Chắc hẳn các bạn đã từng nghe tới cụm từ front end và back end nhưng chưa hiểu lắm nó có nghĩa là gì? Lĩnh vực lập trình luôn có một vai trò quan trọng giúp các doanh nghiệp nhanh chóng bắt kịp với công nghệ mới và tối ưu hiệu quả kinh doanh của mình. Trong bài viết này, chúng ta sẽ cùng tìm hiểu xem front end là gì và công việc của các front end developer là gì nhé!
Front end là gì?
Front end là gì? Front end (còn được gọi là phần giao diện người dùng) là phần của một trang web hoặc ứng dụng mà người dùng có thể nhìn thấy và tương tác trực tiếp.
Front end bao gồm mọi thứ mà bạn thấy trên màn hình khi bạn sử dụng trình duyệt web hoặc ứng dụng di động. Nó sử dụng các ngôn ngữ lập trình như HTML, CSS và JavaScript để xây dựng giao diện đẹp mắt, có khả năng tương tác và thân thiện với người dùng.

Vai trò của front end là gì?
Front end đóng vai trò quan trọng đối với website và tạo ra trải nghiệm tuyệt vời của người dùng trên trang, vai trò cụ thể của front-end là:
Tạo trải nghiệm người dùng tốt
Front end đảm nhận vai trò quan trọng trong việc tạo ra trải nghiệm người dùng tốt. Bằng cách sử dụng các công nghệ và kỹ thuật thiết kế phù hợp, front-end giúp tạo ra giao diện dễ sử dụng, thân thiện và hấp dẫn. Từ đó, nó cung cấp cho người dùng một trải nghiệm duyệt web mượt mà, tương tác trực quan và thỏa mãn nhu cầu của họ.
Tối ưu hóa hiệu suất
Front-end cũng có nhiệm vụ tối ưu hóa hiệu suất của trang web hoặc ứng dụng. Bằng cách sử dụng các kỹ thuật tối ưu hóa mã nguồn, tối ưu hóa tải trang, và quản lý cache, front-end giúp đảm bảo rằng trang web hoạt động nhanh chóng và tương tác được trên các thiết bị và mạng kết nối khác nhau.

Đảm bảo tương thích trên các thiết bị
Front end phải đảm bảo rằng giao diện website hoạt động tốt trên các trình duyệt và thiết bị khác nhau. Nó phải được thiết kế và xây dựng để tương thích với các tiêu chuẩn web và chuẩn mực quốc tế, đồng thời điều chỉnh tự động dựa trên kích thước và đặc điểm của màn hình, từ máy tính để bàn đến điện thoại di động và máy tính bảng. Đây là một tiêu chuẩn quan trọng trong quá trình thiết kế website.
Các công cụ phổ biến trong front end development
Trong phát triển front end (front end development), các front end developer phải sử dụng nhiều công cụ để có thể thực hiện công việc của mình:
Các ngôn ngữ chính
Khi xây dựng một website, có ba loại ngôn ngữ quan trọng nhất là HTML, CSS và JavaScript.
HTML (Hypertext Markup Language)
HTML giúp xác định cấu trúc và nội dung của trang web. Nó tương tự như khung xương của trang, giúp bạn định nghĩa các phần tử như tiêu đề, đoạn văn bản, hình ảnh, đường liên kết và các thành phần khác.
Ví dụ: Bạn có thể sử dụng HTML để tạo tiêu đề của trang, chia trang thành các phần và đặt các hình ảnh hoặc đoạn văn bản trong các vùng khác nhau trên trang.

CSS (Cascading Style Sheets)
CSS là một ngôn ngữ định dạng được sử dụng để xác định kiểu dáng và giao diện của trang web. CSS giúp bạn tạo ra phong cách cho các phần tử trên trang web, chẳng hạn như thay đổi màu sắc, font chữ, kích thước, khoảng cách, hiệu ứng và các thành phần khác.
Ví dụ: Nếu bạn muốn thay đổi màu sắc chữ của tiêu đề, thay đổi font chữ và tạo một nền khung cho hình ảnh, bạn sẽ sử dụng CSS để thực hiện những thay đổi này.

JavaScript
JavaScript là một ngôn ngữ lập trình phía máy khách (client-side) được sử dụng để tạo ra các tương tác và thay đổi nội dung trên trang web. Nó là một ngôn ngữ linh hoạt và mạnh mẽ được sử dụng rộng rãi trong phát triển front-end.
Bằng cách sử dụng JavaScript, bạn có thể thêm tính năng tương tác động vào trang web, xử lý dữ liệu đầu vào từ người dùng, hiển thị thông báo hoặc thay đổi giao diện dựa trên hành vi của người dùng và thực hiện nhiều tác vụ khác để tạo ra trải nghiệm tốt hơn cho người dùng.
Xem thêm: Javascript Là Gì? Tổng Quan Về Javascript Cho Newbie

Framework
Framework front-end là một công cụ mà người phát triển sử dụng để xây dựng trang web một cách nhanh chóng và dễ dàng, mà không cần phải viết mã từ đầu. Nó giống như một bộ công cụ được sẵn sàng, bao gồm các thành phần và tính năng đã được tạo sẵn, để bạn có thể sử dụng và tùy chỉnh theo nhu cầu của mình.
Ví dụ, một framework front-end có thể cung cấp cho bạn các mẫu giao diện người dùng, các thành phần như nút bấm, menu, biểu mẫu và các hiệu ứng đẹp mắt. Bạn chỉ cần chọn và sắp xếp các thành phần này theo ý của mình, framework sẽ tự động tạo ra mã nguồn cần thiết để hiển thị giao diện người dùng trên trình duyệt web.
Một số framework front-end phổ biến bao gồm:
- ReactJS: Một framework JavaScript phổ biến được sử dụng để xây dựng giao diện người dùng động. Nó cho phép tái sử dụng các thành phần và quản lý trạng thái ứng dụng một cách hiệu quả.
- Angular: Một framework phát triển ứng dụng web đa nền tảng, được sử dụng để xây dựng các ứng dụng web động và quản lý trạng thái ứng dụng một cách rõ ràng.
- Vue.js: Một framework linh hoạt và dễ sử dụng, cho phép xây dựng các giao diện người dùng động và quản lý trạng thái ứng dụng một cách đơn giản.
- Bootstrap: Một framework CSS phổ biến, cung cấp một bộ công cụ và mẫu thiết kế giao diện đẹp, giúp bạn xây dựng trang web nhanh chóng và dễ dàng.

Công cụ kiểm thử
Công cụ kiểm thử front-end là các phần mềm hoặc framework được sử dụng để kiểm tra và đảm bảo chất lượng của giao diện người dùng và các tính năng trong trang web hoặc ứng dụng web. Công cụ kiểm thử front-end giúp người phát triển xác nhận rằng các thành phần front-end như HTML, CSS và JavaScript hoạt động đúng và tương thích trên nhiều trình duyệt và thiết bị khác nhau.
Công cụ kiểm thử front-end cung cấp các chức năng để tự động hoá quá trình kiểm thử, giúp giảm thiểu sự phụ thuộc vào phương pháp thủ công và tăng cường hiệu suất và độ chính xác của quá trình kiểm thử. Các công cụ này thường cung cấp các tính năng như tạo và chạy bài test tự động, tạo báo cáo và ghi lại các lỗi cùng lưu ý.
Dưới đây là danh sách một số công cụ kiểm thử phổ biến trong front end development:
- Selenium: Framework tự động hóa kiểm thử cho ứng dụng web.
- Cypress: Công cụ kiểm thử độc lập dùng để kiểm thử giao diện người dùng và tương tác người dùng trên trình duyệt.
- Jest: Framework kiểm thử JavaScript phổ biến, chủ yếu sử dụng cho kiểm thử đơn vị (unit testing).
- Mocha: Framework kiểm thử JavaScript linh hoạt, hỗ trợ cho kiểm thử đơn vị và kiểm thử tích hợp (integration testing).

Công cụ quản lý mã nguồn
Công cụ quản lý mã nguồn (Source code management tool) là một phần mềm được sử dụng để quản lý và theo dõi các phiên bản của mã nguồn trong quá trình phát triển phần mềm. Công cụ này giúp nhóm phát triển làm việc cùng nhau trên cùng một dự án, lưu trữ và theo dõi lịch sử các thay đổi trong mã nguồn.
Trong phát triển front end, công cụ quản lý mã nguồn phổ biến nhất là Git. Git là một công cụ phổ biến và mạnh mẽ trong việc quản lý mã nguồn front end, giúp tăng tính linh hoạt, hiệu suất và kiểm soát trong quá trình phát triển phần mềm.
Đây chỉ là một số công cụ phổ biến trong phát triển front end. Có thể có nhiều công cụ khác được sử dụng tùy thuộc vào yêu cầu và sự lựa chọn của front end developer.
Front end developer là gì?
Front end developer là một nhà phát triển phần mềm chuyên về phần front end của một website, bao gồm cả giao diện người dùng (UI) và trải nghiệm người dùng (UX). Họ là những người chịu trách nhiệm thiết kế, triển khai và tạo ra các thành phần mà người dùng tương tác trực tiếp, như các nút bấm, menu, biểu đồ và giao diện người dùng.
Front-end developer sử dụng các ngôn ngữ và công cụ như HTML, CSS và JavaScript để xây dựng giao diện người dùng và tạo ra các chức năng tương tác trên trang web hoặc ứng dụng web. Họ cần có kiến thức về thiết kế giao diện, quy trình phát triển phần mềm và khả năng làm việc tốt với các thành viên khác trong nhóm như back-end developer, UI/UX designer và tester.

Nhiệm vụ công việc của front end developer là gì?
Công việc của một lập trình viên front end chủ yếu bao gồm:
- Xây dựng giao diện người dùng: thiết kế và triển khai các thành phần giao diện bằng cách sử dụng các ngôn ngữ lập trình như HTML, CSS và JavaScript.
- Tối ưu hóa giao diện: tối ưu hóa giao diện để đảm bảo tốc độ tải trang nhanh, hiệu suất cao và tương thích trên các nền tảng và trình duyệt khác nhau.
- Tương tác với đội phát triển: Front end Developer làm việc chặt chẽ với UI/UX designer, backend developer và QA tester để đảm bảo rằng giao diện người dùng đáp ứng được yêu cầu của dự án.
- Kiểm thử và sửa lỗi: thực hiện kiểm thử giao diện người dùng, sửa lỗi và cải thiện giao diện.
- Theo dõi và nâng cấp: theo dõi hoạt động của trang web hoặc ứng dụng, xác định các vấn đề và đề xuất cải tiến.
Muốn làm front end developer cần học những gì?
Để trở thành một Front end Developer, bạn cần học và nắm vững khá nhiều kiến thức chẳng hạn như:
- HTML (HyperText Markup Language): Đây là ngôn ngữ cơ bản để xây dựng cấu trúc và định dạng các thành phần trên trang web.
- CSS (Cascading Style Sheets): CSS được sử dụng để thiết kế và trang trí giao diện người dùng, giúp tạo ra các hiệu ứng, bố cục, màu sắc và kiểu dáng cho trang web.
- JavaScript: Đây là ngôn ngữ lập trình phía client-side, cho phép bạn tạo ra các chức năng tương tác trên giao diện người dùng như xử lý sự kiện, thay đổi nội dung và tương tác với dữ liệu.
- Framework và thư viện: Hiểu và sử dụng các framework và thư viện phổ biến như React, Angular hoặc Vue.js để phát triển ứng dụng web phức tạp và dễ bảo trì.
- Responsive Design: Thiết kế responsive là tạo ra giao diện linh hoạt và tương thích trên các thiết bị và kích thước màn hình khác nhau.
- Kiến thức về UX/UI: Để tạo ra trải nghiệm người dùng tốt, cần hiểu về thiết kế giao diện người dùng, quy trình thử nghiệm người dùng và tương tác người dùng.
- Các công cụ và môi trường phát triển tích hợp (Intergrated Development Environment – IDE): Hiểu về các công cụ như trình duyệt web, trình biên tập mã nguồn, giao diện dòng lệnh và môi trường phát triển tích hợp.
- Kiến thức về SEO (Search Engine Optimization): Hiểu cách tối ưu hóa trang web để tăng khả năng xuất hiện trên các công cụ tìm kiếm.

Những kỹ năng cần có của Front end Developer
Bên cạnh những kiến thức liên quan, mỗi lập trình viên front end cũng cần có thêm những kỹ năng khác để thực hiện công việc hiệu quả hơn.
Kỹ năng giao tiếp
Front end developer sẽ cần làm việc với các thành viên trong nhóm phát triển khác như UX/UI Designer, Back-end Developer, Project Manager và Tester. Ngoài ra, trong một số dự án lập trình viên front end có thể phải giao tiếp trực tiếp với khách hàng để hiểu rõ yêu cầu và feedback. Kỹ năng giao tiếp sẽ giúp họ truyền đạt suy nghĩ và ý kiến trong các cuộc thảo luận một cách rõ ràng hơn.

Kỹ năng quản lý thời gian
Công việc của front end developer chủ yếu là các dự án có deadline. Chính vì vậy việc hoàn thành công việc đúng deadline là rất quan trọng. Kỹ năng quản lý thời gian sẽ giúp họ tổ chức công việc một cách hợp lý, dành ra thời gian cần thiết cho mỗi task và theo dõi tiến độ công việc tốt hơn.
Tư duy logic
Một trong những công việc của front end developer là kiểm tra và gỡ lỗi. Tư duy logic là rất cần thiết để họ phân tích và tìm ra nguyên nhân các lỗi xảy ra trong quá trình xây dựng front end. Để thiết kế và triển khai giao diện hợp lý, tư duy logic cũng rất cần thiết để sắp xếp các thành phần và tối ưu trải nghiệm người dùng.

Tinh thần cầu tiến
Trong lĩnh vực phát triển phần mềm, công nghệ và xu hướng luôn thay đổi rất nhanh đòi hỏi các front end developer phải có tinh thần cầu tiến để không bị bỏ lại. Bên cạnh đó, khả năng tự học hỏi còn giúp họ nhanh chóng nâng tầm kỹ năng và áp dụng những phương pháp mới hiệu quả hơn trong công việc.
Cơ hội việc làm của Front end Developer hiện nay
Hiện nay, nhu cầu về những vị trí Front end developer khá cao tại các doanh nghiệp trong và ngoài nước. Với sự phát triển mạnh mẽ của công nghệ và xu hướng chuyển đổi số, từ doanh nghiệp tư nhân cho đến chính phủ và các tổ chức đều cần đến lập trình viên front end để phát triển giao diện website.
Họ có thể làm việc trong nhiều ngành và lĩnh vực khác nhau, từ thiết kế ứng dụng di động cho đến phát triển trò chơi, phát triển website,… Họ cũng có thể làm việc từ xa và có thời gian tương đối linh hoạt. Nếu mà một người ưa thích công việc không bó buộc về thời gian thì đây là một công việc rất phù hợp.
Vì công việc của các front end developer gắn liền với sự phổ biến của internet. Chỉ cần internet còn phát triển thì cơ hội việc làm của họ vẫn tồn tại. Tuy nhiên, sự chênh lệch về mức lương của front end dev sẽ khá lớn dựa trên vị trí địa lý và kỹ năng cá nhân. Sau đây, chúng ta sẽ cùng xem xét mức lương của một lập trình viên front end.
Mức lương của Front end Developer
Theo dữ liệu từ nền tảng CareerBuilder, mức lương trung bình của một lập trình viên front end tại Việt Nam là 19,5 triệu đồng/tháng. Sự chênh lệch về mức lương chủ yếu dựa vào kinh nghiệm, cụ thể:
- Dưới 1 năm kinh nghiệm: Từ 6 – 14,8 triệu đồng/tháng
- Từ 1 – 4 năm kinh nghiệm: Từ 14,6 – 24,3 triệu đồng/tháng
- Từ 5 – 9 năm kinh nghiệm: Từ 24,3 – 57,5 triệu đồng/tháng
Mức lương này cũng thay đổi theo vị trí địa lý. Các front end developer tại TP.HCM có mức lương trung bình là 18,3 triệu đồng/tháng nhưng tại Hà Nội thì khá cao, lên đến 31 triệu đồng/tháng.

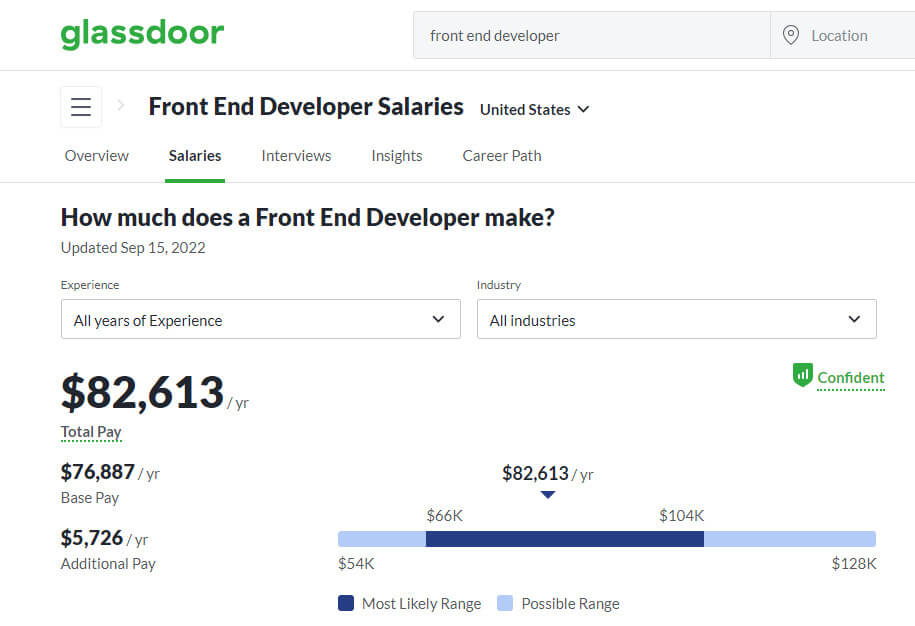
Ở Hoa Kỳ, thu nhập trung bình của front end developer là 82.613 đô la/năm (khoảng 161,9 triệu/tháng) theo Glassdoor. Sự chênh lệch này là bởi yêu cầu cho các lập trình viên tại Hoa Kỳ khắt khe hơn tại Việt Nam, cạnh tranh khắc nghiệt hơn và khác biệt về giá trị tiền tệ.

Những câu hỏi thường gặp về Front-end
Sự khác biệt giữa Front-End và Back-End là gì?
Tất cả các trang web đều yêu cầu sự phát triển của front-end và back-end. Front-end tập trung vào khía cạnh trực quan (visual) của trang web – phần mà người dùng nhìn thấy và tương tác. Phát triển back-end bao gồm cấu trúc, hệ thống, dữ liệu và logic của trang web.
Nên học front-end với Python hay JS?
Bạn có thể bắt đầu học với Javascript, được sử dụng để lập trình front-end, nếu bạn là người mới lập trình web. Mặt khác, Python là lựa chọn tốt nhất nếu bạn muốn học một ngôn ngữ chủ yếu dành cho lập trình back-end.
Tại sao Python lại phổ biến đến vậy?
Python là ngôn ngữ phổ biến để phát triển web và phần mềm vì bạn có thể tạo các ứng dụng phức tạp, đa giao thức trong khi vẫn duy trì cú pháp ngắn gọn, dễ đọc. Trên thực tế, các ứng dụng phổ biến nhất đều được xây dựng bằng Python.
Lời kết
Bài viết trên đã giải thích cho bạn front end là gì cũng như công việc của họ là gì. Nếu bạn mong muốn trở thành một front end developer, hy vọng bài viết trên của Miko Tech sẽ giúp bạn có sự chuẩn bị tốt hơn với những thông tin hữu ích.

Ý Nhi tốt nghiệp Đại học Kinh tế TP.HCM và có hơn 2 năm kinh nghiệm trong lĩnh vực sáng tạo nội dung. Trong quá trình làm việc, Ý Nhi có kinh nghiệm sáng tạo nội dung trong nhiều lĩnh vực như công nghệ, thể thao điện tử, marketing, SEO,…























