Trong lĩnh vực SEO, thẻ heading đóng vai trò quan trọng trong việc tổ chức cấu trúc và đánh giá nội dung trên trang web. Trong bài viết này, chúng ta sẽ tìm hiểu thẻ heading là gì, vai trò của nó và cách sử dụng để tối ưu hóa trang web của bạn cho công cụ tìm kiếm.
Thẻ Heading là gì?
Thẻ heading là gì? Thẻ heading là một phần tử trên trang được sử dụng để định dạng và xác định các phần nội dung của một trang web. Thẻ heading bao gồm các cấp độ từ h1 đến h6, trong đó h1 là cấp độ cao nhất và h6 là cấp độ thấp nhất.
Sử dụng thẻ heading đúng cách giúp cấu trúc nội dung trở nên rõ ràng và dễ đọc, đồng thời cũng hỗ trợ tối ưu hóa công cụ tìm kiếm (SEO) của trang web. Chúng không chỉ có tác dụng trực quan mà còn mang ý nghĩa quan trọng trong việc phân loại và sắp xếp nội dung trên trang web.

Phân biệt Title và Heading 1 (H1)
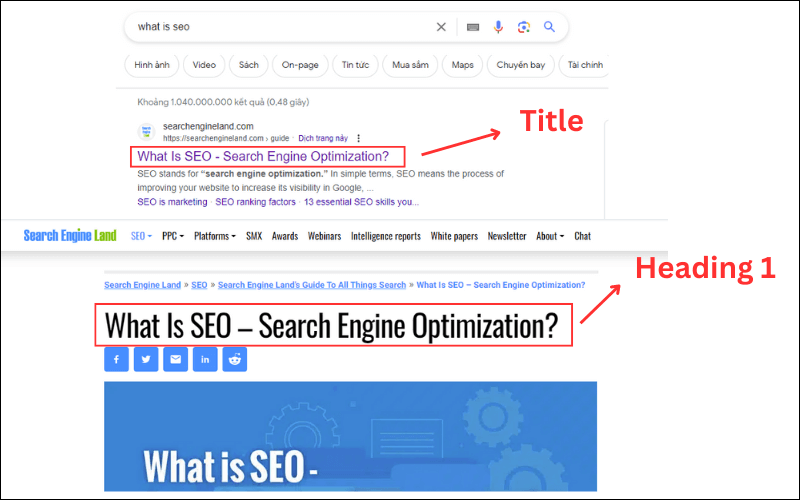
Có một số người cho rằng Title và thẻ H1 là một. Tuy nhiên, đây là một hiểu lầm và hai phần tử này được hiển thị theo cách khác nhau, cụ thể:
- Title (Tiêu đề): được hiển thị trên thanh tiêu đề của trình duyệt và cũng là tiêu đề chính được hiển thị trên kết quả tìm kiếm của công cụ tìm kiếm. Title nên ngắn gọn và thu hút để khuyến khích người dùng nhấp vào xem.
- Thẻ H1: là tiêu đề cấp độ cao nhất và thường được sử dụng để chỉ định tiêu đề chính của trang. H1 cần phản ánh nội dung chính của trang và được sử dụng một lần duy nhất trong mỗi trang để đảm bảo sự rõ ràng và logic.

Vai trò của thẻ Heading trên trang web
Thẻ Heading là một thành phần quan trọng trong việc tổ chức nội dung trên trang và có thể tăng sức mạnh trang nếu được sử dụng đúng cách. Việc sử dụng các heading không chỉ cải thiện trải nghiệm người dùng mà còn giúp công cụ tìm kiếm đánh giá trang tốt hơn. Cụ thể vai trò của thẻ heading là gì?
Khái quát nội dung bài viết
Thông thường, khi người dùng truy cập vào một trang web có nội dung dài, phía trên mỗi bài viết sẽ có một bảng mục lục (hoặc xem nhanh). Nội dung chính của bài viết được thể hiện dưới hình thức các phần hoặc mục nhỏ sẽ được hiển thị rõ ràng. Các mục này chính là các thẻ heading trong bài viết.
Nhờ có các thẻ heading này, người đọc sẽ nắm bắt nhanh chóng nội dung chính của bài viết là gì. Việc sử dụng các heading cũng giúp bố cục bài viết rành mạch hơn và người viết có thể sắp xếp những nội dung muốn viết dễ dàng hơn. Về cơ bản, nó cũng giống như việc bạn lập dàn ý trước khi bắt tay làm một bài viết hoàn chỉnh vậy.

Tăng khả năng hiển thị
Công cụ tìm kiếm sẽ quét nội dung trang web và tiến hành xếp hạng bài viết trên SERP. Những bài viết có chứa thẻ heading giúp các công cụ tìm kiếm nhanh chóng hiểu được bài viết của bạn nói về điều gì. Bài viết được phân chia thành các phần nhỏ giúp cấu trúc bài viết trở nên rõ ràng hơn.
Các công cụ tìm kiếm đánh giá cao trải nghiệm người dùng nên những yếu tố có ích với người dùng trên trang đều sẽ giúp trang được đánh giá là tốt. Nhờ đó, trang web của bạn sẽ được hiển thị với nhiều người dùng hơn.
Cải thiện thứ hạng website
Các thẻ tiêu đề rất quan trọng vì chúng giúp các công cụ tìm kiếm hiểu nội dung của trang web. Khi các công cụ tìm kiếm thu thập dữ liệu của một trang web, chúng sẽ tìm kiếm các thẻ tiêu đề để xác định nội dung của trang đó. Các thẻ tiêu đề càng liên quan đến nội dung của trang thì càng có nhiều khả năng trang được xếp hạng tốt trong kết quả tìm kiếm.
Các loại từ khóa trong SEO là một yếu tố quan trọng để giúp cải thiện thứ hạng website. Chúng cũng có thể được sử dụng để chèn vào các thẻ heading. Khi những từ khóa có lượng tìm kiếm lớn nằm trong heading bài viết, công cụ tìm kiếm sẽ đánh giá rằng nội dung bài viết có ích cho người dùng tìm kiếm từ khóa đó và sắp xếp chúng ở thứ hạng tốt hơn.

Cách kiểm tra thẻ Heading
Trong quá trình tối ưu thẻ Heading, bạn cần xem xét tất cả các heading trong bài. Giả sử với những bài viết có nội dung quá dài, bạn không thể ngồi và đếm từng heading được đúng không?
Bạn có thể kiểm tra xem các heading trên trang theo nhiều cách khác nhau. Sau đây là một số cách mà Miko Tech rằng nó có thể giúp bạn kiểm tra các thẻ heading nhanh chóng và tiết kiệm thời gian.
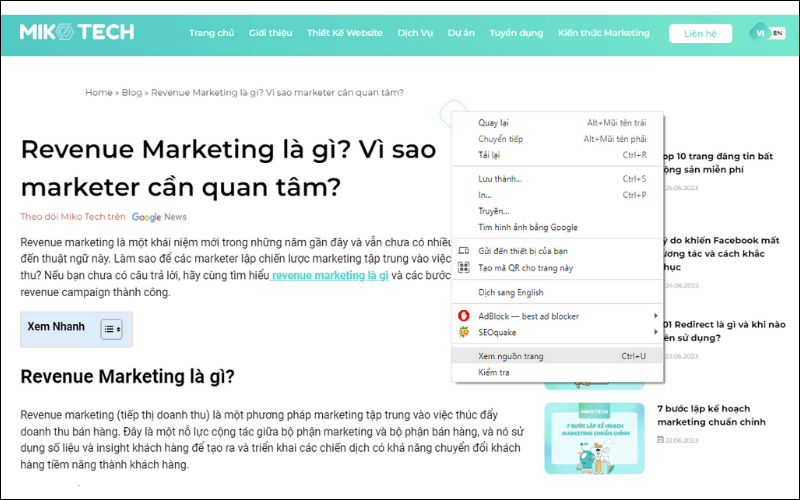
Check bằng mã nguồn của trang
Với cách này, bạn hãy truy cập vào một trang bạn muốn xem Heading. Sử dụng tổ hợp phím Crtl + U sẽ giúp bạn xem được mã nguồn của trang. Hoặc bạn cũng có thể click chuột phải vào một vị trí trống trên trang và chọn Xem nguồn trang.
Bạn có thể tìm các thẻ Heading bằng cách nhấp Ctrl + F và gõ chữ “heading” vào thanh tìm kiếm. Khi đó, những dòng có heading sẽ được tô vàng để bạn theo dõi dễ dàng hơn. Với những người chưa quen nhìn code thì sẽ hơi rối mắt nhưng nếu bạn quen thuộc với HTML hoặc lập trình thì sẽ nhận ra các thẻ H nhanh chóng.

Sử dụng SEOquake
Đối với những ai chưa quen với việc xem mã nguồn thì bạn có thể sử dụng các công cụ SEO để xem Heading. Một trong những công cụ SEO phổ biến có thể giúp bạn xem thẻ H là SEOquake. Đầu tiên, bạn hãy tải extension SEOquake về trình duyệt. Sau đó, bạn click vào biểu tượng SQ trên thanh công cụ và chọn Diagnosis.
Tiếp theo, bạn sẽ nhìn thấy một bảng audit SEO của trang với nhiều tiêu chí như URL, title, meta description, images, heading,… Bạn kéo xuống tìm mục Heading và chọn View others để xem toàn bộ các thẻ H trên trang đó.

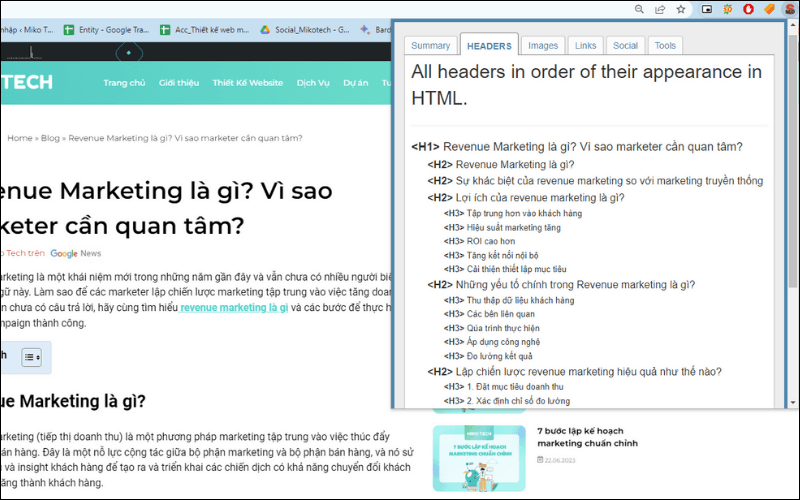
Sử dụng SEO Meta in 1 CLICK
SEO Meta in 1 CLICK là một công cụ giúp người dùng xem chi tiết các thẻ meta và thông tin cho tối ưu SEO bao gồm: tiêu đề, URL, meta description, heading, số lượng hình ảnh có và không có alt text, số lượng liên kết trên trang.
Đầu tiên, bạn cũng tải extension SEO Meta in 1 CLICK về trình duyệt và pin biểu tượng lên thanh công cụ. Tiếp theo, bạn click vào biểu tượng của extension và chọn tab Headers để xem tất cả các thẻ H trên trang web mà bạn muốn xem.

Cách tối ưu Heading trong SEO
Để tối ưu thẻ Heading, bạn có thể tham khảo theo những nguyên tắc dưới đây để đặt thẻ H cho hợp lý và tăng hiệu quả SEO.
Thẻ H1 (Heading 1)
Heading 1 là tiêu đề hiển thị trên trang và thể hiện nội dung tổng quát nhất của bài viết. Thẻ H1 cần phải đơn giản, thu hút và chứa từ khóa chính. Mỗi bài viết trên trang chỉ được tồn tại một thẻ H1 duy nhất.
Thẻ H2 (Heading 2)
Các thẻ H2 thể hiện những nội dung nhỏ hơn của bài viết và mỗi bài viết cần có từ 2 thẻ H2 trở lên. Bạn cũng có thể chèn từ khóa chính vào H2 nhưng nên chèn sao cho hợp lý, tự nhiên. Nếu được thì bạn nên ưu tiên chèn từ khóa chính theo thứ tự Heading từ trên xuống dưới, từ trái qua phải.

Thẻ H3 (Heading 3)
Thẻ H3 là con của thẻ H2 và thể hiện nội dung phân cấp thấp hơn. Các thẻ H3 đóng vai trò thể hiện nội dung chi tiết hơn cho H2 và nên có từ 2 thẻ H3 trở lên. Tuy nhiên nếu nội dung không quá phức tạp hay cần phân cấp thì chỉ nên dùng thẻ H2 là đủ.
Thẻ H4, H5, H6 (Heading 4, Heading 5, Heading 6)
Thông thường, chỉ những bài viết có nội dung cực lớn và phức tạp mới cần dùng đến H4, H5 và H6. Các thẻ này giúp chia nhỏ nội dung tốt hơn nhưng nếu bài viết của bạn trong tầm 2000 từ thì không cần dùng đến H4, H5 và H6.
Lời kết
Bài viết trên đã giải thích cho bạn hiểu thẻ heading là gì và vai trò của các thẻ H trong việc tối ưu hóa công cụ tìm kiếm. Với người dùng, những bài viết có Heading cũng giúp họ hiểu được nội dung chính nhanh hơn và dễ dàng tìm được nội dung mình cần. Hy vọng những kiến thức trên từ Miko Tech đã cung cấp cho bạn những hiểu biết mới và hẹn gặp lại ở những bài viết sau!

Trần Tiến Duy tốt nghiệp cử nhân chuyên ngành Thương Mại Điện tử tại trường đại học Sư Phạm Kỹ Thuật TPHCM. Từng Phụ trách mảng SEO Website tại nhiều lĩnh vực như giáo dục, công nghệ, thực phẩm, đồ dùng gia dụng, …v.v
Trần Tiến Duy hiện đang là Giảng viên Digital Marketing với chuyên môn chính là SEO tại trường Cao Đẳng FPT Tp.HCM.
Với hơn 7+ năm kinh nghiệm training & quản lý nhân sự về quản lý các dự án SEO/ Content SEO.
Hiện tại Trần Tiến Duy là SEO Manager tại công ty Miko Tech Agency chuyên về Thiết Kế Website, với sự Quản lý của anh đã đưa Miko Tech trở thành công ty thuộc TOP ngành trên nền tảng Internet hiện nay. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên khoá học SEO Website nội bộ cho Doanh nghiệp giúp Doanh Nghiệp tối ưu tốc độ website phát triển kinh doanh mạnh mẽ hơn trong thời đại công nghệ số 4.0 hiện nay.
Anh Trần Tiến Duy còn chia sẻ miễn phí những Tool SEO hiệu quả giúp anh em SEOer tiết kiệm thời gian và được rất nhiều anh em trong giới SEOer và sinh viên sử dụng tại website: trantienduy.com/tool/