Framework Angular là gì mà bất cứ ai làm việc trong lĩnh vực lập trình và phát triển web cũng cần phải biết? Angular là một trong những nền tảng phát triển web phổ biến hàng đầu. Cùng Miko Tech tìm hiểu sâu hơn về Angular cũng như ưu điểm của framework này.
Angular là gì?
Angular là một framework phát triển ứng dụng web mã nguồn mở được sử dụng để xây dựng các trang web động và đa nền tảng.

Angular giúp lập trình viên tạo ra các ứng dụng web phức tạp một cách dễ dàng và hiệu quả với các tính năng hỗ trợ mạnh mẽ. Angular sử dụng ngôn ngữ TypeScript để viết mã và được hỗ trợ và phát triển bởi Google. Nó cho phép tái sử dụng mã và quản lý dữ liệu một cách linh hoạt, giúp tăng hiệu suất và tối ưu hóa ứng dụng. Điều này giúp người lập trình xây dựng các ứng dụng web chất lượng cao và dễ bảo trì.
Angular và AngularJS có điểm gì khác nhau?
Angular và AngularJS là hai framework cho web, trong đó:
- AngularJS là phiên bản cũ được ra mắt năm 2010.
- Angular là phiên bản kế nhiệm của AngularJS, được phát hành lần đầu tiên vào năm 2016.
Một số doanh nghiệp nổi tiếng đã bắt đầu sử dụng Angular trong bộ công cụ phát triển web của họ: Netflix, NBC, Walmart và Forbes.
Ban đầu, AngularJS được giới thiệu như một mã nguồn mở và có một lượng người dùng lớn tải xuống ứng dụng. Một số doanh nghiệp nổi tiếng đã bắt đầu đưa nó vào bộ công cụ phát triển web của họ như Netflix, NBC, Walmart và Forbes. Tuy nhiên, framework bắt đầu đối diện với khó khăn khi Javascript ra đời.

Vào tháng 5 năm 2016, phiên bản mới được gọi là Angular 2 ra đời. Phiên bản này là bản viết lại hoàn chỉnh của framework gốc và giải quyết được những khó khăn mà bản gốc gặp phải.
Như vậy, quá trình phát triển Angular kéo dài gần 6 năm. Kể từ năm 2016 đến nay, Angular vẫn luôn được cập nhật theo chu kỳ 6 tháng. Hiện tại, Angular đã có bản cập nhật thứ 16 và bản cập nhật thứ 17 sẽ ra mắt vào tháng 11 năm 2023.
Đọc thêm về: Front End Là Gì? Học Gì Để Trở Thành Front End Developer
Đặc điểm của Angular
Trong phần này, chúng ta sẽ cùng khám phá các đặc điểm quan trọng của Angular như kiến trúc thành phần và những tính năng của Angular.
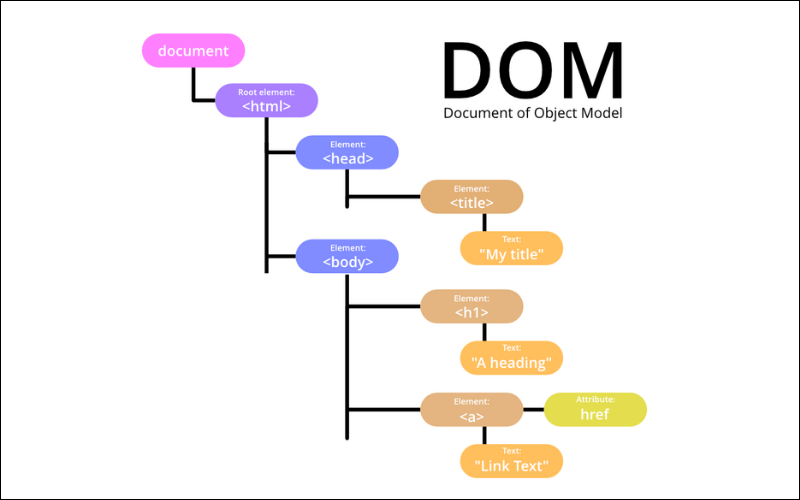
Mô hình Đối tượng Tài liệu (DOM)
Trong Angular, cây DOM (Document Object Model) đại diện cho cấu trúc HTML của ứng dụng web. Khi dữ liệu thay đổi, Angular sẽ kiểm tra xem có sự khác biệt nào so với trạng thái trước đó của DOM. Sau khi kiểm tra và cập nhật sự thay đổi trạng thái của dữ liệu, Angular sẽ áp dụng các thay đổi này lên DOM. Việc này giúp cập nhật giao diện người dùng một cách linh hoạt và hiệu quả mà không cần can thiệp trực tiếp vào DOM.

TypeScript
TypeScript là một ngôn ngữ lập trình dễ hiểu và mạnh mẽ, được sử dụng phổ biến trong việc phát triển ứng dụng Angular. Được phát triển bởi Microsoft, TypeScript là phiên bản mở rộng của JavaScript, giúp làm việc với mã code hiệu quả hơn và giảm thiểu lỗi trong quá trình phát triển.
Một trong những điểm mạnh của TypeScript là tính tĩnh kiểm tra lỗi, giúp phát hiện các lỗi trong mã code trước khi chạy ứng dụng. Nhờ khai báo kiểu dữ liệu rõ ràng cho biến, tham số và giá trị trả về, TypeScript giúp tránh các lỗi liên quan đến kiểu dữ liệu phổ biến trong JavaScript.
Data Binding
Data binding (hay liên kết dữ liệu) là quá trình liên kết dữ liệu giữa hai phần của ứng dụng – model (mô hình) và view (giao diện người dùng). Trong Angular, có hai loại data binding chính:
- One-way data binding (Liên kết dữ liệu một chiều): Khi dữ liệu trong model thay đổi, giao diện người dùng cũng được cập nhật tương ứng, nhưng điều này không thể xảy ra ở chiều ngược lại.
- Two-way data binding (Liên kết dữ liệu hai chiều): Khi dữ liệu trong model thay đổi, giao diện người dùng cũng được cập nhật. Ngược lại, khi người dùng thay đổi dữ liệu trên giao diện, dữ liệu trong model cũng được cập nhật.

Thử nghiệm
Angular sử dụng khung testing Jasmine. Jasmine là một framework kiểm thử (testing) được sử dụng rộng rãi trong Angular để thực hiện kiểm thử đơn vị (unit testing). Jasmine được thiết kế để giúp nhà phát triển viết và thực thi các test case một cách dễ dàng và hiệu quả. Jasmine và Angular có thể được sử dụng cùng nhau để giúp đảm bảo rằng các ứng dụng Angular của bạn hoạt động như mong đợi và không bị lỗi.
Tầm quan trọng của Angular trong xây dựng website
Angular là một framework phổ biến trong xây dựng web và ứng dụng di động. Ngoài ra, đây cũng là một framework tuyệt vời để xây dựng web app lớn, mạnh mẽ và dễ sử dụng. Những lý do khiến Angular được nhiều nhà phát triển sử dụng là:
Được phát triển bởi Google
Angular là một framework phát triển và được hỗ trợ chính thức bởi Google. Điều này đảm bảo rằng Angular được cập nhật thường xuyên và có sự đầu tư lớn từ một công ty công nghệ hàng đầu thế giới.
Google cung cấp nhiều tài liệu và khóa học trực tuyến để giúp nhà phát triển nắm vững Angular. Các tài liệu chi tiết và hướng dẫn từ Google giúp cộng đồng phát triển Angular dễ dàng tìm kiếm câu trả lời cho mọi vấn đề họ gặp phải khi sử dụng framework này.

Đồng bộ tự động
Sử dụng Two-Way Data Binding (Liên kết dữ liệu hai chiều), Angular cho phép người dùng đồng bộ dữ liệu giữa Model và View. Khi dữ liệu thay đổi, hai thành phần này sẽ tự động cập nhật nếu một trong hai thay đổi, giúp lập trình viên tiết kiệm được thời gian và công sức để thực hiện thay đổi thủ công.
Tối ưu giao tiếp với máy chủ
Với Angular, caching trở nên dễ dàng hơn rất nhiều. Caching trong lập trình web là quá trình lưu trữ tạm thời các dữ liệu trên các máy chủ trung gian. Khi người dùng thực hiện các yêu cầu tương tự trong tương lai, hệ thống có thể trả về dữ liệu mà không cần truy cập lại máy chủ gốc.
Angular hỗ trợ việc lưu trữ tạm thời các tệp tĩnh như HTML, CSS, JavaScript trong bộ nhớ cache của trình duyệt và giảm tải cho CPU. Ngoài ra, thời gian phản hồi của framework đối với các cuộc gọi API (ứng dụng máy khách gửi yêu cầu đến API) cũng rất nhanh.

Loại bỏ phụ thuộc vào bên ngoài
Trong Angular, POJO model được sử dụng để đảm bảo tính di động và độc lập của mã. Thay vì sử dụng các cấu trúc phức tạp hoặc phụ thuộc vào các framework khác, Angular ưu tiên việc sử dụng POJO model để tối giản hóa mã và giảm thiểu sự phụ thuộc. Vì POJO yêu cầu ít mã lập trình hơn, các ứng dụng được tạo ra với Angular có khả năng truy cập nhanh hơn.
Khi sử dụng POJO model trong Angular, chúng ta tránh việc giới thiệu các chức năng phức tạp hay phụ thuộc vào các thư viện và plugin từ bên thứ ba. Điều này giúp cho mã trở nên dễ dàng quản lý và tái sử dụng, đồng thời giảm thiểu sự phụ thuộc và rủi ro trong quá trình phát triển ứng dụng.
Angular và SPA
Angular là một công nghệ phù hợp để xây dựng Single Page Application (SPA). SPA là một loại ứng dụng web đương đại mà tất cả các nội dung và tài nguyên được tải vào lúc ban đầu và sau đó chỉ cần hiển thị các trang con hoặc nội dung mới khi người dùng tương tác.
Angular cung cấp gắn kết hai chiều giữa Model và View, giúp đồng bộ dữ liệu một cách tự động và nhanh chóng. Từ đó cập nhật giao diện người dùng một cách mượt mà và linh hoạt khi dữ liệu thay đổi.

Kiến trúc MVVM để hợp nhất cấu trúc độc lập
MVVM trong Angular là cụm từ viết tắt của Model-View-ViewModel, một kiến trúc phần mềm được sử dụng trong lập trình ứng dụng. MVVM chia thành ba thành phần chính:
- Model (M): Đại diện cho dữ liệu và logic của ứng dụng. Model biểu thị các đối tượng và trạng thái của hệ thống.
- View (V): Đại diện cho giao diện người dùng, tức là những gì người dùng thấy và tương tác. View đại diện cho các thành phần giao diện như các nút, các trường nhập liệu và các thành phần tương tác khác.
- ViewModel (VM): Đóng vai trò trung gian giữa Model và View. ViewModel cung cấp các dữ liệu và hành vi cần thiết cho View hiển thị và tương tác với Model. ViewModel không biết về sự tồn tại của View, giúp tách biệt logic ứng dụng và giao diện người dùng.
Tổ chức và quản lý mã lệnh theo kiến trúc MVVM giúp tạo ra các ứng dụng dễ bảo trì, linh hoạt và hiệu quả trong việc xử lý dữ liệu và giao diện người dùng. Điều này làm cho Angular trở thành một trong những framework phổ biến và mạnh mẽ trong việc xây dựng các ứng dụng web hiện đại và tương tác.

Cộng đồng năng động
Vô số ưu điểm của Angular đã khiến nền tảng này trở nên phổ biến đối với các nhà phát triển và kỹ sư kể từ khi thành lập. Nhờ cộng đồng lập trình viên sử dụng Angular rộng lớn, người dùng có thể nhận được sự giúp đỡ tối đa thông qua vô số tài liệu học tập, bài viết tham khảo, câu hỏi thường gặp, v.v.
Các thành phần cấu trúc của Angular
Kiến trúc của Angular là một tập hợp các hệ thống, quy tắc và cấu trúc được sử dụng để tổ chức và quản lý mã lệnh trong ứng dụng. Angular có một kiến trúc phân lớp và phân tầng, giúp tách biệt rõ ràng giữa các thành phần khác nhau trong ứng dụng. Kiến trúc của Angular bao gồm:
- Components (Các thành phần): Là các phần tử giao diện người dùng nhỏ và độc lập trong ứng dụng. Mỗi thành phần đại diện cho một phần của giao diện người dùng và chịu trách nhiệm hiển thị dữ liệu và xử lý sự kiện.
- Services (Các dịch vụ): Là các lớp độc lập chịu trách nhiệm xử lý logic kinh doanh và tương tác với các dịch vụ bên ngoài như API, cơ sở dữ liệu, và các tác vụ khác.
- Modules (Các mô-đun): Là các phân đoạn chức năng của ứng dụng, bao gồm một nhóm các thành phần và dịch vụ liên quan. Mỗi ứng dụng Angular sẽ có ít nhất một module chính.
- Templates (Các mẫu): Là các tập tin HTML chứa mã lệnh để hiển thị giao diện người dùng của ứng dụng. Các templates liên kết với các thành phần để hiển thị dữ liệu và sự kiện.
- Directives (Các chỉ thị): Là các chỉ thị HTML đặc biệt được sử dụng để thay đổi cách mà các thành phần hoặc templates hoạt động. Chúng cho phép bạn thêm các chức năng tùy chỉnh vào các thành phần hoặc templates.
- Dependency Injection (Tiêm phụ thuộc): Là một cơ chế được Angular sử dụng để cung cấp các dịch vụ và đối tượng cho các thành phần và dịch vụ khác trong ứng dụng.
Lời kết
Angular là một framework phổ biến và mạnh mẽ để xây dựng các ứng dụng web hiện đại. Với nhiều ưu điểm và sự hỗ trợ lớn từ Google, Angular ngày càng được ưa chuộng và phát triển mạnh mẽ hơn.
Bài viết trên của Miko Tech đã giải thích cho bạn Angular là gì và tầm quan trọng của Angular trong xây dựng website. Mong rằng bạn đã có cho mình những kiến thức hữu ích và hẹn gặp lại vào ngày mai!

Ý Nhi tốt nghiệp Đại học Kinh tế TP.HCM và có hơn 2 năm kinh nghiệm trong lĩnh vực sáng tạo nội dung. Trong quá trình làm việc, Ý Nhi có kinh nghiệm sáng tạo nội dung trong nhiều lĩnh vực như công nghệ, thể thao điện tử, marketing, SEO,…