Trong lĩnh vực phát triển phần mềm, HTML là yếu tố vô cùng quan trọng đối với tất cả các website đang tồn tại trên internet. Cụm từ này xuất hiện ở khá nhiều nơi và có thể bạn đã từng nghe qua hay nhìn thấy nó ở đâu đó. Trong bài viết dưới đây, chúng ta sẽ cùng tìm hiểu HTML là gì theo cách đơn giản nhất cũng như vai trò của nó là gì đối với website.
HTML là gì?
HTML là gì? HTML (hay HyperText Markup Language) là một ngôn ngữ đánh dấu được sử dụng để xây dựng và cấu trúc nội dung trên trang web.
Nó là ngôn ngữ cơ bản để tạo ra các thành phần và giao diện của trang web, bao gồm văn bản, hình ảnh, đường dẫn, bảng, danh sách, các thành phần đầu vào như biểu mẫu và nút bấm, và nhiều hơn nữa.
HTML sử dụng các thẻ (tag) để định dạng và đánh dấu các phần tử trong trang web, giúp trình duyệt hiểu cách hiển thị nội dung cho người dùng. Với HTML, bạn có thể thiết kế web HCM hấp dẫn và dễ dàng truy cập trên các thiết bị khác nhau.

HTML có phải là ngôn ngữ lập trình không? HTML không phải là ngôn ngữ lập trình mà chỉ là một ngôn ngữ đánh dấu được sử dụng để cấu trúc nội dung trên trang web, ví dụ như văn bản, hình ảnh, liên kết, bảng, và nhiều thành phần khác.
HTML sẽ giúp xác định cách thức hiển thị nội dung trên trình duyệt web nhưng không có khả năng xử lý logic hay thực thi các thao tác như ngôn ngữ lập trình thực sự như JavaScript, Python, hay C++.
Lịch sử phát triển HTML
HTML ban đầu được phát triển bởi Tim Berners-Lee vào năm 1991. Phiên bản đầu tiên của HTML rất đơn giản, nhưng nó cho phép người dùng tạo ra trang web có thể hiển thị trên bất kỳ trình duyệt web nào.
Theo thời gian, HTML đã phát triển thành một ngôn ngữ mạnh mẽ và phức tạp hơn. Các tính năng mới đã được thêm vào HTML để cho phép tạo ra những trang web phức tạp và tương tác hơn.

Phiên bản HTML mới nhất là HTML5, được phát hành vào năm 2014. HTML5 là một phiên bản có nhiều thay đổi đáng kể của HTML, giới thiệu nhiều tính năng mới như hỗ trợ video và âm thanh, kéo và thả, và ứng dụng web ngoại tuyến. Sau đây là bảng tóm tắt các phiên bản HTML:
| Phiên bản | Năm phát hành | Tính năng chính |
|---|---|---|
| HTML 1.0 | 1991 | Các phần tử và thuộc tính cơ bản để tạo website |
| HTML 2.0 | 1995 | Có thêm bảng, biểu mẫu, hình ảnh |
| HTML 3.2 | 1997 | Hỗ trợ đa phương tiện, mã lệnh, CSS |
| HTML 4.01 | 1999 | Phiên bản cuối cùng trước khi bị XHTML thay thế |
| XHTML 1.0 | 2000 | Tính nhất quán cao hơn HTML |
| HTML5 | 2014 | Phiên bản mới nhất |
HTML5 khác gì HTML?
Trải qua nhiều năm phát triển, HTML5 chính là bước đột phá quan trọng trong lĩnh vực lập trình web. Với sự ra đời của HTML5, nhiều tính năng mới đã được bổ sung để website hoạt động mạnh mẽ, mượt mà và tối ưu hơn cho người dùng. Để giúp bạn hiểu rõ hơn về sự thay đổi này, hãy cùng xem bảng so sánh dưới đây:
Tiêu chí | HTML | HTML5 |
Định nghĩa | HTML (HyperText Markup Language) là ngôn ngữ đánh dấu siêu văn bản, được sử dụng để phát triển website. | HTML5 với các chức năng và tính năng mới, hỗ trợ tốt hơn cho việc cấu trúc và trình bày nội dung, đồng thời tương tác tốt với công nghệ web. |
Hỗ trợ Multimedia | Không hỗ trợ video và âm thanh, phải sử dụng plugin ngoài như Flash. | Tích hợp sẵn các thẻ <video> và <audio> để phát và điều khiển media trực tiếp. |
Hỗ trợ vị trí địa lý | Hỗ trợ theo dõi vị trí người dùng nhưng bị hạn chế khi sử dụng trên thiết bị di động. | Sử dụng Geolocation API để theo dõi vị trí người dùng chính xác hơn, kể cả trên thiết bị di động. |
Lưu trữ dữ liệu | Qua bộ nhớ cache của trình duyệt. | Có nhiều lựa chọn lưu trữ như Web Storage, SQL Database, Application Cache,… |
Giao tiếp giữa Client và Server | Sử dụng Long Polling. | Hỗ trợ Web Socket, cho phép giao tiếp song song giữa Client và Server. |
Tính tương thích trình duyệt | Tương thích với tất cả các trình duyệt, kể cả trình duyệt cũ. | Có một số thẻ mới và bỏ đi các thẻ cũ, do đó chỉ tương thích với các trình duyệt mới. |
Hỗ trợ đồ họa | Sử dụng Adobe Flash, Silverlight hoặc VML để tạo đồ họa vector. | Hỗ trợ Canvas và SVG, cho phép vẽ đồ họa vector trực tiếp. |
Xử lý đa luồng | JavaScript và giao diện người dùng chạy trên cùng một luồng khiến hiệu suất thấp hơn. | Sử dụng Web Worker API cho phép chạy JavaScript trên các luồng khác nhau để tăng hiệu suất. |
Xử lý lỗi | Không có tính năng xử lý lỗi cú pháp hoặc lỗi chính tả. | Tự động phát hiện và xử lý các lỗi cú pháp. |
Ưu nhược điểm của HTML
HTML là một công nghệ quan trọng và cơ bản trong việc xây dựng trang web. Với tính nhất quán, tiêu chuẩn và tích hợp được tương thích rộng rãi, HTML là một công cụ mạnh mẽ cho việc tạo ra các trang web chất lượng cao. Tuy nhiên, HTML cũng có ưu điểm và nhược điểm của nó.
Ưu điểm
- Dễ học: HTML là một ngôn ngữ tương đối đơn giản.
- Miễn phí và mã nguồn mở: HTML là một ngôn ngữ miễn phí và mã nguồn mở, điều này có nghĩa là bất kỳ ai cũng có thể sử dụng và chỉnh sửa nó. Điều này khiến nó trở thành một lựa chọn tiết kiệm chi phí để tạo ra các trang web.
- Tương thích trên nhiều trình duyệt: HTML được hỗ trợ bởi hầu hết các trình duyệt web, điều này có nghĩa là các trang web của bạn sẽ hiển thị giống nhau bất kể trình duyệt nào được sử dụng để xem chúng.
- Linh hoạt: HTML có thể được mở rộng với các tính năng và chức năng mới.
- Thân thiện với công cụ tìm kiếm: HTML thân thiện với các công cụ tìm kiếm, giúp các công cụ tìm kiếm có thể dễ dàng index và xếp hạng các trang web của bạn.
- Nhẹ nhàng: HTML là một ngôn ngữ nhẹ, nó không yêu cầu nhiều băng thông để tải về. Điều này có thể giúp cải thiện hiệu suất của trang web của bạn.
- Dễ tích hợp với các ngôn ngữ khác: HTML có thể dễ dàng tích hợp với các ngôn ngữ lập trình khác như CSS và JavaScript. Điều này giúp bạn tạo ra những trang web phức tạp và tương tác hơn.

HTML có nhiều ưu điểm
Hạn chế
- Ngôn ngữ tĩnh: HTML là một ngôn ngữ tĩnh, điều này có nghĩa là nếu muốn tạo ra một trang web động bạn sẽ cần sử dụng một ngôn ngữ lập trình khác như PHP hoặc JavaScript.\
- Hạn chế về bảo mật: HTML không cung cấp nhiều tính năng bảo mật nên website có thể bị tấn công bởi hacker.
- Yêu cầu sử dụng CSS và JavaScript: HTML không thể tự mình tạo ra một trang web có giao diện hấp dẫn. Nó sẽ cần thêm sự kết hợp của CSS và JavaScript để định dạng web cho đẹp mắt hơn và tăng tính tương tác.
- Không phù hợp cho ứng dụng phức tạp: HTML không phải là lựa chọn tốt cho việc tạo ra các ứng dụng phức tạp. Nếu bạn cần tạo một trang web có nhiều chức năng, bạn sẽ cần sử dụng một ngôn ngữ lập trình như PHP hoặc Java.

HTML là ngôn ngữ tĩnh
Cấu trúc của HTML
Một thẻ HTML bao gồm các thành phần chính như sau:
- Thẻ mở: Đây là phần đầu tiên của một thẻ HTML và được đặt trong dấu nhỏ hơn (<) và dấu lớn hơn (>). Ví dụ:
<tag> - Tên thẻ: Đây là phần xác định loại thẻ HTML. Ví dụ:
<h1>,<p>,<img> - Thuộc tính: Một thẻ HTML có thể có các thuộc tính để xác định các đặc tính và thông số của phần tử đó. Các thuộc tính được đặt trong cặp dấu ngoặc kép và gán giá trị cho thuộc tính. Ví dụ:
<a href="lien-ket.html"> - Nội dung: Đây là phần được hiển thị bên trong thẻ và chứa nội dung cần hiển thị trên trang web. Ví dụ:
<p>Đây là một đoạn văn bản.</p> - Thẻ xuống dòng: Tạo ra một dấu ngắt dòng giống như khi nhấn phím Enter trong trình xử lý văn bản. Ví dụ:
<p>Dòng đầu tiên<br>Dòng thứ hai</p> - Thẻ đóng: Đây là phần kết thúc của một thẻ HTML và được đặt trong dấu nhỏ hơn (/) và dấu lớn hơn (>). Ví dụ:
</tag>
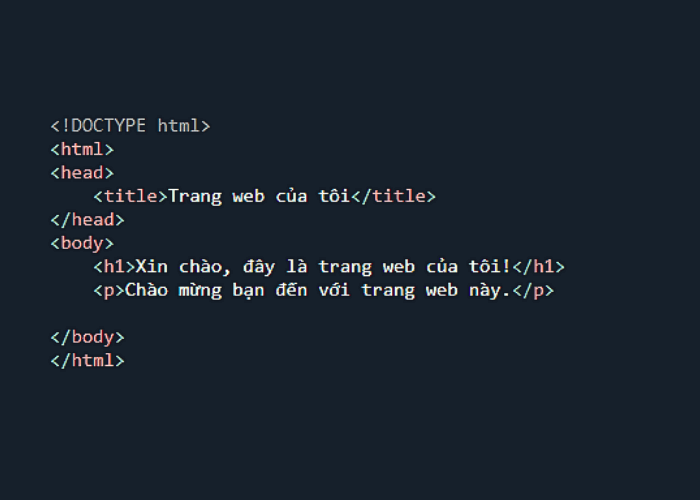
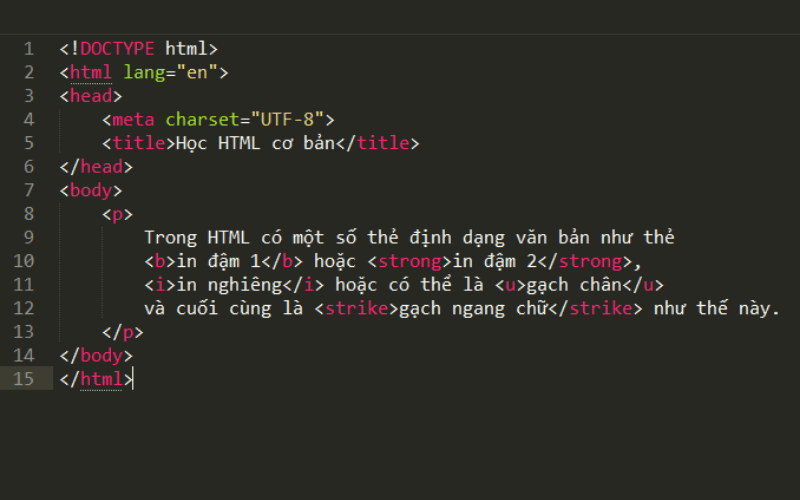
Cùng xem một ví dụ đơn giản, chúng ta có đoạn HTML như sau:

Các thẻ HTML được sử dụng để tạo cấu trúc và hiển thị nội dung trên trang. Ví dụ trên bao gồm các thẻ như <head>, <title>, <body>, <h1>, <p>.
Thẻ <head> được sử dụng để định nghĩa các thông tin liên quan đến trang web như tiêu đề, thẻ <body> chứa nội dung hiển thị trên trình duyệt, và các thẻ như <h1>, <p> được sử dụng để tạo tiêu đề, đoạn văn bản trên trang web.
Các thẻ HTML trên cho biết thẻ H1 là “Xin chào, đây là trang web của tôi” và tiếp theo là một đoạn văn bản có nội dung “Chào mừng bạn đến với trang web này”. Khi hiển thị trên website người dùng chúng sẽ nhìn như bên dưới:

Các loại thẻ HTML thông dụng
Với từng phần tử trên website, có nhiều nhóm thẻ HTML khác nhau và được phân nhóm như sau:
Thẻ định nghĩa cấu trúc
Có một số thẻ tag trong HTML được sử dụng để định nghĩa cấu trúc của trang web. Dưới đây là nhóm thẻ tag đó:
<html>: Định nghĩa một tài liệu HTML.<head>: Định nghĩa phần đầu của trang web, chứa các thông tin không hiển thị trực tiếp trên trang như tiêu đề, liên kết tới các tập tin CSS, JavaScript, và các meta tags.<body>: Định nghĩa phần thân của trang web, chứa toàn bộ nội dung hiển thị trực tiếp trên trang như văn bản, hình ảnh, các đường liên kết, và các phần tử khác.<title>: Định nghĩa tiêu đề của trang web, hiển thị trên thanh tiêu đề của trình duyệt.<meta>: Định nghĩa các thông tin meta của trang web như mã ký tự, mô tả, từ khóa, và các chỉ dẫn cho trình duyệt và công cụ tìm kiếm.<link>: Định nghĩa các liên kết tới các tập tin bên ngoài như tập tin CSS hoặc font.<script>: Định nghĩa mã JavaScript hoặc liên kết tới các tập tin JavaScript bên ngoài.<style>: Định nghĩa các quy tắc CSS để trình bày nội dung trên trang.<base>: Định nghĩa URL cơ sở cho tất cả các liên kết trong trang.
Các thẻ này giúp bạn xác định cấu trúc và các yếu tố cơ bản của trang web, như tiêu đề, phần đầu, phần thân và các thông tin meta quan trọng.
Thẻ văn bản
Có một nhóm thẻ HTML được sử dụng để định dạng và hiển thị văn bản trên trang web. Các thẻ này cho phép bạn định dạng và biểu thị văn bản trên trang web của mình, từ việc tạo các đoạn văn bản thông thường đến việc đánh dấu các tiêu đề, liên kết và các phần tử văn bản khác.
Dưới đây là một số thẻ văn bản:
<p>: Định nghĩa một đoạn văn bản.<h1>đến<h6>: Định nghĩa các tiêu đề cấp độ từ 1 đến 6, với<h1>là tiêu đề lớn nhất và<h6>là tiêu đề nhỏ nhất.<a>: Định nghĩa một liên kết tới một trang web khác hoặc một vị trí trong cùng một trang web.<b>: Định dạng văn bản in đậm<u>: Định dạng văn bản gạch chân<s>: Định dạng văn bản gạch ngang.<em>: Định nghĩa một phần của văn bản được nhấn mạnh, thường được hiển thị với font nghiêng.<strong>: Định nghĩa một phần của văn bản quan trọng, thường được hiển thị với font đậm.<blockquote>: Định nghĩa một đoạn trích dẫn dài, thường được hiển thị với thụt vào hai bên.<pre>: Định nghĩa một đoạn văn bản được định dạng trước, giữ nguyên các khoảng trắng và xuống dòng.

Thẻ hình ảnh
Các thẻ HTML hình ảnh cho phép chèn và hiển thị hình ảnh trên trang web. Dưới đây là một số ví dụ về nhóm thẻ HTML hình ảnh:
<img>: Thẻ này được sử dụng để chèn một hình ảnh vào trang web.<figure>và<figcaption>: Thẻ<figure>được sử dụng để chứa một hình ảnh hoặc biểu đồ, còn thẻ<figcaption>chứa chú thích cho hình ảnh.<map>: được sử dụng để tạo ra một bản đồ hình ảnh chứa các khu vực nhấp chuột.<area>: xác định khu vực nhấp chuột trên hình ảnh.<source>: xác định các nguồn hình ảnh khác nhau cho các điều kiện cụ thể, ví dụ như kích thước và độ phân giải màn hình.
Thẻ biểu mẫu
Thẻ biểu mẫu (form) trong HTML là một tập hợp các phần tử được sử dụng để tạo các biểu mẫu nhập liệu trên trang web. Thẻ biểu mẫu cho phép người dùng nhập dữ liệu và gửi thông tin về máy chủ để xử lý.
Các thẻ chính được sử dụng trong một biểu mẫu HTML bao gồm:
<form>: Đây là thẻ cha chứa tất cả các phần tử của biểu mẫu. Nó xác định các thuộc tính và hành động của biểu mẫu.<input>: Thẻ này được sử dụng để tạo các ô nhập liệu trong biểu mẫu. Ví dụ,<input type="text" name="name">sẽ tạo một ô nhập liệu văn bản để người dùng nhập tên của họ.<textarea>: Thẻ này tạo ra một ô nhập liệu văn bản lớn cho người dùng nhập dữ liệu dài.<select>: Thẻ<select>được sử dụng để tạo danh sách các tùy chọn.<option>: thẻ này đại diện cho mỗi tùy chọn trong danh sách.<button>: Thẻ này tạo ra một nút nhấn trên biểu mẫu, cho phép người dùng gửi dữ liệu hoặc thực hiện các hành động khác.
Các thẻ khác như <label>, <fieldset>, <legend>, và <input type="submit"> cũng thường được sử dụng để cung cấp các chức năng và cấu trúc bổ sung cho biểu mẫu HTML. Với các thẻ này, chúng ta có thể xây dựng các biểu mẫu nhập liệu phức tạp trên trang web để tương tác với người dùng và thu thập thông tin từ họ.

Đây chỉ là một số thẻ HTML thông dụng và chưa phải là toàn bộ các loại thẻ HTML. Còn rất nhiều loại thẻ khác có thể được dùng để tạo ra một trang web hoàn chỉnh.
HTML hoạt động ra sao trên website?
HTML là một ngôn ngữ rất đơn giản, nhưng nó có thể được sử dụng để tạo ra những trang web phức tạp. Bằng cách kết hợp HTML với các công cụ khác như CSS và JavaScript, nhà phát triển web có thể tạo ra những trang web có giao diện hấp dẫn.

HTML là nền tảng của mọi website
Khi một trình duyệt web gặp một tập tin HTML, nó sẽ đọc và hiểu mã HTML để hiển thị nội dung trên trang web. Cách hoạt động của HTML trong một website như sau:
- Tải trang web: Khi người dùng truy cập vào một trang web, trình duyệt sẽ gửi yêu cầu đến máy chủ web để tải trang web đó.
- Tải tệp HTML: Máy chủ web sẽ trả về tệp HTML chứa mã nguồn của trang web.
- Phân tích và hiểu mã HTML: Trình duyệt sẽ phân tích tệp HTML và xây dựng cấu trúc cây DOM (Document Object Model). DOM là một biểu diễn giao diện lập trình của trang web, cho phép trình duyệt truy cập và tương tác với các phần tử trong trang web.
- Hiển thị nội dung: Sau khi xây dựng cây DOM, trình duyệt sẽ hiển thị nội dung của trang web bằng cách áp dụng các quy tắc CSS (Cascading Style Sheets) để định dạng và trình bày các phần tử trên trang. CSS xác định cách mà các phần tử HTML được hiển thị trên trình duyệt, bao gồm màu sắc, kích thước, vị trí và định dạng.
- Xử lý sự kiện và tương tác: HTML cũng hỗ trợ sự kiện và tương tác trên trang web. Khi người dùng thực hiện hành động như nhấp chuột, nhập liệu vào mẫu, trình duyệt sẽ phản hồi và xử lý các sự kiện này bằng cách sử dụng JavaScript hoặc các thư viện JavaScript.
Mối liên hệ giữa HTML, CSS và JavaScript
HTML, CSS và JavaScript là ba ngôn ngữ được sử dụng để tạo các trang web. Mỗi ngôn ngữ có vai trò và chức năng riêng, nhưng chúng thường được sử dụng cùng nhau để tạo ra các trang web động và hấp dẫn.
- HTML: là ngôn ngữ đánh dấu chính trong việc xây dựng cấu trúc nội dung của trang web. Nó định nghĩa các phần tử và thẻ để xác định các phần tử trên trang như tiêu đề, đoạn văn bản, hình ảnh, liên kết, và các thành phần khác.
- CSS: là ngôn ngữ định dạng và trình bày cho trang web. Nó được sử dụng để xác định các thuộc tính như màu sắc, font chữ, kích thước, khoảng cách, và bố cục của các phần tử trên trang.
- JavaScript: là một ngôn ngữ lập trình mạnh mẽ và linh hoạt được sử dụng để tạo ra tính năng tương tác và động cho trang web. Nó cho phép người dùng thực hiện các hành động như click, hover, scroll và thay đổi nội dung trực tiếp trên trang web.
Tổng quan, HTML xác định cấu trúc nội dung, CSS xác định giao diện và trình bày, và JavaScript xác định tính năng và tương tác trên trang web. Ba ngôn ngữ này hoạt động cùng nhau để tạo ra các trang web đẹp mắt, tương tác và chức năng.

HTML, CSS và JS là những thành phần cấu tạo nên website
HTML dùng để làm gì?
HTML đóng vai trò quan trọng trong việc xây dựng và hiển thị nội dung trên website. Dưới đây là một số vai trò chính của HTML trong quá trình phát triển website:
Định dạng và cấu trúc nội dung
HTML được sử dụng để định dạng và cấu trúc nội dung trên website. Nó cho phép bạn tạo các phần tử như tiêu đề, đoạn văn bản, danh sách và bảng. Bằng cách sử dụng các thẻ và thuộc tính của HTML, bạn có thể xác định cách hiển thị và sắp xếp các phần tử trên trang web.

HTML sắp xếp bố cục website
Tạo liên kết và điều hướng
HTML cho phép bạn tạo các liên kết giữa các trang web và các phần tử khác nhau trong cùng một trang. Bằng cách sử dụng thẻ <a> và các thuộc tính liên quan, bạn có thể tạo các liên kết đến trang khác, các tệp tin, email và các tài nguyên trên internet. Điều này giúp người dùng điều hướng và tương tác với nội dung trên website.
Hỗ trợ đa phương tiện
HTML cho phép bạn nhúng hình ảnh, video, âm thanh và các phương tiện truyền thông khác vào trang web. Bằng cách sử dụng thẻ <img> và các thuộc tính liên quan, bạn có thể hiển thị và điều chỉnh các phương tiện truyền thông này trên trang web của mình.

HTML hỗ trợ đa phương tiện
Tạo cơ sở cho các ngôn ngữ khác
HTML là ngôn ngữ cơ bản để xây dựng trang web và tạo cơ sở cho các ngôn ngữ và công nghệ khác như CSS và JavaScript. Bằng cách kết hợp HTML với các ngôn ngữ này, bạn có thể tạo ra trang web đẹp mắt, tương tác và có trải nghiệm người dùng tốt hơn.
Các phần mềm lập trình HTML
Dưới đây là một số phần mềm HTML phổ biến và một số thông tin về chúng:
Sublime Text
Sublime Text là một trình chỉnh sửa mã nguồn văn bản được phát triển bởi Sublime HQ. Nó là một công cụ mạnh mẽ dành cho phát triển web và mã nguồn mở, được đánh giá cao bởi tính ổn định, hiệu suất và tính linh hoạt.
Sublime Text có giao diện người dùng đơn giản và tinh tế, cho phép bạn tập trung vào công việc lập trình mà không bị xao lạc bởi các yếu tố không cần thiết. Giao diện được thiết kế tối giản và linh hoạt, cho phép tùy chỉnh các cài đặt và giao diện theo ý thích cá nhân.
Visual Studio Code
Visual Studio Code (hay còn gọi là VS Code) là một trình soạn thảo mã nguồn mở và miễn phí, được phát triển bởi Microsoft. Đây là một trong những công cụ phát triển phổ biến và được ưa chuộng trong cộng đồng phát triển phần mềm.
VS Code được thiết kế để hỗ trợ các ngôn ngữ lập trình và công nghệ đa dạng, bao gồm HTML, CSS, JavaScript, TypeScript, Python, PHP và nhiều ngôn ngữ khác. Nó cung cấp giao diện người dùng đơn giản, tùy chỉnh và trực quan, cho phép người dùng tùy chỉnh các giao diện và tính năng theo ý thích cá nhân.

Atom
Atom là một trình soạn thảo mã nguồn mở, linh hoạt và dễ sử dụng được phát triển bởi GitHub. Nó được xây dựng bằng HTML, CSS và JavaScript và có thể được tùy chỉnh thông qua các gói mở rộng. Với giao diện đơn giản và linh hoạt, cho phép người dùng chỉnh sửa và viết mã nguồn dễ dàng.
Atom được thiết kế để hỗ trợ phát triển phần mềm và các dự án lập trình. Nó hỗ trợ nhiều ngôn ngữ lập trình, bao gồm HTML, CSS, JavaScript, Python, Ruby và nhiều ngôn ngữ khác. Atom cũng có tích hợp Git, cho phép người dùng quản lý phiên bản mã nguồn và thực hiện các thao tác Git như commit, pull và push từ giao diện trực quan.
Một trong những điểm mạnh của Atom là khả năng mở rộng. Người dùng có thể cài đặt các gói mở rộng (packages) từ cộng đồng Atom, giúp mở rộng tính năng và tùy chỉnh theo nhu cầu cá nhân. Điều này cho phép người dùng tạo ra một trình soạn thảo văn bản theo ý thích và phong cách riêng.

Notepad++
Đây là một trình soạn thảo mã nguồn mở miễn phí và dễ sử dụng. Notepad++ hỗ trợ nhiều ngôn ngữ lập trình phổ biến, bao gồm C, C++, Java, Python, PHP và nhiều ngôn ngữ khác.
Ngoài ra, Notepad++ còn có khả năng mở nhiều tài liệu cùng một lúc trong các tab riêng biệt, giúp người dùng dễ dàng chuyển đổi và quản lý các file. Nó cũng hỗ trợ tính năng ghi nhớ lịch sử các thao tác chỉnh sửa, cho phép bạn dễ dàng quay lại các thay đổi trước đó.
Adobe Dreamweaver
Adobe Dreamweaver là một phần mềm phát triển web chuyên nghiệp do Adobe Systems phát triển. Với sự kết hợp giữa tính năng mạnh mẽ và giao diện thân thiện, Adobe Dreamweaver là một công cụ ưu việt cho các nhà phát triển và thiết kế web trong việc xây dựng và quản lý trang web chuyên nghiệp.
Ngoài ra, Dreamweaver cũng tích hợp các công cụ quản lý dự án, cho phép người dùng tổ chức và quản lý các tệp tin và tài nguyên liên quan đến trang web. Nó cũng hỗ trợ tích hợp với các dịch vụ và framework phát triển web khác như WordPress và Bootstrap.

Những câu hỏi thường gặp về HTML
Tại sao HTML lại phổ biến đến vậy?
HTML được viết bằng ngôn ngữ nào?
Học HTML có dễ hơn Python không?
Lời kết
Bài viết trên đã giải thích cho bạn HTML là gì và vai trò của nó đối với website. Bạn đã hiểu được cách mà chúng vận hành trên website cũng như xem qua ví dụ về các thẻ HTML. Hy vọng thông tin mà Miko Tech đã cung cấp đầy đủ thông tin cho bạn và hẹn gặp lại ở những bài viết sau!

Trần Tiến Duy tốt nghiệp cử nhân chuyên ngành Thương Mại Điện tử tại trường đại học Sư Phạm Kỹ Thuật TPHCM. Từng Phụ trách mảng SEO Website tại nhiều lĩnh vực như giáo dục, công nghệ, thực phẩm, đồ dùng gia dụng, …v.v
Trần Tiến Duy hiện đang là Giảng viên Digital Marketing với chuyên môn chính là SEO tại trường Cao Đẳng FPT Tp.HCM.
Với hơn 7+ năm kinh nghiệm training & quản lý nhân sự về quản lý các dự án SEO/ Content SEO.
Hiện tại Trần Tiến Duy là SEO Manager tại công ty Miko Tech Agency chuyên về Thiết Kế Website, với sự Quản lý của anh đã đưa Miko Tech trở thành công ty thuộc TOP ngành trên nền tảng Internet hiện nay. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên khoá học SEO Website nội bộ cho Doanh nghiệp giúp Doanh Nghiệp tối ưu tốc độ website phát triển kinh doanh mạnh mẽ hơn trong thời đại công nghệ số 4.0 hiện nay.
Anh Trần Tiến Duy còn chia sẻ miễn phí những Tool SEO hiệu quả giúp anh em SEOer tiết kiệm thời gian và được rất nhiều anh em trong giới SEOer và sinh viên sử dụng tại website: trantienduy.com/tool/

























