Favicon là một yếu tố cần thiết với mọi website và có tác dụng quan trọng giúp người dùng dễ nhìn thấy bạn hơn. Trong bài viết dưới đây, chúng tôi sẽ giải thích favicon là gì và làm sao để tạo favicon cho website của bạn.
Favicon là gì?
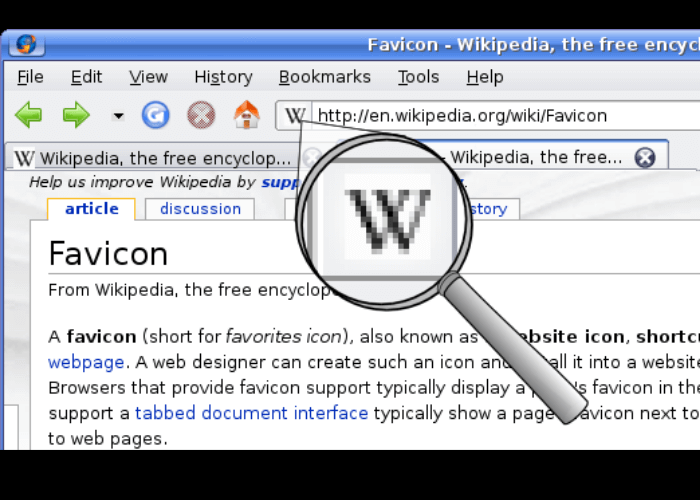
Favicon (viết tắt của “Favorite Icon”) là một biểu tượng nhỏ, thường có định dạng hình ảnh, được hiển thị ở góc trên cùng bên trái của tab trong trình duyệt web.
Favicon được xem như một logo đại diện cho trang web hoặc ứng dụng web cụ thể. Mọi người thường có xu hướng mở nhiều tab khi sử dụng trình duyệt web. Khi đó, favicon của các trang web sẽ giúp mọi người nhận dạng từng tab nhanh hơn.
Đồng thời, Favicon cũng tạo dấu ấn đặc biệt với người nhìn và có khả năng gợi nhớ về thương hiệu. Favicon có kích thước chuẩn là 16×16 pixel với nhiều định dạng như png, jpeg, ico,…

Lịch sử tạo ra Favicon
Thuật ngữ “favicon” được đặt lần đầu vào năm 1996 bởi Mark Baker, người đang làm việc trên trình duyệt web NCSA Mosaic. Baker đã tạo ra thuật ngữ này bằng cách kết hợp từ “favorite icon” (biểu tượng yêu thích).
Favicon được phát triển bởi Bharat Shyam, một nhà phát triển của Microsoft. Năm 1999, Favicon được ra mắt lần đầu tiên vào năm 1999 khi Microsoft giới thiệu Internet Explorer 5.0.

Quá trình tiêu chuẩn hóa này bắt đầu vào năm 2005. World Wide Web Consortium (W3C) công bố một khuyến nghị cho favicon, yêu cầu file nên được đặt tên là “favicon.ico” và đặt trong thư mục gốc của trang web.
Khuyến nghị này cũng đề ra yêu cầu về kích thước và định dạng của biểu tượng. Sau đó, W3C đã cập nhật khuyến nghị của mình vào năm 2011, khi họ thêm các định dạng và kích thước hình ảnh khác cho favicon.

Favicon có phải Logo không?
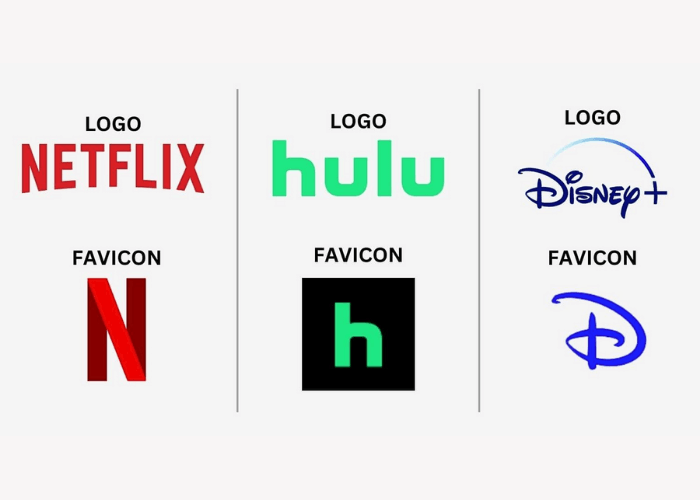
Câu trả lời là không. Mặc dù cả hai biểu tượng đều đại diện cho thương hiệu của bạn, nhưng chúng khác nhau. Đầu tiên, favicon website nhỏ hơn nhiều so với logo.
Một số thương hiệu sử dụng phiên bản nhỏ hơn của logo làm favicon. Vì kích thước favicon khá nhỏ, chúng không có đủ không gian để hiển thị brand name (tên thương hiệu) và tagline (hay slogan) mà chỉ có Brandmark (phần hình ảnh biểu tượng của thương hiệu).
Cuối cùng, favicon không thay thế cho logo mà chỉ là một icon tượng trưng cho thương hiệu khi xuất hiện trên tab trong trình duyệt với mục đích phân biệt các tab với nhau.

Vì sao website cần có favicon?
Website cần có favicon vì nó mang lại nhiều lợi ích quan trọng cho trải nghiệm người dùng, nhận diện thương hiệu và tối ưu hóa công cụ tìm kiếm. Dưới đây là một số lý do chi tiết:
Hỗ trợ SEO
Favicons không ảnh hưởng trực tiếp đến SEO, nhưng chúng có thể ảnh hưởng gián tiếp đến SEO theo một số cách. Một số công cụ tìm kiếm, như Google, hiển thị favicon trong kết quả tìm kiếm. Điều này có thể giúp trang web của bạn nổi bật hơn so với đối thủ cạnh tranh và khuyến khích người dùng click vào xem hơn là một website không có favicon.

Tạo sự nhận diện thương hiệu
Hỗ trợ xây dựng và tăng cường nhận diện thương hiệu cho trang web là một trong những công dụng lớn nhất của favicon. Favicon tuy nhỏ nhưng lại quan trọng hơn bạn nghĩ. Khi người dùng nhìn thấy favicon của website, nó tạo ra kết nối khiến khách hàng nhớ đến thương hiệu của bạn. Một trang web có favicon cũng tạo hình ảnh chuyên nghiệp hơn đối với người dùng và tăng độ tin cậy.
Cải thiện trải nghiệm người dùng
Favicon là yếu tố không thể bỏ qua khi thiết kế giao diện người dùng, favicon giúp người dùng dễ dàng nhận biết và phân biệt trang web của bạn trong số các tab mở trên trình duyệt. Khi người dùng có nhiều tab mở cùng một lúc, favicon giúp họ tìm kiếm và chuyển đổi giữa các trang web một cách thuận tiện. Điều này có thể cải thiện trải nghiệm người dùng và giúp họ tìm kiếm thông tin một cách nhanh chóng.

Xác định nhanh trang web
Nhờ có Favicon, người dùng có thể nhận biết và xác định nhanh chóng trang web của bạn trong danh sách bookmark, lịch sử duyệt và các vị trí khác trên trình duyệt. Khi người dùng nhìn thấy favicon của bạn trong tab trình duyệt, họ sẽ biết chính xác họ đang truy cập trang web nào. Điều này có thể giúp giảm sự nhầm lẫn và làm cho người dùng dễ dàng tìm kiếm tab mà họ đang cần.
Định dạng của favicon là gì?
Favicon có thể ở bất kỳ định dạng hình ảnh nào được hỗ trợ bởi trình duyệt web. Dưới đây là một số định dạng phổ biến mà bạn có thể sử dụng cho favicon:
ICO
Định dạng ICO (Icon) là định dạng gốc và phổ biến nhất dùng cho favicon. Định dạng này hỗ trợ lưu trữ nhiều biểu tượng trong cùng một tệp tin, cho phép bạn cung cấp các phiên bản khác nhau của favicon với kích thước và độ phân giải khác nhau. Lợi ích của ICO là nó hoạt động khá ổn trên Windows.

PNG
Định dạng PNG (Portable Network Graphics) là một định dạng hình ảnh phổ biến và được hỗ trợ rộng rãi. PNG cho phép bạn lưu trữ hình ảnh với chất lượng cao và độ phân giải tốt. Sử dụng định dạng PNG cho favicon giúp đảm bảo rằng kích thước tệp sẽ được giữ ở mức nhỏ nhất mà không làm mất đi chất lượng hình ảnh.
GIF
Định dạng GIF (Graphics Interchange Format) cũng có thể được sử dụng cho favicon. Tuy nhiên, chúng tôi nghĩ bạn không nên sử dụng định dạng GIF cho favicon. Điều này bởi vì kích thước tệp GIF thường lớn hơn so với PNG, làm cho favicon tải chậm hơn. Ngoài ra, GIF chỉ hỗ trợ 256 màu sắc, trong khi PNG hỗ trợ độ phân giải cao hơn và màu sắc đa dạng hơn.
JPEG
Mặc dù định dạng JPEG (Joint Photographic Experts Group) có thể được sử dụng để giảm kích thước tệp hình ảnh, nhưng khi sử dụng để làm favicon thì nó không phổ biến và sẽ không cung cấp chất lượng độ phân giải tốt như PNG.

Chi tiết cách tạo favicon cho website
Sau đây, chúng tôi sẽ hướng dẫn bạn cách để thêm favicon vào website của mình.
Bước 1: Thiết kế ảnh làm favicon
Một trong những vai trò quan trọng của favicon là để nhận diện thương hiệu và giúp người dùng dễ phân biệt khi mở nhiều tab. Vì vậy, việc sử dụng logo làm favicon là lựa chọn hợp lý.
Tuy nhiên, hãy loại bỏ phần tên website và tagline, chỉ cần sử dụng phần hình ảnh chính của thương hiệu. Bạn có thể sử dụng Photoshop, AI hoặc Canva để loại bỏ những phần này.
Hãy sử dụng khung vuông với kích thước 16×16 pixels hoặc 32×32, 64×64 pixels. Vì chất lượng hình ảnh, chúng tôi khuyên bạn nên dùng định dạng PNG hoặc ICO. Bên cạnh đó, đừng quên xóa phông nền để favicon trông chuyên nghiệp hơn.

Bước 2: Tải hình lên website WordPress
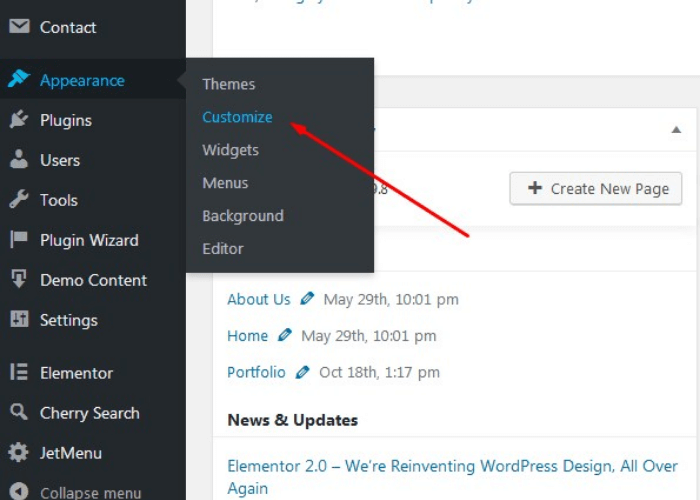
Nếu bạn đang thiết kế website trên nền tảng WordPress thì việc chỉnh sửa favicon khá đơn giản. Đầu tiên bạn vào Dashboard và kéo xuống tìm “Appearance” > Nhấp chọn “Customize”.

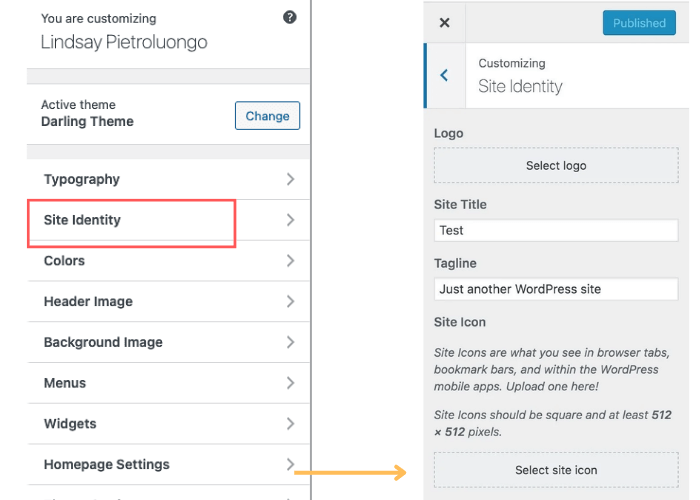
Sau khi vào “Customize” bạn sẽ thấy giao diện chỉnh sửa, nhấp chọn vào “Site Identity”. Tiếp đó bạn sẽ nhìn thấy mục “Site Icon”, bạn tải hình ảnh đã làm ở bước 1 lên và chọn “Publish” là xong.

Hoặ bạn cũng có thể thử một cách khác như sau, chúng ta bắt đầu làm từ bước 2:
Bước 2: Tải Favicon lên host
Đầu tiên bạn tải file Favicon về (đuôi png hoặc ico) và đưa hình lên host thông qua File Manager hay FPT để bắt đầu cài đặt favicon.
Bước 3: Chèn mã HTML
Bạn chèn đoạn mã sau vào phần <head> … </head>:
<link type=”image/x-icon” href=’Đường dẫn tới file ảnh’ rel=”shortcut icon”/>
Như vậy, bạn đã hoàn tất việc tải Favicon cho website của mình rồi đó.
Những câu hỏi thường gặp về favicon
Điều gì xảy ra nếu website không có favicon?
Nếu thiếu favicon, trình duyệt sẽ mặc định có biểu tượng chung. Đây thường không phải là vấn đề lớn nhưng có thể gây nhầm lẫn cho người dùng nếu họ nhìn thấy hàng loạt biểu tượng khác nhau trên thanh dấu trang của mình.
Thiếu favicon cũng có thể khiến việc xác định trang web trong lịch sử hoặc tab của website trở nên khó khăn hơn.
Định dạng Favicon nên là JPEG hay PNG?
Favicon thực sự có thể là tệp PNG, GIF hoặc ICO. Tuy nhiên, các tệp ICO thường được sử dụng nhiều hơn các tệp khác vì kích thước tệp nhỏ hơn và được hỗ trợ trong tất cả các trình duyệt chính. PNG được sử dụng phổ biến hơn cho các thiết bị iOS, Android và Windows 10.
Favicon có nên trong suốt (transparent) không?
Theo mặc định, không gian cho favicon là hình vuông. Nếu bạn muốn bất cứ hình khác, nền trong suốt là cần thiết. Favicon phải kết nối với nhận diện thương hiệu của doanh nghiệp, nhưng thường có không gian quá ít để bao gồm toàn bộ logo.
Hãy sử dụng phần đặc trưng nhất trong logo của doanh nghiệp, bởi đó là dễ dàng nhận biết được đối với khách hàng.
Lời kết
Như vậy, bài viết trên đã giải thích cho bạn Favicon là gì cũng như lý do vì sao các website nên có favicon. Bài viết cũng đã hướng dẫn bạn cách tải Favicon lên website của mình. Hy vọng Miko Tech đã mang lại cho bạn những kiến thức hữu ích và hẹn gặp bạn ở bài viết sau!

Ý Nhi tốt nghiệp Đại học Kinh tế TP.HCM và có hơn 2 năm kinh nghiệm trong lĩnh vực sáng tạo nội dung. Trong quá trình làm việc, Ý Nhi có kinh nghiệm sáng tạo nội dung trong nhiều lĩnh vực như công nghệ, thể thao điện tử, marketing, SEO,…























