Khi mới bắt đầu tiếp xúc với lập trình web, chắc hẳn ai cũng sẽ thắc mắc khái niệm JavaScript là gì. JavaScript mở ra một cánh cửa cho việc xây dựng các ứng dụng web phức tạp và tương tác. Cùng Miko Tech tìm hiểu các thông tin cơ bản về Javascript trong thế giới lập trình nhé!
Javascript là gì?
JavaScript là một ngôn ngữ kịch bản phía client (client-side scripting language), thường được sử dụng để thêm các tính năng tương tác vào trang web.
JavaScript cho phép bạn thực hiện các tác vụ như kiểm tra dữ liệu đầu vào của người dùng, thay đổi nội dung trang mà không cần phải tải lại trang hoàn toàn và tương tác với các phần tử trên trang một cách động.

JavaScript ban đầu được phát triển để thực hiện các chức năng cơ bản trên trình duyệt, nhưng sau này đã phát triển thành một ngôn ngữ lập trình cho phép xây dựng các ứng dụng web phức tạp. Ngôn ngữ lập trình này có thể được sử dụng để điều khiển hầu hết các khía cạnh của trang web, từ giao diện người dùng đến tương tác với máy chủ qua AJAX (Asynchronous JavaScript and XML).
Mối liên hệ giữa Javascript và HTML, CSS
Cùng với HTML và CSS, JavaScript là một trong những ngôn ngữ lập trình được sử dụng phổ biến nhất trên internet. JavaScript, CSS và HTML phối hợp với nhau để tạo nên các yếu tố của hầu hết các trang web và ứng dụng trực tuyến.
Hãy nghĩ về những ngôn ngữ mã hóa này như các thành phần của một ngôi nhà:
- HTML là nền tảng của ngôi nhà. HTML chịu trách nhiệm sắp xếp bố cục, cấu trúc và nội dung cơ bản của một trang web.
- CSS là thiết kế nội thất. CSS cung cấp các thiết kế, phông chữ, màu sắc, hiệu ứng và các yếu tố trực quan khác.
- JavaScript là hệ thống điện và ống nước. JS mang lại sự năng động và tương tác cho trang web. Ví dụ: cửa sổ bật lên, hoạt ảnh, nhúng video và phương tiện truyền thông xã hội, menu thả xuống và nhiều thành phần trang web khác được tạo bằng JavaScript.

Javascript được sử dụng để làm gì?
JavaScript – ngôn ngữ lập trình phía client đa năng, đã trở thành một phần không thể thiếu trong việc xây dựng các trang web và ứng dụng web động. Từ việc tạo ra hiệu ứng tương tác đơn giản cho đến xây dựng các ứng dụng web phức tạp, JavaScript đóng vai trò quan trọng trong việc mang đến trải nghiệm tốt hơn cho người dùng.
1. Website và ứng dụng di động
Các framework JavaScript tương tự như bộ công cụ mà các lập trình viên sử dụng để xây dựng trang web và ứng dụng một cách dễ dàng hơn. Các framework JavaScript cung cấp các đoạn mã đã viết sẵn mà các nhà phát triển có thể sử dụng trong dự án của họ. Điều này tiết kiệm thời gian và công sức cho họ vì họ không cần phải bắt đầu viết mã từ đầu.

Mỗi framework đi kèm với các tính năng đặc biệt giúp lập trình viên dễ dàng tạo và sửa chữa dự án của họ. Ví dụ, một số framework, như jQuery và ReactJS, tập trung vào phần giao diện của trang web. Chúng giúp lập trình viên thiết kế nhanh chóng và cho phép họ tái sử dụng và cập nhật các đoạn mã mà không gây sự cố cho phần còn lại của dự án.
Không thể không nhắc đến Node.js – một môi trường thực thi mã JavaScript phía máy chủ (server-side) được xây dựng dựa trên Chrome’s V8 JavaScript engine. Node.js sử dụng mô hình xử lý đơn luồng (single-threaded) kết hợp với cơ chế non-blocking I/O, cho phép nhiều tác vụ có thể được thực hiện cùng một lúc mà không gây chặn đứng. Điều này giúp cải thiện hiệu suất và đáp ứng cho các ứng dụng có nhiều yêu cầu đồng thời.
2. Xây dựng máy chủ website và ứng dụng máy chủ
JavaScript không chỉ được sử dụng cho phía máy khách trong trình duyệt web mà còn có thể được sử dụng cho phía máy chủ để xây dựng các máy chủ web và ứng dụng máy chủ. Thông qua Node.js, JavaScript cho phép các lập trình viên xây dựng máy chủ web và cơ sở hạ tầng back-end, giúp bạn tiết kiệm thời gian và công sức trong việc tạo máy chủ web.
Module HTTP tích hợp cho phép chúng ta phát triển một máy chủ HTTP cơ bản hiển thị văn bản thuần túy khi người dùng truy cập trang web. Bạn có thể sử dụng máy chủ web riêng của Node.js, Node-OS hoặc máy chủ của bên thứ ba như Microsoft Internet Information Services (IIS) và Apache để xử lý các yêu cầu HTTP.

3. Tương tác trên trang web
Một trong những chức năng chính của JavaScript là tạo ra các tính năng động cho trang web. Đó có thể là hiển thị hiệu ứng chuyển đổi cho hình ảnh, văn bản hay tạo menu thả xuống. Mặc dù bạn có thể sử dụng mã HTML và CSS để xây dựng trang web nhưng nó sẽ chỉ có màn hình tĩnh và các thành phần trên trang không thể chuyển động. Với JavaScript, người dùng sẽ thích thú hơn khi tương tác với các trang web và có trải nghiệm duyệt web tốt hơn.

JavaScript có khả năng thay đổi nội dung HTML và các giá trị thuộc tính mà không cần phải tải lại trang web nhờ vào DOM (Document Object Model). Mỗi trang web được biểu diễn bằng một cấu trúc cây gọi là DOM, trong đó mỗi phần tử trên trang được biểu diễn bằng một nút trong cây. JavaScript có thể truy cập và thao tác các nút này, thay đổi nội dung, thuộc tính và cấu trúc của trang web mà không cần phải tải lại toàn bộ trang.
JavaScript cũng hỗ trợ một số loại dữ liệu như:
- Chuỗi (String): Dữ liệu văn bản được viết bên trong dấu ngoặc kép.
- Số (Number): Dùng để biểu diễn các số, bao gồm cả số nguyên và số thập phân
- Boolean: Một kiểu dữ liệu logic chỉ có thể nhận một trong hai giá trị, ví dụ true/false, yes/no,…
- BigInt: Dùng để biểu diễn các số nguyên lớn hơn giới hạn của kiểu số thông thường.
- Trống (Null): Chứa giá trị trống.
- Đối tượng (Object): Dùng để tạo các cấu trúc dữ liệu phức tạp, gồm các cặp thuộc tính và giá trị. Ví dụ:
{ name: 'John', age: 30, job: 'developer' } - Không xác định (Undefined): Biểu thị rằng một biến đã được khai báo nhưng chưa được gán giá trị.
4. Phát triển game
Nếu bạn sử dụng JavaScript cùng với HTML5 và Giao diện lập trình ứng dụng (API) như WebGL, bạn có thể xây dựng các trò chơi. Có nhiều công cụ trò chơi dựa trên JavaScript như Phaser, GDevelop và Kiwi.js, chúng giúp bạn tạo ra đồ họa, tái sử dụng mã, và phát triển ứng dụng chạy trên nhiều nền tảng khác nhau. Một số trò chơi nổi tiếng được tạo ra bằng ngôn ngữ lập trình JavaScript là Angry Birds, The Wizard và 2048.

5. Trí tuệ nhân tạo
Trong những năm gần đây, các nhà phát triển đã sử dụng JavaScript để xây dựng các ứng dụng và hệ thống tận dụng trí tuệ nhân tạo. Bạn có thể sử dụng các thư viện JS chẳng hạn như TensorFlow.js và Brain.js để xây dựng và huấn luyện các mô hình máy học cho các hệ thống đề xuất và phân tích cảm tính.
Các thư viện khác có thể được sử dụng để xử lý và phân tích ngôn ngữ của con người cho các hệ thống xử lý ngôn ngữ tự nhiên (NLP). Ngay cả các chatbot AI như ChatGPT cũng được xây dựng bằng JavaScript.
Ưu nhược điểm của Javascript là gì?
JavaScript là một ngôn ngữ lập trình rất mạnh mẽ và phổ biến. Ngôn ngữ này đã vai trò quan trọng trong việc biến đổi cách chúng ta tương tác với trình duyệt web và phát triển ứng dụng trên nền tảng di động. Tuy nhiên, như bất kỳ công nghệ nào, JavaScript cũng có những ưu điểm và nhược điểm riêng.
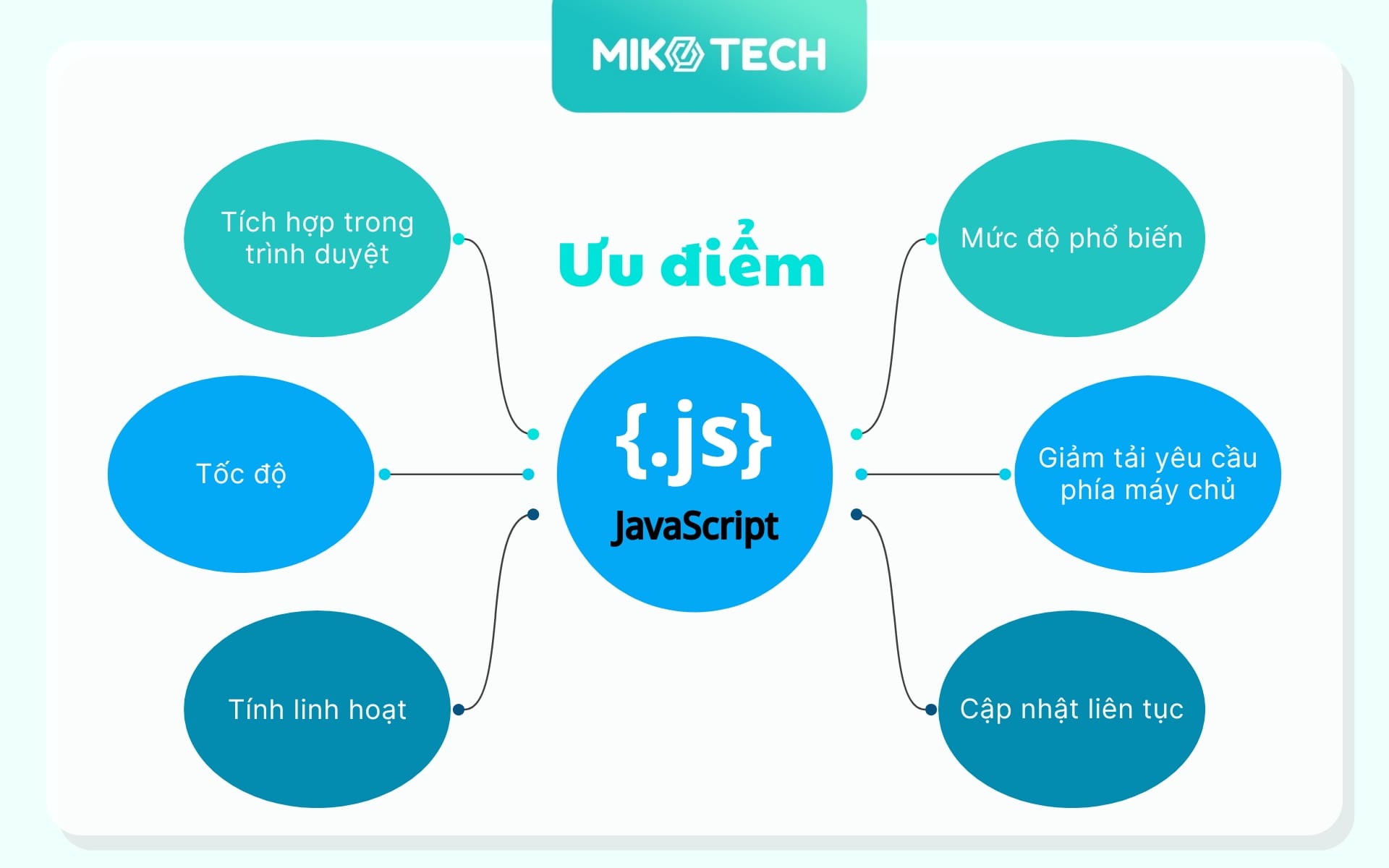
Ưu điểm của Javascript

- Tích hợp trực tiếp trong trình duyệt: JavaScript là ngôn ngữ mặc định cho phát triển trang web và ứng dụng web, được hỗ trợ trực tiếp trong tất cả các trình duyệt phổ biến
- Tốc độ: JavaScript được thực thi trực tiếp trong trình duyệt web mà không cần phải kết nối đến máy chủ trước hoặc cần phải được biên dịch trước khi chạy.
- Tính linh hoạt: JavaScript tương thích với các ngôn ngữ khác như PHP, Java… Nó cũng làm cho các nhà phát triển có thể tiếp cận khoa học dữ liệu và học máy.
- Mức độ phổ biến: Có sẵn nhiều tài nguyên và diễn đàn để trợ giúp những người mới bắt đầu có kỹ năng kỹ thuật và kiến thức hạn chế về JavaScript.
- Giảm tải yêu cầu phía máy chủ: JavaScript có thể giảm tải yêu cầu phía máy chủ bằng cách thực hiện một số công việc trực tiếp trên trình duyệt của người dùng thay vì gửi yêu cầu đến máy chủ.
- Cập nhật liên tục: Nhóm phát triển JavaScript và ECMA International liên tục cập nhật và tạo các khung và thư viện mới, đảm bảo tính phù hợp của Javascript với thời đại.
Nhược điểm của Javascript

- Bảo mật phía máy khách: Việc mã nguồn JavaScript có thể được nhìn thấy bởi người dùng khiến nó có thể bị sử dụng một cách bất lương cho mục đích độc hại. Người khác có thể sử dụng mã nguồn này mà không cần xác thực. Ngoài ra, việc đặt mã vào trang web để đe dọa bảo mật dữ liệu trên trang cũng dễ dàng.
- Phụ thuộc vào trình duyệt: Mã JavaScript phải chạy trên trình duyệt, điều này có nghĩa là sự tương thích và hiệu suất có thể thay đổi tùy theo trình duyệt và phiên bản trình duyệt.
- Chậm trễ trong các phép toán Bitwise: JavaScript lưu trữ số dưới dạng số thập phân 64-bit và các toán tử thực hiện trên các phép toán bitwise 32-bit. Do đó, JavaScript chuyển đổi số sang số nguyên 32-bit có dấu, thực hiện phép toán, sau đó chuyển đổi lại thành số JavaScript 64-bit. Quá trình chuyển đổi liên tục này tốn thời gian và làm giảm tốc độ chạy của script.
Cách Javascript hoạt động trên trình duyệt
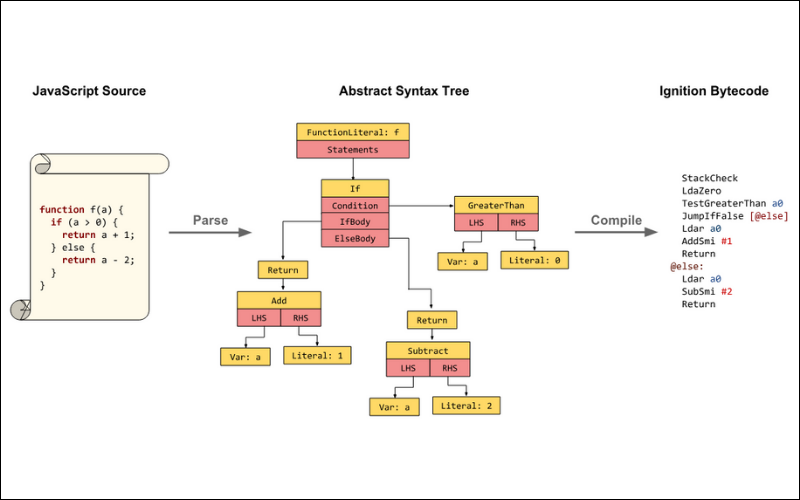
Hầu hết các trình duyệt web ngày nay đều có các bộ máy JavaScript (JavaScript engine) của riêng mình. Nhiệm vụ chính của bộ máy này là đọc, hiểu và thực thi mã nguồn JavaScript. Chúng ta có thể hiểu cách một bộ máy JavaScript điển hình hoạt động thông qua sơ đồ như sau:

Khi chúng ta chạy một chương trình JavaScript trong một trình duyệt web, mã nguồn JavaScript được trình duyệt nhận và bộ máy của trình duyệt thực hiện mã nguồn để tạo ra kết quả đầu ra. Trong một bộ máy JavaScript tiêu chuẩn, mã nguồn đi qua một loạt các bước và được thực thi, như bạn có thể thấy trong biểu đồ được hiển thị ở trên.
Bước 1: Trình phân tích cú pháp (Parser)
Parser là một thành phần trong các ngôn ngữ lập trình được sử dụng để phân tích và hiểu cấu trúc ngữ pháp của một chuỗi dữ liệu. Parser có nhiệm vụ chuyển đổi mã nguồn dưới dạng văn bản thành cấu trúc dữ liệu có thể được hiểu bởi máy tính.
Giai đoạn parser rất quan trọng vì nó giúp bộ máy JavaScript hiểu cấu trúc cú pháp của mã nguồn, làm cơ sở cho các bước sau trong việc biên dịch và thực thi. Nếu mã nguồn không tuân theo cú pháp đúng, bộ máy parser sẽ thông báo về lỗi cú pháp, giúp lập trình viên phát hiện và sửa lỗi trước khi thực thi mã.

Bước 2: AST
AST (Abstract Syntax Tree) là một cấu trúc dữ liệu cây trừu tượng trong bộ máy JavaScript. Nó được sử dụng để biểu diễn cấu trúc cú pháp của mã nguồn dưới dạng cây, giúp máy tính hiểu và xử lý mã một cách hiệu quả.
Sau khi parser chia mã nguồn thành các thành phần nhỏ hơn, chúng sẽ được tổ chức lại thành một cấu trúc AST. Mỗi nút trong cây AST tương ứng với một phần của mã nguồn, như biểu thức, câu lệnh, toán tử, hàm, và các thành phần khác. Mỗi nút trong cây AST tương ứng với một phần của mã nguồn, như biểu thức, câu lệnh, toán tử, hàm và các thành phần khác.
Bước 3: Biên dịch thành mã máy tính
Trong giai đoạn này, sau khi mã nguồn JavaScript đã được phân tích và tạo cấu trúc cây cú pháp (AST), bộ máy JavaScript sẽ tiến hành biên dịch mã nguồn thành một dạng trung gian như bytecode. Bytecode là một ngôn ngữ trung gian, gần hơn với mã máy so với mã nguồn JavaScript gốc, nhưng vẫn cần được thực thi thông qua bộ máy JavaScript.

Bước 4: Thực thi
Khi chương trình viết bằng JavaScript được chuyển đổi sang ngôn ngữ máy (hoặc mã bytecode), mã chuyển đổi này được gửi đến hệ thống để thực thi. Và cuối cùng, mã bytecode đó được thực thi bởi hệ thống/bộ máy giống như chúng ta thấy trong ví dụ đầu tiên của chúng ta.
Nghĩa là sau khi chương trình JavaScript đã được biên dịch sang dạng mã máy hoặc mã bytecode, mã chuyển đổi này được truyền cho hệ thống để thực thi. Hệ thống hoặc bộ máy chạy mã bytecode này, thực hiện các hành động và tạo ra kết quả tương ứng.
Các công cụ phát triển JavaScript
IDE (Integrated Development Environment) là một môi trường phát triển tích hợp, cung cấp cho lập trình viên tất cả các công cụ cần thiết để lập trình một cách hiệu quả và dễ dàng.
IDE sẽ giúp các lập trình viên JavaScript làm việc nhanh chóng hơn nhờ tích hợp các tính năng như code editor, debugger, simulator,… Dưới đây là một số IDE phổ biến được các lập trình viên ưa chuộng:

- NotePad++: Là một công cụ miễn phí, giao diện đơn giản, dễ sử dụng, hỗ trợ nhiều ngôn ngữ lập trình, bao gồm JavaScript.
- Visual Studio: Là một IDE mạnh mẽ và phổ biến, cung cấp rất nhiều tính năng hữu ích cho JavaScript như IntelliSense, gỡ lỗi và hỗ trợ mạnh mẽ các framework và thư viện JavaScript.
- PHP Designer: Cung cấp các tính năng như syntax highlighting, debugging và khả năng làm việc với nhiều loại website khác nhau.
- Dreamweaver: Là một IDE lâu đời được sử dụng cho việc phát triển website, hỗ trợ nhiều ngôn ngữ lập trình, bao gồm HTML, CSS, JavaScript,…. Dreamweaver có giao diện trực quan, giúp lập trình viên dễ dàng chỉnh sửa và xem trước website khi code.
- Sublime Text: Là một trình soạn thảo mã nhẹ, nhanh chóng và cực kỳ phổ biến trong cộng đồng lập trình viên JavaScript. Mặc dù không phải là một IDE truyền thống nhưng Sublime Text hỗ trợ rất nhiều plugin giúp gỡ lỗi và kiểm tra mã.
Thư viện và framework Javescript phổ biến
Khi thiết kế website, việc lựa chọn thư viện và framework JavaScript phù hợp sẽ giúp lập trình viên tập trung vào việc xây dựng các tính năng chính của ứng dụng mà không cần phải bắt đầu từ con số không. Dưới đây là một số thư viện và framework JavaScript phổ biến nhất hiện nay:
Frontend Frameworks

- React: Chia giao diện người dùng (UI) thành các thành phần nhỏ (components) để dễ dàng quản lý và tái sử dụng mã. React rất phổ biến trong việc xây dựng các ứng dụng đơn trang (SPA) và cho phép cập nhật giao diện nhanh chóng mà không làm mới toàn bộ trang.
- Vue.js: Cho phép xây dựng giao diện người dùng một cách nhanh chóng và không cần quá nhiều cấu hình phức tạp. Với khả năng linh hoạt và dễ tích hợp vào các dự án, Vue đang ngày càng trở thành một trong những framework phổ biến nhất hiện nay.
- Angular: Cung cấp đầy đủ các tính năng, từ routing đến dependency injection, giúp phát triển ứng dụng toàn diện và dễ bảo trì.
Backend Frameworks

- Express.js: Là một framework đơn giản, nhẹ nhàng và cực kỳ phổ biến trong việc phát triển backend cho các ứng dụng web chạy trên nền tảng Node.js. Với Express, bạn có thể xây dựng các API nhanh chóng, hỗ trợ đầy đủ các phương thức HTTP và dễ dàng mở rộng ứng dụng của mình.
- NestJS: Được xây dựng với TypeScript, giúp lập trình viên phát triển backend theo hướng mô-đun và có tổ chức rõ ràng. NestJS phù hợp với các ứng dụng web phức tạp, có khả năng mở rộng mạnh mẽ và dễ bảo trì.
Thư viện JavaScript

- jQuery: Là một thư viện JavaScript giúp thao tác với DOM (Document Object Model), cho phép bạn thay đổi nội dung trang web, xử lý sự kiện và tạo hiệu ứng động mà không cần viết quá nhiều mã phức tạp..
- Lodash: Là một thư viện tiện ích mạnh mẽ để bạn thao tác và xử lý dữ liệu như mảng, đối tượng, chuỗi một cách dễ dàng và hiệu quả. Lodash cũng hỗ trợ nhiều phương thức hữu ích như deep cloning, debouncing, throttling,… giúp tối ưu hóa các thao tác xử lý dữ liệu trong ứng dụng.
- D3.js: Là một thư viện mạnh mẽ để tạo các biểu đồ, đồ thị và đồ họa động từ dữ liệu. Với D3.js, bạn có thể dễ dàng vẽ đồ họa SVG và thao tác trực tiếp với DOM để tạo ra những biểu đồ động, bản đồ tương tác, và các trực quan hóa dữ liệu phức tạp.
Các framework và thư viện đã liệt kê ở trên sẽ giúp lập trình viên tiết kiệm thời gian, tối ưu hóa quy trình phát triển và tạo ra các ứng dụng web hiệu quả. Tùy vào mục đích và yêu cầu dự án, bạn có thể lựa chọn framework hoặc thư viện phù hợp với dự án và nhu cầu của mình.
Lời kết
JavaScript đã trở thành một ngôn ngữ lập trình không thể thiếu trong lĩnh vực lập trình hiện nay. Với khả năng xây dựng ứng dụng web động và mạnh mẽ, JavaScript đã thúc đẩy sự tiến bộ trong cách chúng ta tương tác với internet và nâng cao trải nghiệm người dùng.
Qua bài viết trên, hy vọng Miko Tech đã giúp bạn hiểu được Javascript là gì cũng như cách Javascript hoạt động trên trình duyệt ra sao. Nếu thấy bài viết hay, hãy chia sẻ bài viết này đến cho mọi người cùng đọc nhé!

Ý Nhi tốt nghiệp Đại học Kinh tế TP.HCM và có hơn 2 năm kinh nghiệm trong lĩnh vực sáng tạo nội dung. Trong quá trình làm việc, Ý Nhi có kinh nghiệm sáng tạo nội dung trong nhiều lĩnh vực như công nghệ, thể thao điện tử, marketing, SEO,…






















