Google Tag Assistant là một công cụ không thể thiếu trong quá trình sử dụng Google Tag Manager. Đây là công cụ được cung cấp hoàn toàn miễn phí, cho phép người sử dụng có thể triển khai thẻ tiếp thị trên bất cứ trang web nào.
Vậy thì, Google Tag Assistant là gì? Lợi ích khi sử dụng Google Tag Assistant và làm sao để cài đặt, sử dụng hiệu quả? Cùng Miko Tech tìm hiểu ngay trong bài viết Google Tag Assistant là gì? Hướng dẫn cài đặt và cách sử dụng sau đây.
Google Tag Assistant là gì?
Google Tag Assistant là một tiện ích mở rộng trình duyệt (extension) miễn phí của Google giúp bạn xác minh và khắc phục sự cố với thẻ Google Tag Manager (GTM) trên website của mình. Google Tag Assistant được hiểu là trình quản lý thẻ giúp người dùng triển khai thẻ tiếp thị trên bất cứ trang web nào.

Tính năng chính của Google Tag Assistant là kiểm tra, khắc phục sự cố khi cài đặt các thẻ Google khác nhau. Những thẻ này có thể là Google Tag Manager, Google Analytics… hay các loại thẻ khác được tạo thông qua Google Tag Manager.
Lợi ích khi sử dụng Google Tag Assistant
Google Tag Assistant ngày càng trở nên phổ biến và thu hút nhiều người sử dụng. Tuy nhiên, không phải ai cũng biết tất cả những lợi ích mà công cụ này mang lại. Chẳng hạn như:
Dễ dàng sử dụng
Để cập nhật thông tin cần thiết và thêm các thẻ mới, bạn chỉ cần sử dụng Google Tag Assistant mà không cần thay đổi mã code phức tạp. Điều này giúp bạn dễ dàng kiểm tra được sự thay đổi, triển khai các hoạt động nhanh chóng hơn.
Một số thẻ tích hợp đi kèm với Google Tag Assistant có chức năng hiển thị quảng cáo với những người truy cập vào website. Do đó, đội ngũ marketing có thể tùy chỉnh thẻ mà không cần đoạn mã hóa phức tạp hay sự hỗ trợ của nhà phát triển.
Dễ dàng cập nhật
Nếu bạn cần nâng cấp, cải tiến hệ thống lên Universal Analytics thì các tính năng của Google Tag Assistant sẽ giúp rút ngắn đáng kể thời gian. Quá trình này trở nên đơn giản hơn vì các sửa đổi có thể thực hiện trực tiếp thông qua giao diện.
Khắc phục sự cố
Google Tag Assistant giúp bạn dễ dàng quay lại phiên bản cũ trước khi xuất bản bất cứ khi nào bạn muốn. Điều này cho phép bạn có thể khắc phục được các sự cố không mong muốn trong quá trình thực hiện các thay đổi.

Quản lý và cấp phép tiện lợi
Google Tag Assistant cho phép cài đặt quyền cho người dùng cá nhân hoặc kiểm soát nội bộ. Những người này sẽ thực hiện được các chức năng như thay đổi trang web hay hỗ trợ tạo thẻ, tập lệnh hoặc quy tắc tham gia.
Tiết kiệm chi phí
Google Tag Assistant là một công cụ được cung cấp miễn phí bởi Google, bạn hoàn toàn không mất phí khi sử dụng. Nhờ vào tính năng của Google, bạn sẽ giảm sự phụ thuộc vào đội ngũ kỹ thuật, tiết kiệm thêm một khoản chi phí.
Tính năng của Google Tag Assistant
Tính năng gỡ lỗi
Google Tag Assistant được tích hợp rất nhiều công cụ gỡ lỗi cho phép bạn kiểm tra, gỡ lỗi ở từng phiên bản cập nhật trên website của bạn trước khi xuất bản. Từ đó, bạn có thể đảm bảo các thẻ sẽ hoạt động ở trạng thái tốt nhất mỗi khi lên sóng.
Kiểm tra thẻ
Quá trình sử dụng, không phải lúc nào chúng ta cũng biết cách khắc phục lỗi. Lúc này, bạn có thể ấn vào dấu (?) để tới trang hỗ trợ khắc phục của Google nhanh chóng. Googe đã soạn sẵn hướng dẫn, cách khắc phục để tiết kiệm thời gian.
Tag Assistant Report
Ở phần báo cáo chi tiết của Google Tag Assistant, bạn sẽ thấy được những gì đã xảy ra trong quá trình Record. Tag Assistant Report hiển thị tất cả những thẻ đã được kích hoạt trên tất cả những trang bạn đã truy cập trong quá trình Record.
Để lọc tag, thay đổi giữa 2 chế độ xem chi tiết và cơ bản hoặc ẩn/hiện các request không thực thi, bạn sử dụng bảng điều khiển bên trái màn hình. Phần chính của trang báo cáo là tóm tắt những gì đã xảy ra trong phiên được ghi.
Ngoài ra, bạn có thể nhấp vào mỗi trang để xem chi tiết và những thẻ đã được kích hoạt. Đây là một trong những tính năng nổi bật, rất hữu ích đối với người dùng.
Thay thế GA Debugger Extension
GA Debugger Extension được sử dụng để theo dõi những dữ liệu được gửi từ website của bạn đến máy chủ của Google. Tuy nhiên, nếu sử dụng Google Tag Assistant, bạn hoàn toàn có thể thay thế được phần mở rộng GA Debugger.
Cảnh báo của Google Tag Assistant

Bạn có thể vào phần cài đặt của Google Tag Assistant -> List Check để xem danh sách tổng hợp tất cả các kiểm tra có thể được lọc hoặc liên kết đến hướng dẫn của Google. Bạn cũng có thể lọc theo các dạng thông báo như lỗi, cảnh báo, gợi ý…
Session Recordings
Session Recordings giúp người dùng tạo báo cáo về tất cả các lần truy cập được gửi qua các thẻ tiếp thị. Từ đó, bạn có thể xác thực rằng một thẻ theo dõi cụ thể trên trang web của bạn đang hoạt động đúng như ý của bạn chưa.
Trong quá trình Recording, icon Google Tag Assistant sẽ xuất hiện một nút màu đỏ (đang được diễn ra). Sau khi hoàn tất bạn ấn nút Stop Recording màu đỏ để kết thúc quá trình ghi.
Lúc này, Google Tag Assistant sẽ cung cấp cho bạn báo cáo chi tiết những dữ liệu đã được gửi, lỗi nào xảy ra, nơi đoạn code bị lỗi… Để tiếp tục quá trình Recording, bạn chọn Resume Recording hoặc để xem báo cáo, bạn chọn Show Full Report.
Favourite Domain
Favourite Domain cho phép bạn kích hoạt Google Tag Assistant chỉ đơn giản bằng cách nhấp vào biểu tượng ngôi sao màu vàng ở góc phải màn hình. Bạn cũng có thể vào Option của Google Tag Assistant và thêm hoặt bớt danh sách domain.
Từ đó, khi bạn truy cập vào trang web nằm trong danh sách Favourite Domain, Google Tag Assistant sẽ tự động bật. Điều này giúp tiết kiệm khá nhiều thời gian cho người dùng.
Hướng dẫn cài đặt Google Tag Assistant
Google Tag Assistant giúp kiểm tra, khắc phục sự cố trong quá trình cài đặt hiệu quả và đã trở thành công cụ quản lý rất hữu ích. Ngay sau đây, Miko Tech sẽ hướng dẫn bạn cài đặt Google Tag Assistant với 04 bước đơn giản như sau:
- Bước 1: Tại trang chủ Google, bạn tìm kiếm “Google Tag Assistant“
- Bước 2: Chọn Tag Assistant Legacy (by Google).
- Bước 3: Chọn Thêm vào Chrome
- Bước 4: Cuối cùng, bạn nhấp vào Add Extension.
Cách sử dụng Google Tag Assistant
Google Tag Assistant là một công cụ hỗ trợ tuyệt vời để triển khai các ứng dụng của Google. Sở hữu nhiều lợi ích, tính năng vượt trội, tuy nhiên, cách sử dụng Google Tag Assistant khá đơn giản, bạn có thể thực hiện theo các bước sau:
- Bước 1: Truy cập vào trang web mà bạn cần kiểm tra
- Bước 2: Kích hoạt tính năng Google Tag Assistant ở góc trên bên phải màn hình
- Bước 3: Chọn Enable
- Bước 4: Refresh trang web. Biểu tượng Google Tag Assistant sẽ hiển thị số lượng tương ứng thẻ tìm thấy được nếu có bất cứ sản phẩm nào của Google được triển khai.
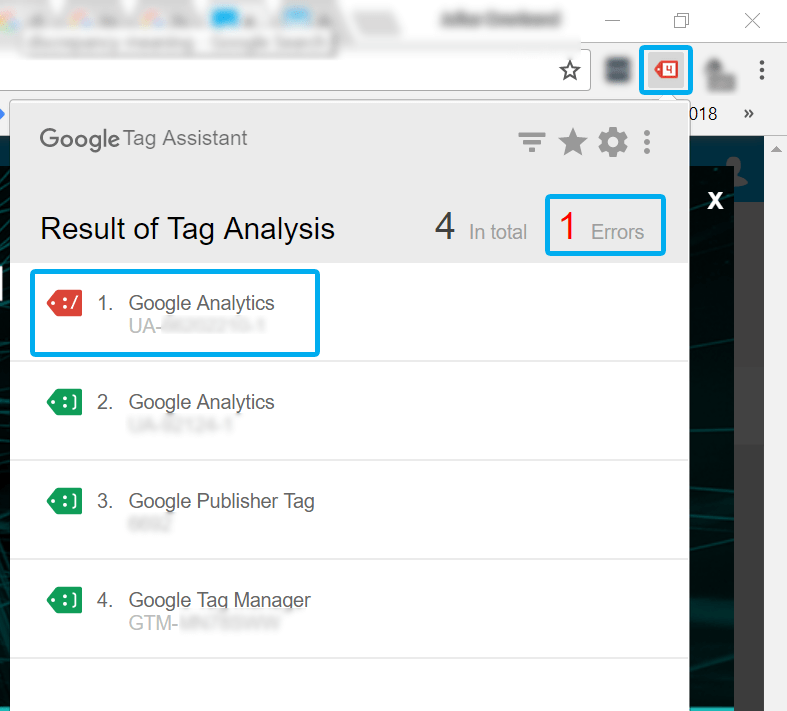
- Bước 5: Nhấp vào biểu tượng của Google Tag Assistant. Danh sách chi tiết các thẻ trên website sẽ hiện ra, hãy chọn thẻ mà bạn muốn biết thông tin chi tiết.
Trên màn hình sẽ hiển thị các thông tin như dữ liệu được thông qua, thẻ có thể cải thiện hoặc bao nhiêu sự kiện đã được kích hoạt thành công.
Các thẻ hiển thị ở trong danh sách trên là toàn bộ những script của Google được triển khai trên website. Vì vậy, bạn cần phải chú ý trong quá trình kiểm tra để không làm lãng phí thời gian.
Màu sắc thẻ của Google Tag Assistant

Khi hiển thị danh sách các đoạn mã Google, màu sắc thẻ của Google Tag Assistant sẽ thay đổi tương ứng để thông báo cho bạn biết trạng thái hoạt động của thẻ đó. Thẻ của Google Tag Assistant có tất cả 04 màu sắc khác nhau, cụ thể:
- Màu đỏ cảnh báo đoạn mã theo dõi không được thêm đúng hoặc đoạn mã không hoạt động. Tức là, có ít nhất một thẻ Google có lỗi quan trọng cần được khắc phục sớm nhất có thể. Bạn chọn icon màu đỏ để tìm lý do và giải pháp khắc phục.
- Màu vàng nghĩa là có ít nhất một vấn đề nhỏ cần giải quyết với việc thêm mã theo dõi. Mặc dù thẻ vẫn hoạt động nhưng có khả năng, bạn sẽ bị thiếu sót hoặc khác biệt trong kết quả thu thập, theo dõi dữ liệu.
- Màu xanh nước biển nghĩa là đoạn mã đã thêm đúng và đang hoạt động. Tuy nhiên, công cụ phát hiện một số triển khai không chuẩn nên đưa ra 1 số gợi ý để cải thiện việc gắn thẻ theo dõi.
- Thông thường, các vấn đề như vậy không nghiệm trọng giống như các thẻ màu đỏ hoặc vàng. Nhưng tốt nhất, bạn vẫn nên xem xét việc xử lý lỗi và thực hiện thay đổi theo những gợi ý để tăng hiệu suất của các thẻ theo dõi.
- Màu xanh lá cây nghĩa là đoạn mã đã được thêm đúng vị trí và đang hoạt động hoàn hảo. Bạn đã thành công.
Cách xử lý khi nhận được thông báo màu đỏ “Critical Issues”
Trong trường hợp bạn nhận được thông báo màu đỏ “Critical Issues”, bạn cần xử lý lỗi bằng cách thực hiện các bước sau:
- Xóa đoạn mã đã sai vị trí
- Thêm lại đoạn mã vào đúng vị trí yêu cầu
- Vị trí đúng của các đoạn mã theo dõi là:
- Google Analytics: Đặt sau thẻ <head> & Đặt trước thẻ </head>
- Google Re-marketing: Đặt sau thẻ <body> & Đặt trước thẻ </body>
Sau khi đặt lại đoạn mã, bạn hãy F5 lại trình duyệt và sử dụng công cụ để kiểm tra lại.
Những câu hỏi thường gặp về Google Tag
Sự khác biệt giữa Google Tag và cookie là gì?
– Google Tag đặt và đọc cookie để xác định những người dùng duy nhất trong các phiên duyệt web. Cookie là các tệp nhỏ được lưu trên máy tính của mọi người để giúp lưu trữ các tùy chọn và thông tin khác được sử dụng trên các trang web mà họ truy cập. Google sử dụng cookie theo nhiều cách khác nhau.
Google Tag có giống với Google Analytics không?
– Google Analytics là công cụ theo dõi, trong khi Google Tag của Google là trung gian giữa trang web và công cụ theo dõi. Nói cách khác, Google Analytics thu thập, lưu trữ và phân tích dữ liệu. Google Tag gửi dữ liệu từ website đến Google Analytics (hoặc các công cụ khác) dưới dạng Thẻ.
Qua bài viết, Miko Tech đã cung cấp những thông tin về Google Tag Assistant là gì, lợi ích cũng như tính năng khi sử dụng Google Tag Assistant. Đồng thời, hướng dẫn cài đặt và sử dụng Google Tag Assistant cũng đã được thể hiện chi tiết. Miko Tech hy vọng đã giúp bạn có thêm kiến thức, thông tin về Google Tag Assistant gì? Hướng dẫn cài đặt và cách sử dụng. Cảm ơn bạn đã theo dõi bài viết.

Trần Tiến Duy tốt nghiệp cử nhân chuyên ngành Thương Mại Điện tử tại trường đại học Sư Phạm Kỹ Thuật TPHCM. Từng Phụ trách mảng SEO Website tại nhiều lĩnh vực như giáo dục, công nghệ, thực phẩm, đồ dùng gia dụng, …v.v
Trần Tiến Duy hiện đang là Giảng viên Digital Marketing với chuyên môn chính là SEO tại trường Cao Đẳng FPT Tp.HCM.
Với hơn 7+ năm kinh nghiệm training & quản lý nhân sự về quản lý các dự án SEO/ Content SEO.
Hiện tại Trần Tiến Duy là SEO Manager tại công ty Miko Tech Agency chuyên về Thiết Kế Website, với sự Quản lý của anh đã đưa Miko Tech trở thành công ty thuộc TOP ngành trên nền tảng Internet hiện nay. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên khoá học SEO Website nội bộ cho Doanh nghiệp giúp Doanh Nghiệp tối ưu tốc độ website phát triển kinh doanh mạnh mẽ hơn trong thời đại công nghệ số 4.0 hiện nay.
Anh Trần Tiến Duy còn chia sẻ miễn phí những Tool SEO hiệu quả giúp anh em SEOer tiết kiệm thời gian và được rất nhiều anh em trong giới SEOer và sinh viên sử dụng tại website: trantienduy.com/tool/






















