Layout là gì trong thiết kế? Trong thiết kế đồ họa, layout đề cập đến cách bố trí các yếu tố thiết kế trên một bề mặt như trang giấy, trang web hoặc giao diện người dùng. Vai trò của layout là rất quan trọng để đảm bảo sự hài hòa trong thiết kế. Có một số quy tắc thiết kế layout có thể được áp dụng để đảm bảo tính thẩm mỹ cho thiết kế. Hãy cùng Miko Tech tìm hiểu về khái niệm này trong bài viết sau nhé!
Layout là gì?
Layout là sự bố trí các phần tử trên một trang nhằm tạo ra một giao diện/bố cục hấp dẫn trên không gian thiết kế.

Layout xác định vị trí, kích thước và các thuộc tính khác của các phần tử để tạo ra một cấu trúc tổng thể hài hòa và hấp dẫn. Trong thiết kế website, một layout đẹp có thể đảm bảo được sự hài hòa, tính dễ đọc của nội dung và khuyến khích người dùng tương tác tích cực hơn.
Vai trò quan trọng của layout trong thiết kế
Từ cách sắp xếp văn bản, hình ảnh cho đến việc chọn lựa màu sắc và phông chữ, mọi yếu tố trong layout đều đóng góp vào sự thành công của một thiết kế. Layout không chỉ là một bước quan trọng trong quá trình thiết kế, mà còn là chìa khóa để truyền đạt thông điệp và tạo ấn tượng với khán giả.
Tầm quan trọng của layout được thể hiện qua những tác dụng như:
- Tổ chức và cấu trúc thông tin: Layout giúp tổ chức và cấu trúc các yếu tố hoặc phần tử thiết kế sao cho thông tin được thể hiện một cách rõ ràng và hiệu quả. Bằng cách xác định vị trí và quan hệ giữa các phần tử, layout giúp người dùng dễ dàng tìm kiếm thông tin một cách logic.
- Tạo điểm nhấn hoặc sắp xếp thứ tự ưu tiên: Layout giúp tạo ra điểm nhấn cho các yếu tố quan trọng trong thiết kế. Các nội dung trên trang có thể được sắp xếp theo thứ tự từ ưu tiên đến ít ưu tiên. Bằng cách sử dụng các kỹ thuật thị giác hoặc quy tắc thiết kế khi xây dựng layout, chúng ta có thể điều hướng sự chú ý của người dùng theo mong muốn của mình.
- Tạo trải nghiệm người dùng tốt: Một layout tốt giúp cải thiện trải nghiệm người dùng bằng cách giúp họ tìm kiếm thông tin dễ dàng và thúc đẩy tương tác tích cực. Bố cục hợp lý giúp người dùng dễ dàng hiểu được cấu trúc trang web và tìm hiểu sản phẩm hoặc dịch vụ của thương hiệu một cách tự nhiên.
- Tạo ấn tượng cho người dùng: Layout đóng vai trò quan trọng trong việc tạo ấn tượng đầu tiên và nhận diện thương hiệu. Một layout độc đáo và đẹp mắt có thể tạo ra ấn tượng mạnh mẽ đến người dùng và giúp doanh nghiệp được nhớ đến lâu dài trong thị trường cạnh tranh.

Tìm đọc thêm về: Các loại bố cục website chuẩn SEO đẹp trong thiết kế website 2024
Các yếu tố chính trong layout
Một layout thiết kế hiệu quả phụ thuộc vào việc sắp xếp hài hòa các yếu tố chính để tạo ra trải nghiệm thị giác lôi cuốn cho người nhìn. Vậy những yếu tố chính trong layout là gì?
1. Văn bản
Văn bản là thành phần cơ bản của bất kỳ thiết kế nào và cách nó được trình bày có thể ảnh hưởng đáng kể đến thẩm mỹ tổng thể của thiết kế. Các yếu tố văn bản bao gồm:
- Font chữ: Các font chữ cụ thể có thể có phong cách khác nhau và bạn cần lựa chọn font chữ phù hợp với thiết kế của mình. Ví dụ, font chữ Times New Roman có thể tạo ra cảm giác truyền thống và trang trọng, trong khi font chữ Helvetica mang hơi hướng hiện đại và phù hợp với phong cách tối giản.
- Typography: Typography là nghệ thuật sắp xếp và trình bày chữ viết nhằm tạo ra hiệu ứng thẩm mỹ và truyền tải thông điệp một cách hiệu quả. Typography bao gồm các khía cạnh khác như kerning (khoảng cách giữa các ký tự), tracking (khoảng cách giữa các từ) và leading (khoảng cách giữa các dòng).
- Kích thước: Kích thước văn bản là yếu tố xác định mức độ ưu tiên và nhấn mạnh nội dung. Những đoạn văn bản có kích thước lớn thường là tiêu đề hoặc thông tin quan trọng cần được nhấn mạnh, trong khi đó văn bản có kích thước nhỏ thường được sử dụng cho nội dung chính.
- Khoảng cách giữa dòng và chữ cái: Khoảng cách giữa các dòng (hay leading) và khoảng cách giữa các ký tự là yếu tố quan trọng để đảm bảo tính đọc. Các dòng và ký tự có khoảng cách hợp lý sẽ giúp văn bản dễ đọc hơn.

2. Hình ảnh
Hình ảnh là một công cụ mạnh mẽ trong layout để giúp thiết kế trở nên hấp dẫn hơn và truyền đạt thông điệp một cách hiệu quả. Việc lựa chọn hình ảnh đẹp mắt cũng như sắp xếp vị trí và kích thước của hình ảnh là rất quan trọng để tạo ra một bố cục cân đối. Hình ảnh đóng góp vào thiết kế bố cục qua:
- Tác động thị giác: Hình ảnh có sức mạnh thu hút sự chú ý và tương tác của người xem. Cho dù đó là một bức ảnh, hình minh họa hay infographic, việc chọn lựa hình ảnh nên phản ánh mục đích và thông điệp của thiết kế.
- Kích thước và vị trí: Kích thước và vị trí của hình ảnh trong bố cục ảnh hưởng đến sự cân bằng tổng thể của thiết kế. Những hình ảnh có kích thước lớn có thể được sử dụng như điểm nhấn, trong khi những hình ảnh nhỏ hơn có thể được sử dụng để bổ sung cho văn bản.
- Nhất quán: Sự nhất quán trong phong cách hình ảnh như việc sử dụng cùng một bộ lọc hoặc xử lý màu sắc có thể tạo sự nhất quán cho bố cục và củng cố chủ đề tổng thể của nó.
3. Phần tử hình học
Các hình dạng được sử dụng để tạo cấu trúc và nhấn mạnh trong một bố cục. Chúng có thể làm cả hai nhiệm vụ là thực hiện chức năng và trang trí:
- Cấu trúc: Các phần tử hình học có thể được sử dụng để tạo khung cho bố cục, từ đó tổ chức nội dung một cách hấp dẫn nhất.
- Nhấn mạnh: Các phần tử hình học không đều hoặc tùy chỉnh có thể thu hút sự chú ý của người dùng đến các yếu tố hoặc khu vực cụ thể của thiết kế. Chúng cũng có thể được sử dụng để làm nổi bật thông tin chính hoặc tạo ấn tượng.
- Tính đồng nhất và liên kết: Các phần tử hình học xuất hiện lặp lại trong thiết kế có thể tạo ra cảm giác đồng nhất và liên kết trong thiết kế. Điều này giúp kết nối các yếu tố khác nhau và mang lại cho bố cục cảm giác hài hòa hơn.

4. Đường
Đường (Lines) là yếu tố thiết kế vô cùng linh hoạt có thể phục vụ cho nhiều mục đích khác nhau:
- Điều hướng người dùng: Đường thẳng có thể được sử dụng để điều hướng sự chú ý của người xem khi nhìn vào thiết kế. Chúng có thể hướng sự chú ý đến những điểm cần tập trung.
- Phân chia: Đường thẳng có thể hoạt động như một yếu tố để phân biệt các phần khác nhau của bố cục như cột văn bản hoặc nhóm hình ảnh.
- Tạo hiệu ứng chuyển động: Đường cong và đường chéo có thể được dùng để gợi lên sự chuyển động và truyền đạt một năng lượng cụ thể. Ví dụ, hãy hình dung bạn nhìn thấy hình ảnh một chiếc xe cùng với đường cong, bạn có thể nghĩ rằng chiếc xe trong hình vừa rẽ hướng.
5. Khoảng trắng
Khoảng trắng là khu vực trống xung quanh và giữa các yếu tố thiết kế. Trong thiết kế layout, các khoảng trắng này cũng có vai trò của riêng mình:
- Tạo không gian nghỉ cho mắt: Các khoảng trắng tạo ra không gian nghỉ cho mắt của người dùng và tránh việc họ phải tiếp nhận thông tin liên tục.
- Giúp các phần thông tin trở nên rõ ràng hơn: Khoảng trắng sẽ giúp đảm bảo rằng các yếu tố không bị “chen chúc” và làm cho nội dung trở nên dễ hiểu hơn khi phân tách các phần thông tin khác nhau, giảm sự nhầm lẫn cho người đọc.
- Làm nổi bật nội dung chính: Khoảng trắng có thể được sử dụng một cách có chiến lược để thu hút sự chú ý đến những nội dung chính như tiêu đề hoặc các nút kêu gọi hành động (CTA).

5 quy tắc thiết kế layout chính
Khi thiết kế layout, có một số quy tắc có thể giúp bạn tạo ra bố cục đẹp mắt và hài hòa hơn. Những quy tắc này đã được nhiều người dùng áp dụng và trở thành một trong những kiến thức thiết kế cơ bản mà những ai muốn theo đuổi ngành thiết kế đồ họa đều nên biết.
1. Quy tắc một phần ba
Quy tắc một phần ba (Rule of Thirds) là một nguyên tắc cơ bản trong thiết kế và nhiếp ảnh. Nguyên tắc này đề cập đến việc chia bố cục hoặc khung hình thành một lưới với 9 phần bằng cách vẽ hai đường ngang và hai đường dọc, tạo thành 4 điểm giao nhau. Các yếu tố quan trọng trong bố cục hoặc khung hình nên được đặt gần hoặc trên các điểm này.
Nguyên tắc một phần ba dựa trên nguyên lý rằng việc đặt các yếu tố chính ở các điểm giao nhau sẽ tạo ra cảm giác hài hòa và tạo điểm nhấn mạnh mẽ hơn trong thiết kế. Các yếu tố như đối tượng chính, văn bản, đường thẳng hoặc yếu tố hình học quan trọng nên được đặt ở các điểm giao nhau hoặc dọc theo các đường chia.

2. Quy tắc cân bằng
Quy tắc cân bằng trong thiết kế là một nguyên tắc quan trọng để tạo ra một bố cục hoặc hình ảnh hài hòa, hấp dẫn và dễ nhìn. Nguyên tắc này đảm bảo rằng các yếu tố trong thiết kế được sắp xếp một cách cân đối, không có không gian nào là quá trống trải hay quá ngột ngạt, tạo ra sự cân bằng và hài hòa tổng thể.
Có hai dạng cân bằng trong thiết kế:
- Cân bằng đối xứng (Symmetrical Balance): Đây là loại cân bằng mà trong đó các yếu tố được phân bố đều đặn và đối xứng qua trục trung tâm. Các yếu tố sẽ cân bằng về hình dạng, kích thước, màu sắc và vị trí so với trục chính. Cân bằng đối xứng thường tạo ra một cảm giác ổn định, truyền thống và trang trọng trong thiết kế.
- Cân bằng không đối xứng (Asymmetrical Balance): Đây là loại cân bằng mà trong đó các yếu tố không được phân bố đối xứng nhưng vẫn tạo ra một sự cân đối và hài hòa. Cân bằng không đối xứng có thể đạt được bằng cách cân nhắc kích thước, màu sắc, mật độ và vị trí của các yếu tố trong thiết kế. Cân bằng không đối xứng thường tạo ra cảm giác sáng tạo và năng động.

3. Quy tắc nhấn mạnh
Quy tắc nhấn mạnh (Emphasis) trong layout design là một quy tắc quan trọng để tạo ra điểm nhấn mạnh mẽ và thu hút sự chú ý vào một yếu tố cụ thể trong thiết kế. Quy tắc này giúp tạo ra sự tương phản và sự phân biệt giữa các yếu tố, làm nổi bật một phần tử quan trọng hoặc truyền đạt một thông điệp đặc biệt.
Có một số cách để áp dụng quy tắc nhấn mạnh trong thiết kế:
- Kích thước: Sử dụng kích thước lớn hơn cho một yếu tố so với các yếu tố khác sẽ giúp làm nổi bật yếu tố đó. Những yếu tố có kích thước lớn thường gây ấn tượng mạnh và được chú ý hơn.
- Màu sắc: Sử dụng màu sắc tương phản hoặc màu sắc đặc biệt sẽ làm nổi bật một phần tử nào đó trong thiết kế. Màu sắc tươi sáng hoặc màu sắc đột phá sẽ thu hút sự chú ý và tạo điểm nhấn.
- Độ tương phản: Sử dụng sự tương phản trong màu sắc, ví dụ như độ sáng tối hoặc độ tương phản về hình dạng có thể giúp nhấn mạnh một yếu tố nào đó. Sự đối lập giữa các yếu tố sẽ giúp người xem nhận biết được đâu là yếu tố được nhấn mạnh.

4. Quy tắc số lẻ
“Quy tắc số lẻ” (Rule of Odds) trong layout design chỉ việc sử dụng số lẻ, như 1, 3, 5, để tạo ra sự cân bằng, hài hòa và hấp dẫn trong bố cục và thiết kế nghệ thuật. Các quy tắc số lẻ có nguồn gốc từ nguyên tắc thiết kế được coi là hấp dẫn hơn khi sử dụng số lẻ thay vì số chẵn.
Thực tế, mắt người có xu hướng di chuyển về điểm trung tâm của một nhóm vật thể. Khi có số lượng lẻ, điểm trung tâm sẽ được xác định rõ ràng hơn, tạo ra sự cân bằng và ổn định cho bố cục.
Ví dụ, bạn có thể sử dụng 3 hình ảnh, 5 biểu tượng hoặc 1 tiêu đề chính và 3 tiêu đề phụ trong thiết kế của mình. Quy tắc số lẻ cũng được áp dụng trong chụp ảnh để tạo ra bố cục đẹp mắt hơn.

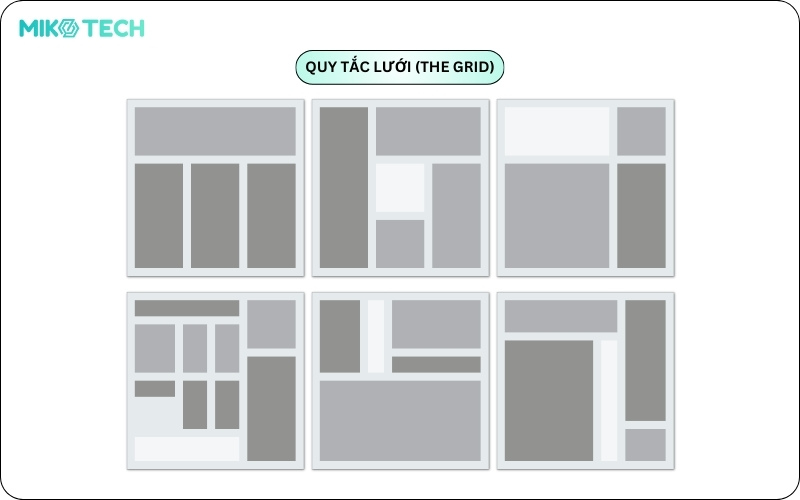
5. Quy tắc lưới (The Grid)
Lưới (Grid) là một hệ thống gồm các dòng và cột ảo, được sử dụng để chia không gian thiết kế thành các vùng riêng biệt và tạo ra một cấu trúc hợp lý. Lưới giúp xác định các khu vực và không gian bên trong thiết kế, đồng thời tạo ra một hệ thống căn chỉnh và truyền tải thông tin một cách hợp lý. Quy tắc lưới còn được xem là một trong 25+ xu hướng thiết kế website mới nhất chuẩn SEO 2024.

Quy tắc lưới là một công cụ hữu ích trong thiết kế, giúp tạo ra bố cục thống nhất, cân bằng và dễ nhìn. Các cột và hàng trong lưới được căn chỉnh theo một khoảng cách và biên nhất định. Khoảng cách giữa các cột và hàng giúp tạo ra sự cân đối và tránh sự rối mắt trong thiết kế.
Lời kết
Layout đóng vai trò quyết định trong việc tạo ra thiết kế hài hòa và đẹp mắt. Bài viết trên không chỉ giới thiệu những yếu tố quan trọng trong thiết kế layout mà còn có những quy tắc cơ bản cần biết. Mong rằng Miko Tech đã giúp bạn hiểu được layout là gì và được giải đáp những thắc mắc liên quan. Hẹn gặp lại bạn ở những bài viết sau!

Ý Nhi tốt nghiệp Đại học Kinh tế TP.HCM và có hơn 2 năm kinh nghiệm trong lĩnh vực sáng tạo nội dung. Trong quá trình làm việc, Ý Nhi có kinh nghiệm sáng tạo nội dung trong nhiều lĩnh vực như công nghệ, thể thao điện tử, marketing, SEO,…























