Đối với website, thanh điều hướng website có vai trò quan trọng về mặt thẩm mĩ và cả chức năng cung cấp thông tin để khách hàng tìm kiếm dễ dàng. Vậy thanh điều hướng website là gì? Cách tạo menu website ấn tượng như thế nào?
Để trả lời cho câu hỏi này, Miko Tech xin mời bạn cùng đọc những thông tin về thanh điều hướng website , lý do nên sử dụng thanh điều hướng website, hướng dẫn tạo menu website, cách chọn vị trí và tối ưu menu chi tiết ngay bài viết dưới đây nhé!
Thanh điều hướng website là gì?
Thanh điều hướng website (menu) là một dạng thống kê các danh mục quan trọng trên website, nhằm giúp người dùng dễ dàng lựa chọn những tác vụ mà mình muốn. Menu thường được tổng hợp và xuất hiện dưới dạng dọc hoặc ngang.
Trong thiết kế website, điều hướng tiếng anh là gì? “Điều hướng” trong tiếng Anh được dịch là “navigation” hoặc “website navigation”. Menu chính sẽ được chia ra thêm một số menu con, tách ra thành các đầu mục nhỏ hơn. Để đi đến trang cụ thể, người dùng có thể nhấp chuột và truy cập vào xem các trang web.

Một thanh điều hướng website thường có:
- Một hoặc nhiều thanh điều hướng được chia thành nhiều nhóm nhỏ với nhiều sự lựa chọn khác nhau.
- Thiết kế đa dạng theo kiểu chữ, kiểu khối và icon.
- Toàn bộ lựa chọn sẽ được hiển thị song song để giúp người dùng không chọn phải danh mục giống hoặc phải dẫn xuống.
Tại sao nên sử dụng thanh điều hướng website?
Một thanh điều hướng được thiết kế hợp lý không chỉ cải thiện trải nghiệm người dùng mà còn mang lại nhiều lợi ích rõ rệt cho SEO và thương hiệu.
Định hướng người dùng
Thanh điều hướng là “la bàn” của website. Khi truy cập vào một trang mới, người dùng có thể ngay lập tức xác định vị trí của mình và biết nên đi đâu tiếp theo. Nhờ đó, họ dễ dàng tìm thấy thông tin cần thiết mà không phải cuộn hoặc quay lại nhiều lần.
Một trải nghiệm điều hướng mượt mà sẽ làm giảm tỷ lệ thoát (bounce rate) và tăng thời gian ở lại trang (dwell time), hai yếu tố có ảnh hưởng tích cực đến kết quả xếp hạng trên công cụ tìm kiếm.
Hỗ trợ thiết kế trải nghiệm đa nền tảng (Responsive UX)
Ngày nay, người dùng truy cập website từ nhiều thiết bị khác nhau: máy tính, điện thoại, máy tính bảng. Thanh điều hướng đóng vai trò quan trọng trong việc duy trì tính nhất quán trải nghiệm.
Trên màn hình nhỏ, menu có thể được thu gọn thành “hamburger icon”; trên desktop, nó mở rộng đầy đủ để người dùng dễ truy cập. Dù ở định dạng nào thanh điều hướng đơn giản, mượt mà sẽ giúp website giữ được hiệu quả chuyển đổi và trải nghiệm liền mạch.

Tăng trải nghiệm và sự tin cậy của người dùng
Một thanh điều hướng gọn gàng, dễ hiểu tạo cảm giác chuyên nghiệp và đáng tin cậy. Người dùng có xu hướng tin tưởng hơn vào các website được tổ chức khoa học, từ đó tăng khả năng quay lại hoặc thực hiện hành động mong muốn như đăng ký, mua hàng hoặc liên hệ.
Giúp Google hiểu cấu trúc và mối quan hệ nội dung
Googlebot dựa vào các liên kết trong thanh menu để thu thập dữ liệu và xác định cấu trúc phân cấp nội dung của website.
Khi các liên kết trong menu rõ ràng và logic, Google dễ dàng nhận diện trang nào là trang chính (Main Page), trang nào là danh mục phụ, hay trang nào có liên quan đến nhau. Điều này giúp cải thiện crawl efficiency (hiệu suất thu thập dữ liệu) và internal linking strength (sức mạnh liên kết nội bộ).
Góp phần tối ưu SEO và giữ thứ hạng ổn định
Một hệ thống menu tốt giúp phân phối PageRank nội bộ hiệu quả hơn. Các trang được liên kết trực tiếp từ thanh điều hướng thường được Google đánh giá là quan trọng hơn.
Ngoài ra, điều hướng rõ ràng giúp giảm lỗi crawl, tránh tình trạng Google bỏ sót hoặc không hiểu mối quan hệ giữa các trang. Đây là yếu tố nền tảng cho mọi chiến lược SEO on-page bền vững.
Tìm hiểu thêm về tính năng: Breadcrumb Là Gì? Lợi Ích Của Breadcrumb Trong SEO Website
Các vị trí phổ biến của thanh điều hướng website
Vị trí thanh điều hướng rõ ràng sẽ giúp khách hàng truy cập dễ dàng tìm thông tin, đồng thời giúp Google hiểu cách tổ chức nội dung của bạn. Dưới đây là những vị trí phổ biến nhất mà thanh điều hướng thường được đặt.
Thanh điều hướng ngang (Top Navigation)
Thanh điều hướng ngang được đặt ở phần đầu trang, nằm ngang phía trên logo hoặc ngay bên dưới header. Vị trí này giúp người dùng dễ nhận thấy ngay khi truy cập, thuận tiện cho việc tìm kiếm các mục quan trọng như “Giới thiệu”, “Sản phẩm”, “Dịch vụ”, “Blog”, “Liên hệ”,…
Top navigation cũng là nơi Googlebot ưu tiên thu thập, vì vậy cấu trúc menu ở đây có thể ảnh hưởng đến cách công cụ tìm kiếm hiểu thứ bậc nội dung của trang.
Thanh điều hướng dọc (Side Navigation)
Thanh điều hướng dọc thường được ở mép trái hoặc phải của trang, phù hợp với các website có nhiều danh mục hoặc muốn hiển thị danh sách nội dung dài, chẳng hạn như trang tin tức, blog, hoặc các trang thương mại điện tử.

Điều hướng dọc giúp người dùng cuộn trang dễ dàng mà vẫn luôn thấy menu bên cạnh. Trên thiết bị di động, thanh này thường được thu gọn thành nút “hamburger” (ba gạch ngang) để tiết kiệm không gian hiển thị.
Thanh điều hướng dưới cùng (Footer Navigation)
Thanh điều hướng Footer được đặt vị trí ở cuối trang, nơi chứa các liên kết bổ sung như “Chính sách bảo mật”, “Điều khoản sử dụng”, “Liên hệ”, “Hỗ trợ khách hàng” hoặc “Bản quyền”.
Mặc dù đây không phải là khu vực người dùng chú ý đầu tiên nhưng thanh điều hướng ở footer rất quan trọng với SEO vì nó giúp tạo cấu trúc liên kết nội bộ rõ ràng để Google hiểu toàn bộ phạm vi nội dung của website.
Thanh điều hướng cố định (Sticky / Fixed Navigation)
Thanh điều hướng cố định là dạng menu luôn hiển thị khi người dùng cuộn trang. Thanh này thường xuất hiện ở đầu hoặc cạnh trên của màn hình, giúp người truy cập có thể trở lại các mục chính bất cứ lúc nào mà không cần kéo lên đầu trang.
Thiết kế dạng này mang lại trải nghiệm tốt hơn, đặc biệt cho các website dài hoặc có nhiều phần nội dung. Tuy nhiên, cần đảm bảo thanh menu cố định không chiếm quá nhiều diện tích, gây vướng tầm nhìn người dùng.
Thanh điều hướng ẩn (Hamburger Menu)
Thanh điều hướng ẩn phổ biến trên giao diện di động hoặc các trang hiện đại có thiết kế tối giản. Menu được thu gọn sau biểu tượng “ba dấu gạch ngang”. Khi nhấn vào, toàn bộ danh sách liên kết sẽ hiện ra. Cách này giúp tiết kiệm không gian nhưng bạn nên cân nhắc nếu website có lượng truy cập chủ yếu từ desktop, vì người dùng có thể không quen với kiểu menu này.

Thanh điều hướng thả xuống (Dropdown Navigation)
Thanh điều hướng thả xuống là kiểu menu cho phép hiển thị thêm các danh mục con khi người dùng di chuột hoặc nhấp vào một mục chính trong thanh điều hướng.
Đây là lựa chọn phổ biến cho các website có nhiều nội dung hoặc cấu trúc phức tạp, giúp sắp xếp thông tin gọn gàng mà vẫn đảm bảo dễ sử dụng.
Hướng dẫn tạo menu website trên WordPress
Tạo menu mới trong WordPress
- Bước 1: Ở bảng điều khiển Dashboard bạn bấm vào Giao diện, chọn Menu, và bấm Tạo menu mới.

- Bước 2: Đặt Tên menu (ví dụ là Menu Demo), sau đó nhấn Tạo trình đơn.

- Bước 3: Ở phần Thêm liên kết bạn có thể thêm Trang, Bài viết, Liên kết tự tạo, Chuyên mục vào Menu.
Thêm Trang (Pages): Hãy đánh dấu tick vào các trang cần thêm và bấm Thêm vào menu.

Thêm bài viết (Posts): Cũng tương tự như cách thêm trang.
Thêm liên kết tự tạo (Custom Links): Bạn nhập vào địa chỉ URL và Tên đường dẫn (tên muốn hiển thị trên menu) rồi bấm Thêm vào menu.

Thêm Chuyên mục (Categories): Bạn cũng tương tự như cách thêm trang nhé.
Khám phá thêm về: 3 bước đơn giản để tạo menu trong HTML & CSS kiểu ngang, dọc
Cách tạo Menu WordPress kiểu Mẹ/con
Menu kiểu mẹ/con nghĩa là một mục trong Menu có thêm các mục con và nó sẽ hiển thị ở dạng đổ xuống.
Bạn thực hiện thao tác này bằng cách kéo thả các mục trong Menu cho nó nằm thụt vào một mục nào đó mà bạn muốn nó trở thành mục mẹ.

Như hình trên thì Kiến thức Marketing, Kiến thức bán hàng và Kiến thức website là con của phần Tin tức.
Chỉnh sửa Menu trong WordPress
- Bước 1: Ở mục Chọn menu để sửa, bạn bấm vào tên menu cần chỉnh sửa và bấm Chọn.
- Bước 2: Sắp xếp các mục trong Menu WordPress: Bạn có thể di chuyển lên, xuống hoặc dùng chuột kéo từng mục đến vị trí mong muốn.
- Bạn có thể thêm hoặc xóa: Trang, Bài viết, Liên kết, Chuyên mục.
- Hoặc thiết lập thuộc tính cho từng mục bằng cách bấm vào biểu tượng tam giác ngược để hiển thị thiết lập tùy chỉnh.
- Bước 3: Bấm Lưu menu để lưu lại các chỉnh sửa.
Xóa menu trong WordPress
Ở dưới cùng mỗi menu được chọn đều có nút Xóa menu. Bạn chỉ cần bấm vào là sẽ xóa vĩnh viễn Menu đó. Do đó, hãy cân nhắc kĩ nếu cần xóa 1 menu nào đó nhé!

Chọn vị trí cho menu trong WordPress
Thiết kế menu cho website sẽ trở nên hoàn hảo hơn nếu bạn biết cách đặt vị trí cho menu chính xác. Menu của bạn vẫn không hiện ra ngoài cho đến khi bạn chọn vị trí chính thức cho nó.
- Cách 1: Trong mục Thiết lập menu ở phần Hiển thị vị trí, bạn có thể chọn một vị trí bất kỳ mà bạn muốn cho menu xuất hiện.

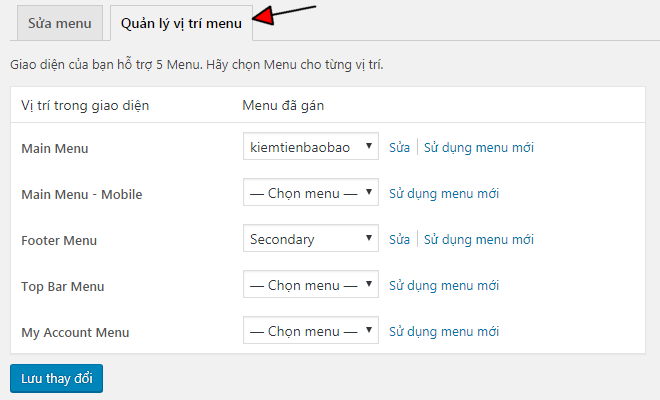
- Cách 2: Bạn cũng có thể cài đặt ở tab Quản lý vị trí menu, sau đó gán menu vào những vị trí để hiển thị trong giao diện.

Đọc thêm về: Các loại bố cục website chuẩn SEO đẹp trong thiết kế website 2023
Cách tối ưu Menu trong WordPress
Cài đặt nofollow cho menu WordPress
Menu là một dạng liên kết nội bộ. Thông thường, trang chủ là nơi dễ gây ấn tượng nhất nên nó sẽ là lý do làm khách hàng click vào các trang con trên trang chủ và liên kết trên menu.
Nhưng có một số ít trang không cần đến việc trang chủ có thu hút hay không. Ví dụ như những trang Liên hệ, Giới thiệu, Chính sách bảo mật… Là những trang bắt buộc phải có trên blog hoặc website.
Bạn tiến hành cài đặt nofollow như sau:
- Bước 1: Chọn nút Tùy chọn hiển thị ở trên cùng.

- Bước 2: Bạn tick vào Quan hệ liên kết.

- Bước 3: Trở về phần Cấu trúc menu bạn bấm vào dấu tam giác ngược để hiển thị thiết lập tùy chỉnh cho mục nào muốn cài đặt nofollow. Thêm chữ Nofollow vào ô Quan hệ liên kết.

Thay đổi tên hiển thị của một mục trong Menu WordPress
Nếu Page hay Post của bạn quá dài, khi đưa vào menu sẽ chiếm phần lớn diện tích. Vì thế, giao diện sẽ trở nên thô, xấu xí và không chuyên nghiệp.
Giải pháp là bạn có thể thay đổi tên cho ngắn gọn để phù hợp Menu.

Bạn chỉ cần nhập tên mong muốn trong phần Nhãn điều hướng. Bên dưới, bạn vẫn thấy thông tin gốc. Do đó, menu có thể chỉ dẫn cho bạn rằng bạn đang ở Post nào.
Thanh điều hướng website có thể giúp nâng cao tính logic của website và hướng người dùng đến với việc giải quyết vấn đề của họ nhanh nhất có thể.
Đọc thêm về: Sidebar Là Gì? Hướng dẫn cài đặt và sử dụng Sidebar chi tiết
Những câu hỏi thường gặp về thanh điều hướng website
Các thành phần thường có trong thanh điều hướng là gì?
Có những loại thanh điều hướng nào?
Cần lưu ý gì khi thiết kế thanh điều hướng?
Trong quá trình thiết kế và hoàn thiện thanh điều hướng website, bạn cần lưu ý một số điều sau:
- Lấy người dùng làm trung tâm: Hãy bắt đầu bằng việc hiểu rõ hành vi của người truy cập và đặt những mục quan trọng ở vị trí dễ thấy nhất, tránh khiến người dùng phải “đoán” đường đi.
- Giữ cấu trúc đơn giản, rõ ràng: Chỉ nên giữ lại các mục cốt lõi, nhóm các phần phụ bằng menu thả xuống (dropdown) để nội dung có trật tự và dễ nhìn.
- Thể hiện rõ bản sắc thương hiệu: Màu sắc, kiểu chữ và phong cách hiển thị của thanh điều hướng cần đồng bộ với toàn bộ website. Một menu hài hòa với nhận diện thương hiệu sẽ giúp người dùng dễ ghi nhớ và tạo cảm giác tin cậy hơn.
- Tối ưu cho SEO: Sử dụng tên mục chứa từ khóa hợp lý, tránh lặp vô nghĩa. Đảm bảo mọi liên kết đều được Googlebot thu thập (crawlable), không ẩn trong JavaScript phức tạp hoặc pop-up.
Trong bài viết này, Miko Tech đã trình bày về tầm quan trọng của thanh điều hướng website trong việc cải thiện trải nghiệm người dùng và cách tạo menu website ấn tượng. Hãy áp dụng những nguyên tắc và gợi ý mà Miko Tech đã chia sẻ để tối ưu hóa thanh điều hướng của bạn. Đừng quên chia sẻ bài viết này với bạn bè nếu bạn thấy nó hữu ích nhé!

Trần Tiến Duy tốt nghiệp cử nhân chuyên ngành Thương Mại Điện tử tại trường đại học Sư Phạm Kỹ Thuật TPHCM. Từng Phụ trách mảng SEO Website tại nhiều lĩnh vực như giáo dục, công nghệ, thực phẩm, đồ dùng gia dụng, …v.v
Trần Tiến Duy hiện đang là Giảng viên Digital Marketing với chuyên môn chính là SEO tại trường Cao Đẳng FPT Tp.HCM.
Với hơn 7+ năm kinh nghiệm training & quản lý nhân sự về quản lý các dự án SEO/ Content SEO.
Hiện tại Trần Tiến Duy là SEO Manager tại công ty Miko Tech Agency chuyên về Thiết Kế Giao diện Website, với sự Quản lý của anh đã đưa Miko Tech trở thành công ty thuộc TOP ngành trên nền tảng Internet hiện nay. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên khoá học SEO Website nội bộ cho Doanh nghiệp giúp Doanh Nghiệp tối ưu tốc độ website phát triển kinh doanh mạnh mẽ hơn trong thời đại công nghệ số 4.0 hiện nay.
Anh Trần Tiến Duy còn chia sẻ miễn phí những Tool SEO hiệu quả giúp anh em SEOer tiết kiệm thời gian và được rất nhiều anh em trong giới SEOer và sinh viên sử dụng tại website: trantienduy.com/tool/






















