Cùng Miko Tech khám phá tất tần tật về thiết kế giao diện người dùng từ khái niệm cơ bản đến những xu hướng mới nhất. Cùng nhau hiểu về tầm quan trọng của một giao diện người dùng hiệu quả, không chỉ làm tăng trải nghiệm người dùng mà còn ảnh hưởng đến hiệu suất toàn diện của trang web hoặc ứng dụng. Cùng tham khảo ngay trong bài viết dưới đây nhé!
Các nội dung được quan tâm gần đây:
- Hé lộ 25+ xu hướng thiết kế website mới nhất chuẩn SEO
- Visual Design Là Gì? Vai trò và nhiệm vụ của thiết kế trực quan
UI là gì?
UI là tên viết tắt của User Interface được gọi một cách dễ hiểu là giao diện người dùng. Đây là những gì người dùng sẽ nhìn thấy và cảm nhận được như màu sắc ra sao, hình ảnh có thu hút không, các nút thao tác có dễ sử dụng không,…

Về bản chất, khi thiết kế một website thì không chỉ có chức năng, mà giao diện còn phải dễ sử dụng và hấp dẫn thị giác. Các nhà thiết kế UI tập trung vào các điểm tiếp xúc trực quan cho phép người dùng tương tác với một sản phẩm. Điều này có thể bao gồm kiểu chữ, bảng màu, nút điều hướng, hiệu ứng và hình ảnh khác.
Hãy nghĩ về những điều bạn có thể làm trên một ứng dụng – trượt để xóa, kéo xuống để làm mới, nhập văn bản, v.v … Tất cả các yếu tố trực quan hoặc hình ảnh động này cho phép bạn tương tác với ứng dụng phải được thiết kế.
Các thành phần thiết kế giao diện người dùng chuẩn UI
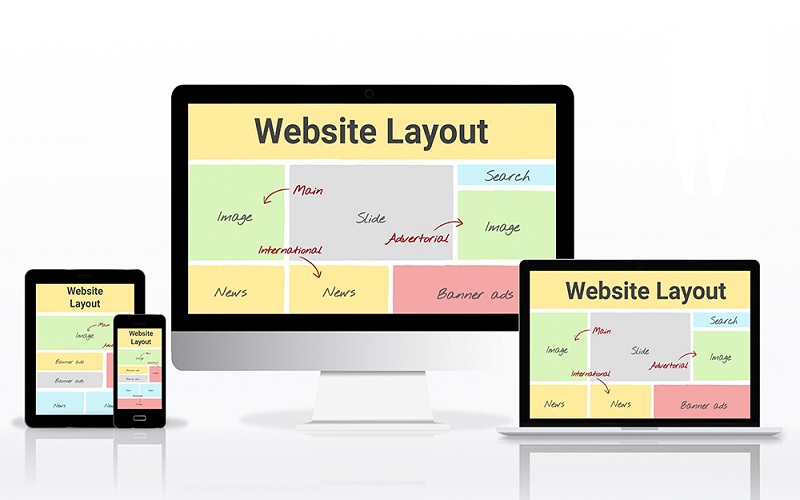
Bố cục
Bố cục giúp xác định các thành phần sẽ được bố trí trên trang, chúng sẽ được đặt ở đâu và đặt như thế nào. Một bố cục hài hòa và được sắp xếp đơn giản sẽ gây ấn tượng với khách hàng, bởi họ có thể dễ dàng tìm được thông tin họ muốn thấy trên website của bạn.
Khám phá thêm tại: Các loại bố cục website chuẩn SEO đẹp trong thiết kế website
Màu sắc
Màu sắc có tác động trực tiếp đến thị giác người dùng. Một website có màu sắc hài hòa, thể hiện được thương hiệu công ty sẽ gây được ấn tượng với khách hàng.

Kiểu chữ
Kiểu chữ là một phần quan trọng góp phần vào sự thành công khi thiết kế giao diện người dùng website. Thông thường, bạn không nên sử dụng hơn 3 font chữ trong một website. Người dùng thường bị thu hút, hấp dẫn hơn với những font chữ không chân bởi sự đơn giản, nhẹ nhàng mà nó đem lại.
Đọc thêm tại: Top 22 Font chữ tiếng Việt đẹp cho website
Đồ họa
Thiết kế đồ họa đẹp là cả một nghệ thuật. Nó có thể chứa đựng những thông điệp mà bạn muốn truyền tải chỉ qua một bức tranh. Vì vậy, khi thiết kế giao diện người dùng website phải lưu ý kết hợp các tính năng, nội dung thông tin và các biểu tượng cho phù hợp.
Một website được đầu tư đồ họa đẹp không những đem đến trải nghiệm thị giác tuyệt vời mà còn có thể truyền đạt thông tin được trọn vẹn hơn.
Tầm quan trọng của thiết kế giao diện người dùng
Nguyên lý DOET
Nguyên lý DOET là nguyên lý được xây dựng để hỗ trợ các nhà thiết kế làm việc, đánh giá sự hữu ích và khả năng tương tác giữa người dùng và giao diện website.
Dựa vào các chỉ số phân tích của DOET, các nhà thiết kế có thể khắc phục được những nhược điểm hay rủi ro không đáng có để đưa ra được bản giao diện người dùng chuẩn UI hoàn thiện, thu hút và ấn tượng khách hàng hơn.

Thỏa mãn yêu cầu người dùng
Mục đích của việc thiết kế giao diện người dùng là để phục vụ cho nhu cầu sử dụng của khách hàng và tăng tỷ lệ chuyển đổi về lâu dài cho doanh nghiệp. Do đó, người thiết kế giao diện cần thực hiện những yêu cầu dù là nhỏ nhất của khách hàng.
Đơn giản hóa các tác vụ người dùng
Mọi người thường nghĩ một website với nhiều hiệu ứng chuyển cảnh, nhiều tác vụ đa dạng sẽ làm khách hàng ấn tượng bởi sự đầu tư. Nhưng đây là một nhận định sai lầm. Ngay cả chính chúng ta cũng không muốn dùng những sản phẩm, thiết bị có quá nhiều nút bấm, thao tác. Vì vậy, nhà thiết kế cần đơn giản hóa các tác vụ website để nâng cao trải nghiệm người dùng.
Mọi thứ cần thực hiện rõ ràng và đầu tư
Một website với những tính năng rõ ràng, dễ dàng sử dụng nhận được niềm yêu thích của khách hàng. Không ai có đủ thời gian và kiên nhẫn để tìm hiểu cách dùng một website. Do đó, người thiết kế giao diện website cần ghim những chức năng lên thanh menu chính để dù ở bất kỳ nơi nào, khách hàng của bạn vẫn có thể truy cập một cách dễ dàng.
Sắp xếp bố cục hài hòa, hợp lý
Khi thiết kế giao diện người dùng website, cần hình dung quá trình mua hàng của khách hàng để sắp xếp bố cục hài hòa. Một website với những tính năng được sắp xếp khoa học, theo đúng trình tự sẽ tăng tỷ lệ chuyển đổi cho doanh nghiệp.
Xem thêm: Nguyên lý thị giác là gì? 9+ nguyên lý thị giác trong thiết kế

Tính toán những rủi ro có thể xảy ra khi thiết kế
Không một sản phẩm nào có thể hoàn thiện được ngay từ đầu, việc xảy ra lỗi là chuyện khó có thể tránh khỏi khi thiết kế website. Việc phát sinh lỗi sai có thể từ người dùng hoặc từ chính website. Do đó, nhà lập trình hãy thường xuyên theo dõi và kịp thời khắc phục, sửa chữa ngay khi có sự cố.
Quy trình thiết kế giao diện người dùng website
Quy trình thiết kế giao diện người dùng website bao gồm các bước sau:
- Xác định yêu cầu của khách hàng
Bước đầu tiên trong quy trình thiết kế giao diện người dùng website là xác định yêu cầu của khách hàng. Bạn phải hiểu rõ mục tiêu của website này là gì, đối tượng người dùng mục tiêu và các chức năng cần thiết của website.
- Phân tích người dùng
Sau khi xác định được yêu cầu của khách hàng, nhà thiết kế cần tiến hành phân tích người dùng. Hãy nghiên cứu về nhu cầu, mong muốn và hành vi của người dùng mục tiêu. Hãy tự hỏi bản thân bằng những câu hỏi sau để có cái nhìn tổng quát hơn khi phân tích người dùng:
- Mục tiêu của người dùng khi sử dụng website là gì?
- User flow có thân thiện với người dùng không?
- Người dùng muốn đạt được điều gì khi sử dụng website? Những nhu cầu chính của người dùng khi truy cập website là gì?
- Người dùng tìm kiếm thông tin trên website như thế nào?
- Người dùng mong muốn giao diện website như thế nào?
- Người dùng có những thói quen và sở thích gì khi sử dụng website?
- Người dùng có những hạn chế về kỹ thuật hoặc khả năng sử dụng nào? Những vấn đề hay thách thức nào người dùng thường gặp khi sử dụng website?
- Những thiết bị và nền tảng nào mà người dùng thường sử dụng để truy cập website?
- Làm thế nào để người dùng được hỗ trợ khi gặp vấn đề?
- Lập bản phác thảo
Tiếp theo, nhà thiết kế sẽ bắt đầu lập bản phác thảo giao diện website. Bản phác thảo là một bản thiết kế sơ bộ, được sử dụng để thể hiện ý tưởng của nhà thiết kế.
- Đánh giá bản phác thảo
Sau khi lập bản phác thảo, nhà thiết kế cần tiến hành đánh giá bản phác thảo với khách hàng và người dùng mục tiêu. Mục đích của việc đánh giá là để đảm bảo rằng giao diện đáp ứng được nhu cầu của người dùng.
- Thiết kế giao diện chi tiết
Nếu bản phác thảo được đánh giá đạt yêu cầu, nhà thiết kế sẽ tiến hành thiết kế giao diện chi tiết. Giao diện chi tiết là bản thiết kế cuối cùng của giao diện website, được sử dụng để xây dựng website thực tế.
- Xây dựng website
Sau khi thiết kế giao diện chi tiết, nhà thiết kế sẽ tiến hành xây dựng website thực tế. Việc xây dựng website được thực hiện bởi các lập trình viên.
- Thử nghiệm website
Trước khi đưa website vào sử dụng, cần tiến hành thử nghiệm website để đảm bảo rằng website hoạt động tốt và đáp ứng được nhu cầu của người dùng.
- Hoàn thiện website
Sau khi thử nghiệm, nhà thiết kế cần tiến hành hoàn thiện website dựa trên kết quả thử nghiệm.
- Phát hành website
Khi website đã được hoàn thiện, nhà thiết kế sẽ tiến hành phát hành website.
Quy trình thiết kế giao diện người dùng website có thể được điều chỉnh linh hoạt tùy theo nhu cầu và quy mô của dự án. Tuy nhiên, nhìn chung đây vẫn là các bước cơ bản của quy trình thiết kế.

Thiết kế giao diện người dùng chuẩn UI là một tiêu chí cần thiết của mọi website nếu muốn gây ấn tượng với khách hàng. Miko Tech là đơn vị thiết kế website chuyên nghiệp, cao cấp chuẩn UX/UI và nhận được nhiều đánh giá tích cực từ khách hàng.
Những câu hỏi thường gặp khi thiết kế giao diện người dùng
Làm thế nào để thiết kế giao diện người dùng hiệu quả?
– Trả lời: Để thiết kế giao diện người dùng hiệu quả, bạn cần tìm hiểu và hiểu rõ đối tượng người dùng, sử dụng các yếu tố trực quan một cách hợp lý, tối ưu hóa luồng tương tác, và thường xuyên kiểm tra và cải thiện giao diện dựa trên phản hồi từ người dùng.
Các công cụ phổ biến được sử dụng trong thiết kế giao diện người dùng là gì?
– Trả lời: Một số công cụ phổ biến được sử dụng trong thiết kế giao diện người dùng bao gồm Adobe XD, Sketch, Figma, InVision và Marvel.
Làm thế nào để đảm bảo giao diện người dùng tương thích trên các thiết bị khác nhau?
– Trả lời: Để đảm bảo giao diện người dùng tương thích trên các thiết bị khác nhau, bạn cần sử dụng thiết kế đáp ứng (responsive design) và thử nghiệm trên nhiều kích thước màn hình và trình duyệt khác nhau.
Thiết kế giao diện người dùng có ảnh hưởng đến SEO không?
– Trả lời: Mặc dù thiết kế giao diện người dùng không trực tiếp ảnh hưởng đến SEO (tối ưu hóa công cụ tìm kiếm), nhưng nó có thể ảnh hưởng đến thời gian tải trang và trải nghiệm người dùng tổng thể, điều này có thể ảnh hưởng đến thứ hạng trang web trên công cụ tìm kiếm.
Trong thế giới ditigal marketing ngày nay, thiết kế giao diện người dùng không chỉ là một xu hướng mà còn là chìa khóa mở cánh cửa cho trải nghiệm online độc đáo. Miko Tech hy vọng bạn đã tìm thấy những thông tin hữu ích và cảm thấy được sự quan trọng của việc có một giao diện người dùng xuất sắc. Hãy chia sẻ bài viết này để lan tỏa kiến thức và tạo ra những trang web đẹp mắt, thân thiện với người dùng nhé!

Trần Tiến Duy tốt nghiệp cử nhân chuyên ngành Thương Mại Điện tử tại trường đại học Sư Phạm Kỹ Thuật TPHCM. Từng Phụ trách mảng SEO Website tại nhiều lĩnh vực như giáo dục, công nghệ, thực phẩm, đồ dùng gia dụng, …v.v
Trần Tiến Duy hiện đang là Giảng viên Digital Marketing với chuyên môn chính là SEO tại trường Cao Đẳng FPT Tp.HCM.
Với hơn 7+ năm kinh nghiệm training & quản lý nhân sự về quản lý các dự án SEO/ Content SEO.
Hiện tại Trần Tiến Duy là SEO Manager tại công ty Miko Tech Agency chuyên về Thiết Kế Giao diện Website, với sự Quản lý của anh đã đưa Miko Tech trở thành công ty thuộc TOP ngành trên nền tảng Internet hiện nay. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên khoá học SEO Website nội bộ cho Doanh nghiệp giúp Doanh Nghiệp tối ưu tốc độ website phát triển kinh doanh mạnh mẽ hơn trong thời đại công nghệ số 4.0 hiện nay.
Anh Trần Tiến Duy còn chia sẻ miễn phí những Tool SEO hiệu quả giúp anh em SEOer tiết kiệm thời gian và được rất nhiều anh em trong giới SEOer và sinh viên sử dụng tại website: trantienduy.com/tool/






















