Tốc độ website thể hiện sự chuyên nghiệp của doanh nghiệp. Một website với những tác vụ nhanh chóng, tiết kiệm thời gian sẽ gây được ấn tượng tốt với khách hàng và tăng tỷ lệ chuyển đổi.
Thấu hiểu điều đó, Miko Tech xin giới thiệu đến bạn 20+ công cụ để kiểm tra tốc độ website miễn phí tốt nhất 2023. Cùng với đó là những thông tin cơ bản về kiểm tra tốc độ website, tại sao phải kiểm tra tốc độ website sẽ được Miko Tech gửi đến bạn trong bài viết sau!

1. Tại sao phải kiểm tra tốc độ website?
Năm 2009, một cuộc điều tra những người sử dụng Internet của viện nghiên cứu Forrester được tiến hành và cho ra những kết quả: Thời gian trung bình để tải một trang web là 2 giây, khoảng 40% người dùng bỏ đi khi website mất hơn 3 giây để tải.
Từ ví dụ cụ thể trên, bạn có thể nhận thấy được vai trò quan trọng của tốc độ website tới lượt truy cập của trang. Đó cũng là lý do tại sao người sở hữu web phải thường xuyên kiểm tra tốc độ website. Ngoài ra, đảm bảo tốc độ website là cần thiết bởi một số nguyên nhân sau:
- Tốc độ website ảnh hưởng đến SERP: Công cụ tìm kiếm chỉ có khoảng thời gian rất ngắn để thu thập kết quả. Nếu website của bạn không đảm bảo tải được trong thời gian tối thiểu thì bạn sẽ bị đánh giá thấp hơn.
- Ảnh hưởng đến lưu lượng truy cập website: Quá trình tải chậm tương đương với 40% nguy cơ mất khách truy cập tiềm năng (hoặc tệ hơn nữa là mất đi người mua hàng).
- Ảnh hưởng đến SEO: Công cụ tìm kiếm cần đảm bảo danh tiếng chính nó và các công cụ không đánh giá cao các trang tốc độ thấp do gây hại đến trải nghiệm người dùng.

Nói chung các nhà quản trị web cần phải duy trì hiệu suất website để có thể mang đến cho người dùng những trải nghiệm tốt nhất. Một trong những cách thức đơn giản và nhanh chóng để thực hiện công việc kiểm tra này là sử dụng công cụ kiểm tra tốc độ website.
Đặt mình vào cảm xúc của khách truy cập: Bạn cảm thấy như thế nào nếu phải chờ đợi một trang web load quá chậm?
Tốc độ tải trang cực kỳ quan trọng vì ảnh hưởng đến các yếu tố sau:
1. Thứ hạng SERP: Các công cụ tìm kiếm chỉ thu thập dữ liệu website trong thời gian ngắn. Nếu trang của bạn có độ load quá chậm sẽ có khả năng xếp hạng thấp hơn so với đối thủ.
2. Lượng traffic của trang: Như Prodima đã nói ở trên, nếu website tải chậm sẽ mất đi khoảng 40% khách hàng tiềm năng. Và thứ hạng thấp sẽ khiến lượng truy cập vào website cũng ít hơn, thậm chí là không có!
3. Ảnh hưởng đến SEO: Các bot tìm kiếm không đánh giá cao những trang web có tốc độ load chậm và ảnh hưởng đến trải nghiệm người dùng.
Dịch vụ thiết kế web doanh nghiệp của Miko Tech sẽ mang lại cho bạn một website không chỉ được thiết kế với giao diện đẹp mắt, tối ưu chuẩn SEO mà còn có tốc độ load trang cực nhanh.
Top 20+ công cụ kiểm tra tốc độ website miễn phí tốt nhất
1. Geek Flare
Geek Flare giúp bạn dễ dàng check độ tải trang trên giao diện di động hoặc máy tính để bàn từ nhiều địa điểm trên toàn thế giới.

Số liệu trang sau khi kiểm tra gồm: Time to First Byte (Thời gian đến Byte đầu tiên), ảnh chụp màn hình, kích thước trang và số lượng yêu cầu theo loại.
2. Uptrends
Uptrends giúp bạn kiểm tra tốc độ website miễn phí trên máy tính hoặc thiết bị di động tại 10 địa điểm khác nhau. Ngoài ra, người dùng có thể điều chỉnh băng thông và chọn trình duyệt web để tiến hành check nhanh chóng.

Công cụ này còn cung cấp nhiều tính năng giám sát website miễn phí, có sẵn như: Cảnh báo Email, vị trí thử nghiệm rộng và giám sát dashboard.
3. GiftOfSpeed
GiftOfSpeed cho phép bạn đánh giá tốc độ load trang của mình từ 8 vị trí khác nhau. Ngoài ra, bạn có thể sử dụng các Tools hỗ trợ các thiện hiệu suất web miễn phí như: Trình nén JavaScript, kiểm tra request bị hỏng và kiểm tra tối ưu hóa CSS.

4. KeyCDN
KeyCDN cho phép kiểm tra tốc độ website và kiểm tra định vị địa lý từ 14 địa điểm khác nhau. Bên cạnh đó, công cụ này cho phép bạn check tấn công SSL FREAK để đảm bảo SSL/TLS của trang web luôn an toàn.

5. YSlow
YSlow giúp kiểm tra độ load trang miễn phí và phân tích hiệu suất tổng thể website dựa trên 23 trong 34 quy tắc của Yahoo. Mã nguồn mở này là một plugin tuyệt vời cho trình duyệt web với script dòng lệnh là Node.js và PhantomJS cho máy chủ.

6. Chrome DevTools
Chrome DevTools được cung cấp bởi Google giúp bạn kiểm tra và cải thiện tốc độ load hiệu quả. Công cụ được tích hợp trực tiếp vào trình duyệt Chrome, với bản hướng dẫn chi tiết cho người dùng muốn tìm hiểu về cách lập trình website và các tips tối ưu website hữu ích.

7. BatchSpeed
BatchSpeed kết hợp với API PageSpeed của Google để thu thập dữ liệu trang web, sitemap XML và các URL trước khi tiến hành kiểm tra tốc độ website. Kết quả có thể được sắp xếp theo kích thước, tốc độ, mức độ ưu tiên hay khuyến nghị.

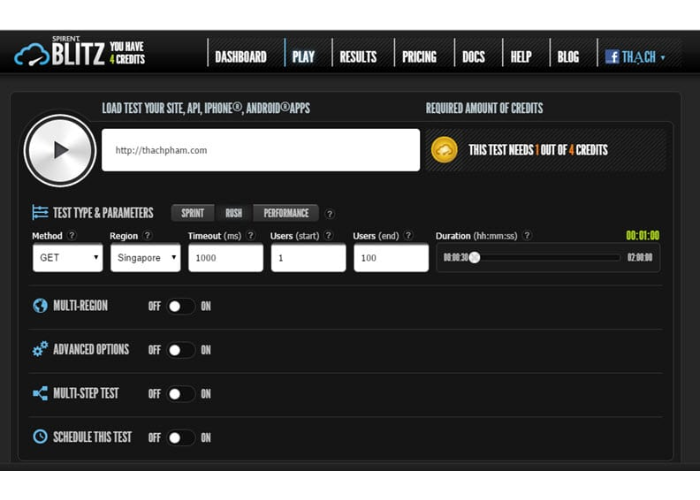
8. Blitz
Blitz giúp bạn kiểm tra tốc độ website cực kỳ chính xác thông qua lệnh command line trên UNIX (nếu bạn đã cài ứng dụng này lên server).

Bên cạnh đó, Blitz sẽ hỗ trợ 3 cách kiểm tra website như sau:
- Sprint: Gửi truy vấn vào trang của bạn thông qua HTTPS hoặc HTTP để tiến hành kiểm tra.
- Rush: Gửi nhiều truy vấn vào trang để kiểm tra.
- Performance: Chỉ gửi một truy vấn để kiểm tra.
9. Site Speed (Google Analytics)
Site Speed là một phần thuộc Google Analytics, giúp đánh giá hiệu suất trang web dựa trên 3 yếu tố: Tốc độ tải, thời gian thực hiện và phân tích.

Báo cáo thử nghiệm sẽ cung cấp đầy đủ thông tin về hiệu suất tài nguyên, các trang con cũng như chia sẻ cách tối ưu hóa phù hợp.
10. New Relic
New Relic là một công ty phân tích phần mềm, giúp bạn kiểm tra độ tải website tại 9 địa điểm khác nhau. Nếu bạn muốn yêu cầu phạm vi check rộng hơn thì phải mất phí.
New Relic hỗ trợ người dùng phân tích tác động kinh doanh dựa trên hiệu suất web, mô phỏng hành vi để nhận định vấn đề và giám sát các hệ thống thay đổi linh hoạt.

11. LoadImpact
LoadImpact là công cụ kiểm tra tốc độ website chuyên về các vấn đề về hiệu suất web, ứng dụng và AP. LoadImpact là công cụ check hiệu suất trang hoàn toàn miễn phí, tuy nhiên bạn nên tham gia các gói trả phí để sử dụng thêm các tính năng khác.

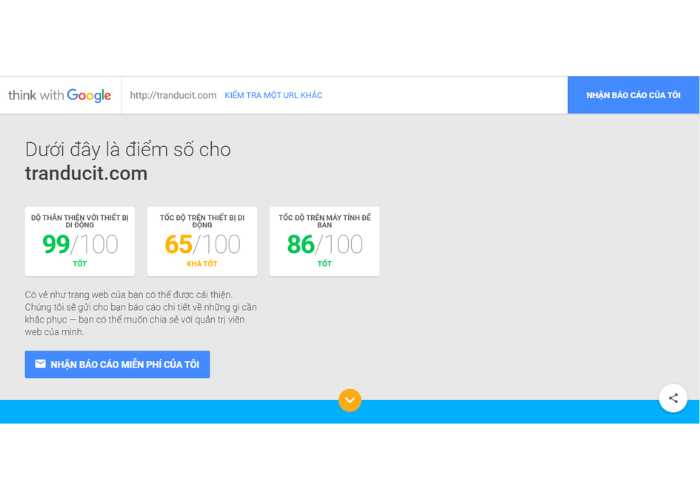
12. Think with Google
Think with Google hỗ trợ việc check độ tải trang trên thiết bị di động với điều kiện đang sử dụng 3G – là tiêu chuẩn tốc độ truy cập Internet của người dùng di động.

Đầu tiên, bạn nhập URL website và nhấn Enter, sau vài giây thì công cụ này sẽ trả về kết quả khá đầy đủ. Trong đó, Tốc độ load và Tỷ lệ người dùng thoát trang (vì tải chậm) sẽ hiển thị ngay phần đầu của báo cáo sơ bộ.
Nếu bạn muốn tìm hiểu sâu hơn về website của mình thì click vào Full Report để biết thêm.
13. WebPagetest
WebPagetest được tích hợp trên các trình duyệt Chrome, Edge, Internet Explorer… giúp người dùng có thể kiểm tra tốc độ website từ nhiều địa điểm trên toàn thế giới.
Công cụ này cung cấp nhiều tính năng tiện ích như: Chặn nội dung, quay video và kiểm tra giao dịch nhiều bước.

Bạn sẽ nhận được các biểu đồ waterfall để kiểm tra hiệu suất trang, load tài nguyên cùng những đề xuất hữu ích về việc tối ưu tốc độ tải.
14. Dareboost
DareBoost cung cấp hơn 100 điểm kiểm tra khác nhau khi phân tích website. Điểm số đánh giá trang sẽ tính từ 1 – 100, hỗ trợ thực hiện trên máy tính bàn hoặc thiết bị di động, với các trình duyệt Firefox & Chrome.

Sau khi đăng ký tài khoản, bạn có thể xuất báo cáo sang PDF để có thể xem dữ liệu đầy đủ về hiệu suất trang, khả năng tiếp cận người dùng cùng các khuyến nghị SEO hữu ích khác.
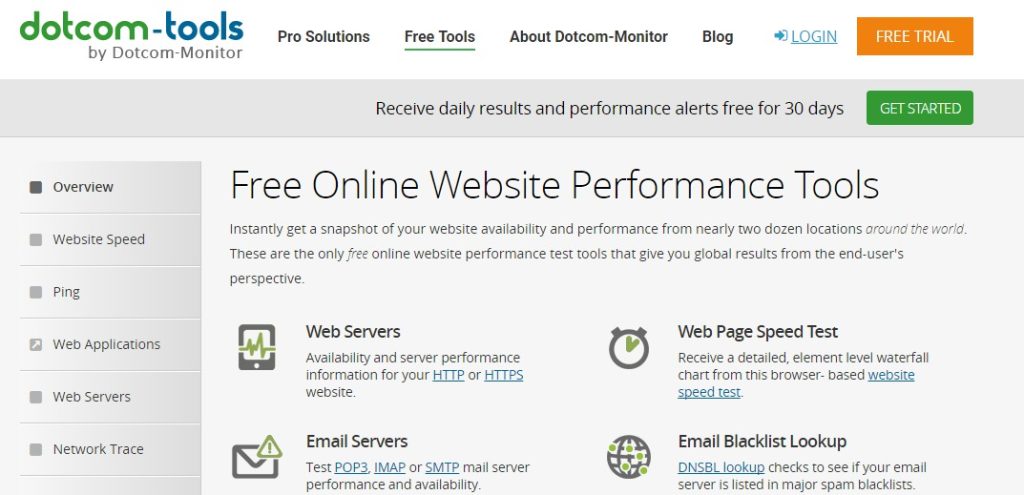
15. Dot-Com Tool
Dot-Com Tool giúp kiểm tra tốc độ website miễn phí và cực kỳ chính xác với 24 địa điểm trên toàn thế giới. Báo cáo dữ liệu sẽ gồm: Hình ảnh tóm tắt đầy đủ về tốc độ website theo từng vị trí, 10% các yếu tố nhanh nhất/ chậm nhất…

Tuy nhiên, Dot-Com Tool không phân tích quá sâu toàn bộ diện website và chỉ cung cấp cho bạn cái nhìn tổng quát.
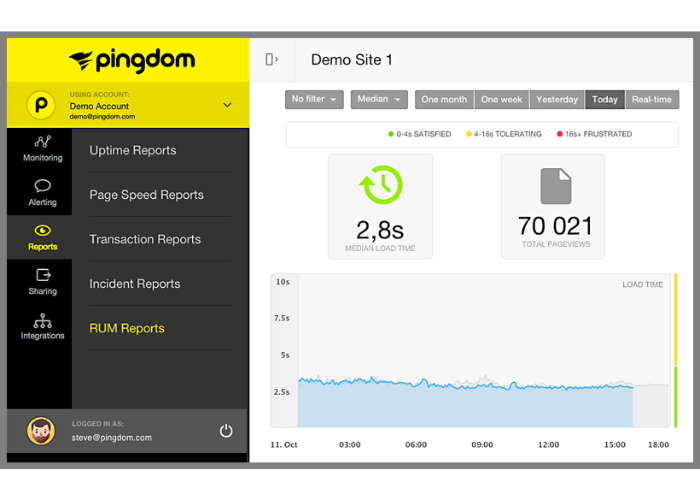
16. Pingdom
Pingdom không chỉ giúp check độ tải trang mà còn phân tích tất cả thành phần website tổng thể. Thông qua đó, bạn sẽ biết được điểm mạnh – điểm yếu cần khắc phục. Công cụ này cũng cung cấp nhiều chỉ dẫn hữu ích cho việc đo lường và tối ưu tốc độ load web.

Điểm nổi bật của Pingdom sẽ mô phỏng hành vi người dùng để đưa ra kết quả chính xác dựa trên nhiều vị trí khác nhau.
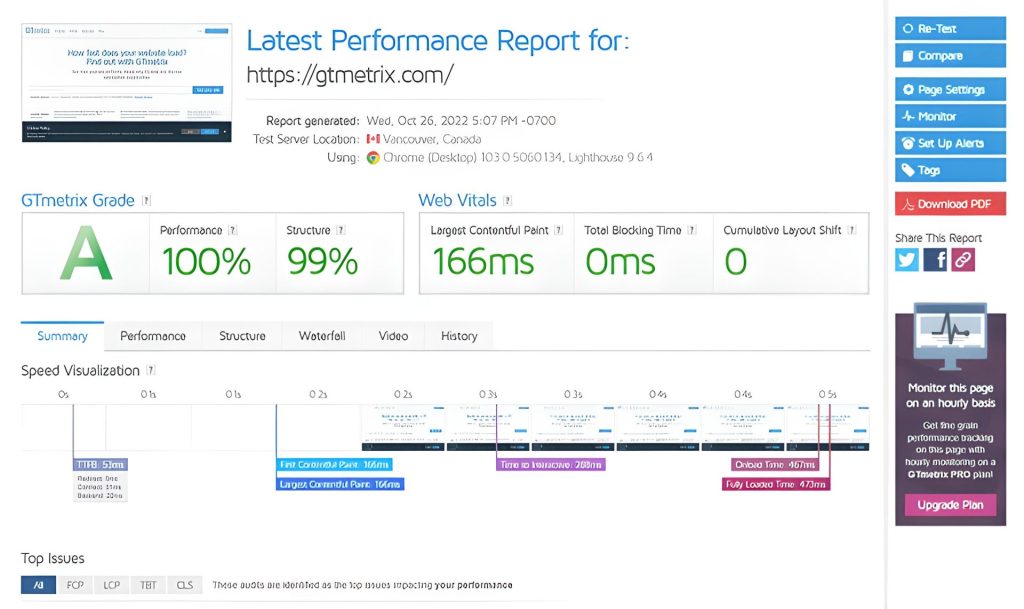
17. GTmetrix
GTmetrix với khả năng kiểm tra hiệu suất website nhanh, hiệu quả và hoàn toàn miễn phí. Bạn sẽ nhận được một báo cáo gồm: Các chỉ số hiệu suất chính, giám sát trang tổng thể cũng như kết quả kiểm tra tốc độ website từ nhiều khu vực trên thế giới.

Ngoài ra, bạn có thể kiểm tra hoạt động website trên các đường truyền tốc độ khác nhau để đưa ra các điều chỉnh phù hợp.
Những câu hỏi thường gặp khi kiểm tra tốc độ website
Tại sao trang web của tôi chậm?
Trang web của bạn có thể bị chậm lại do một số lý do, một số trong số đó là – lưu lượng truy cập cao; quá nhiều hình ảnh và plugin; mã không được cập nhật; hiệu suất kém của máy chủ; do vị trí địa lý,…
Tốc độ website ảnh hưởng đến SEO như thế nào?
Tốc độ website là một yếu tố quan trọng trong thuật toán của Google. Trang web nhanh hơn có khả năng xếp hạng cao hơn trong kết quả tìm kiếm. Tốc độ tải trang càng nhanh, càng giúp cải thiện trải nghiệm người dùng và tăng cơ hội xuất hiện trên trang đầu của kết quả tìm kiếm.
Làm thế nào để cải thiện tốc độ website?
Có một số cách để cải thiện tốc độ website, bao gồm tối ưu hóa hình ảnh, sử dụng cache, sửa lỗi mã nguồn, giảm số lượng yêu cầu tải trang, và sử dụng CDN (Content Delivery Network).
Tốc độ tải trang ảnh hưởng đến tỷ lệ thoát trang như thế nào?
Tốc độ tải trang ảnh hưởng trực tiếp đến tỷ lệ thoát trang. Nếu trang web chậm, người dùng có thể không chịu đợi và rời khỏi trang, dẫn đến tỷ lệ thoát trang cao.
Bên trên là 20+ công cụ để kiểm tra tốc độ website miễn phí tốt nhất 2023. Hy vọng bạn đã có thêm thông tin cơ bản về kiểm tra tốc độ website, tại sao và những công cụ kiểm tra tốc độ website cơ bản hiện nay.
Để kết quả cho ra được chính xác nhất, Miko Tech khuyên bạn nên sử dụng nhiều công cụ cùng với nhau nhé!

Trần Tiến Duy tốt nghiệp cử nhân chuyên ngành Thương Mại Điện tử tại trường đại học Sư Phạm Kỹ Thuật TPHCM. Từng Phụ trách mảng SEO Website tại nhiều lĩnh vực như giáo dục, công nghệ, thực phẩm, đồ dùng gia dụng, …v.v
Trần Tiến Duy hiện đang là Giảng viên Digital Marketing với chuyên môn chính là SEO tại trường Cao Đẳng FPT Tp.HCM.
Với hơn 5+ năm kinh nghiệm training & quản lý nhân sự về quản lý các dự án SEO/ Content SEO.
Hiện tại Trần Tiến Duy là SEO Manager tại công ty Miko Tech Agency chuyên về Thiết Kế Website, với sự Quản lý của anh đã đưa Miko Tech trở thành công ty chuyên về Thiết Kế Website thuộc TOP ngành trên nền tảng Internet hiện nay. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên khoá học SEO Website nội bộ cho Doanh nghiệp giúp Doanh Nghiệp tối ưu tốc độ website phát triển kinh doanh mạnh mẽ hơn trong thời đại công nghệ số 4.0 hiện nay.
Anh Trần Tiến Duy còn chia sẻ miễn phí những Tool SEO hiệu quả giúp anh em SEOer tiết kiệm thời gian và được rất nhiều anh em trong giới SEOer và sinh viên sử dụng tại website: trantienduy.com/tool/