà với hầu hết các IDE phổ biến hiện nay như VS Code, IntelliJ, WebStorm, PyCharm, Eclipse, Sublime, và nhiều hơn nữa.
- Bảo vệ quyền riêng tư vì Tabninen không lưu trữ hay chia sẻ code của bạn. Bạn có thể chọn chạy Tabnine trên máy tính cá nhân của bạn, trên máy chủ, hoặc trên đám mây của Tabnine.
- Cung cấp các phiên bản khác nhau phù hợp với nhu cầu của người dùng.

11. Bracket Pair Colorizer
Bracket Pair Colorizer là một những extension hay cho vscode. Extension này sẽ tự động tô màu vào những cặp dấu ngoặc để coder dễ dàng xác định được mức độ lồng của một đoạn mã.
Hiện nay, một số ngôn ngữ lập trình đã hỗ trợ tính năng này nhưng không phải tất cả. Nếu ngôn ngữ bạn đang sử dụng không hỗ trợ thì Bracket Pair Colorizer sẽ là extension tuyệt vời để cải thiện khả năng đọc mã nguồn.
12. JavaScript (ES6) Code Snippets
JavaScriptCode Snippets là extension VS code giúp bạn tiết kiệm thời gian khi viết mã JavaScript. Extension này cung cấp sẵn các cú pháp để tạo nhanh các hàm hoặc thuộc tính phổ biến. Bên cạnh đó, extension còn hỗ trợ nhiều ngôn ngữ khác nhau như JavaScript React, HTML, TypeScript, TypeScript React, Vue… để bạn có thể làm việc với nhiều dự án và ngôn ngữ lập trình khác nhau.
13. Task Explorer
Task Explorer là extension hỗ trợ của nhiều phần mềm, công cụ như Grunt, Ant, NPM, Gulp và Visual Studio Code. Task Explorer cũng hỗ trợ các ngôn ngữ kịch bản như Python, bash và các script khác, mang lại sự linh hoạt và hiệu quả khi làm việc trên các dự án phức tạp.

14. Visual Studio IntelliCode
Visual Studio IntelliCode là extension gợi ý code trong Visual Studio Code, được phát triển bởi Microsoft DevLabs và sử dụng trí tuệ nhân tạo để gợi ý và cải thiện cách bạn viết mã.
IntelliCode sẽ giúp coder tự động nhận diện các đoạn mã trong JavaScript, TypeScript, Java và Python. Nếu bạn đã quen với tính năng IntelliSense trong Visual Studio Code thì IntelliCode sẽ hỗ trợ tự động hoàn thành và gợi ý mã dựa trên ngữ cảnh để bạn viết mã nhanh chóng và hiệu quả hơn.
15. HTML Boilerplate
HTML Boilerplate là extension cực kỳ hữu ích cho những lập trình viên HTML. Khi bạn gõ “html” và nhấn Tab, extension này sẽ tự tạo ra một cấu trúc HTML bao gồm các thẻ quan trọng như <head>, <meta>, <title>, <body>,…
Với HTML Boilerplate, coder không cần phải tạo lại các phần cấu trúc cơ bản mỗi lần tạo một file HTML mới. Điều này sẽ giúp tiết kiệm thời gian và tăng hiệu quả làm việc.
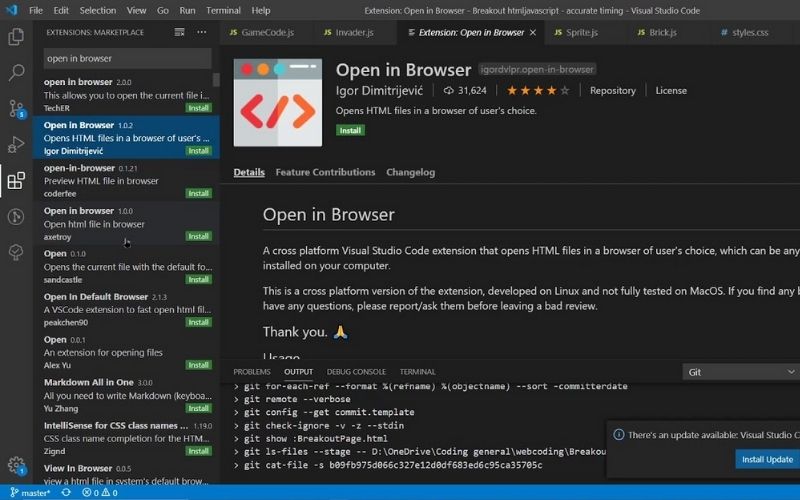
16. Open-In-Browser
Open-In-Browser là một trong các extension hay cho Visual Studio Code, giúp bạn mở file trực tiếp trên trình duyệt mà không cần phải tải xuống hay sử dụng công cụ hỗ trợ khác. Sau khi cài đặt, bạn chỉ cần nhấp chuột phải vào file và chọn “Open With Default Browser” để mở file ngay trên trình duyệt.

Extension cho VS Code hỗ trợ nhiều loại file như TXT, PDF, XML,… rất tiện lợi cho việc xem trực tiếp các tài liệu mà không cần thoát VS Code.
Lời kết
Việc sử dụng những extension phù hợp có thể giúp bạn cải thiện năng suất làm việc một cách đáng kể trong quá trình phát triển. Visual Studio Code đã trở thành một trình soạn thảo mã nguồn mở mạnh mẽ và phổ biến với sự hỗ trợ của cộng đồng lớn và các extension đáng giá.
Trong bài viết này, Miko Tech đã cùng bạn khám phá qua danh sách Top 10 các extension hay cho Visual Studio Code nên tải. Hi vọng danh sách này đã giúp bạn khám phá ra những extension hữu ích để tối ưu hóa quy trình phát triển.

Trần Tiến Duy tốt nghiệp cử nhân chuyên ngành Thương Mại Điện tử tại trường đại học Sư Phạm Kỹ Thuật TPHCM. Từng Phụ trách mảng SEO Website tại nhiều lĩnh vực như giáo dục, công nghệ, thực phẩm, đồ dùng gia dụng, …v.v
Trần Tiến Duy hiện đang là Giảng viên Digital Marketing với chuyên môn chính là SEO tại trường Cao Đẳng FPT Tp.HCM.
Với hơn 5+ năm kinh nghiệm training & quản lý nhân sự về quản lý các dự án SEO/ Content SEO.
Hiện tại Trần Tiến Duy là SEO Manager tại công ty Miko Tech Agency chuyên về Thiết Kế Website, với sự Quản lý của anh đã đưa Miko Tech trở thành công ty chuyên về Thiết Kế Website thuộc TOP ngành trên nền tảng Internet hiện nay. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên khoá học SEO Website nội bộ cho Doanh nghiệp giúp Doanh Nghiệp tối ưu tốc độ website phát triển kinh doanh mạnh mẽ hơn trong thời đại công nghệ số 4.0 hiện nay.
Anh Trần Tiến Duy còn chia sẻ miễn phí những Tool SEO hiệu quả giúp anh em SEOer tiết kiệm thời gian và được rất nhiều anh em trong giới SEOer và sinh viên sử dụng tại website: trantienduy.com/tool/