Đối với những ai thường xuyên làm việc với WordPress thì Sidebar không phải là một thuật ngữ quá xa lạ. Vậy Sidebar là gì? Làm thế nào để sử dụng Sidebar một cách tối ưu nhất?
Bài viết sau đây sẽ giúp bạn biết được thành phần Sidebar trong WordPress là gì, ưu điểm nổi bật cũng như biết được những cách sử dụng Sidebar. Bên cạnh đó, bài viết còn gợi ý cho bạn vị trí đặt Sidebar tốt nhất trong trang web. Cùng theo dõi ngay nhé!
Sidebar là gì?
Trong WordPress, Sidebar là nơi để hiển thị các thông tin phụ không nằm trong nội dung chính. Đồng thời, Sidebar cũng là một ứng dụng khá linh hoạt, dễ thay đổi, sử dụng khi có thể được đặt ở bên phải, bên trái, hai bên hoặc bất kỳ vị trí nào mà bạn muốn.

Với Sidebar người quản trị website có thể thêm cũng như sắp xếp các nội dung như: bài viết mới, lịch, tìm kiếm,… mà không cần phải chỉnh lại code.
Việc lựa chọn sử dụng các hình thức Sidebar khác nhau sẽ còn tuỳ thuộc phần lớn vào ý tưởng và chủ đề mà người thiết kế đưa ra. Nhiều theme WordPress hỗ trợ cho nhiều Sidebar còn được gọi là khu vực sẵn sàng cho tiện ích.
Sidebar có vai trò quan trọng trong việc thiết kế bố cục để hiển thị các nội dung khác ngoài các bài viết tại mục chính của website. Ngoài ra, công cụ này còn được dùng để dùng để hiển thị quảng cáo từ các trang web của bên thứ ba.
Widget là gì?
Widget là các phần nội dung nhỏ, lẻ được thêm vào sidebar. Mỗi website sẽ có sự tùy biến về Widget tùy thuộc vào từng loại hình website khác nhau, Widget thường là nội dung về tin tức mới, sự kiện mới, dịch vụ liên quan, danh mục sản phẩm,…
Việc thêm các Widget vào sidebar giúp trang web trở nên đẹp mắt, thẩm mỹ hơn đồng thời đây cũng là một cách tuyệt vời để điều hướng người dùng đến các nội dung mong muốn.
Ưu điểm khi sử dụng Sidebar là gì?
Sidebar là một phần thể thiếu trong bất kỳ một trang web nào. Nếu không có thanh công cụ này, người dùng mỗi khi truy cập vào website sẽ cảm thấy trống vắng, thiếu sót.

Sidebar mang đến nhiều ưu điểm nổi bật cho website, một số trong đó có thể kể như:
- Giúp website trở nên đẹp mắt, tăng độ chuyên nghiệp hơn.
- Lấp đầy những chỗ trống trên website một cách hợp lý nhất.
- Góp phần nâng cao trải nghiệm của người dùng.
- Hỗ trợ, thúc đẩy website hoàn thành các mục tiêu hoạt động.
- Cung cấp nhiều thông tin cần thiết, hữu ích đến khách hàng.
Cách sử dụng Sidebar trong WordPress
Cách tạo Sidebar
Sidebar là một công cụ vô cùng tiện ích dành cho các đối tượng khách hàng là người trực tiếp quản trị website. Tuy nhiên, việc tạo Sidebar được đánh giá là khá phức tạp, không phải ai cũng có kiến thức tốt để tạo được Sidebar cho WordPress.
Dưới đây là một vài cách cơ bản và đơn giản nhất để bạn tạo Sidebar thành công.
Đối với các theme WordPress đã được kích hoạt
Trong trường hợp này thì bạn áp dụng những cách sau:
Cách 1: Tạo Sidebar bằng Widget
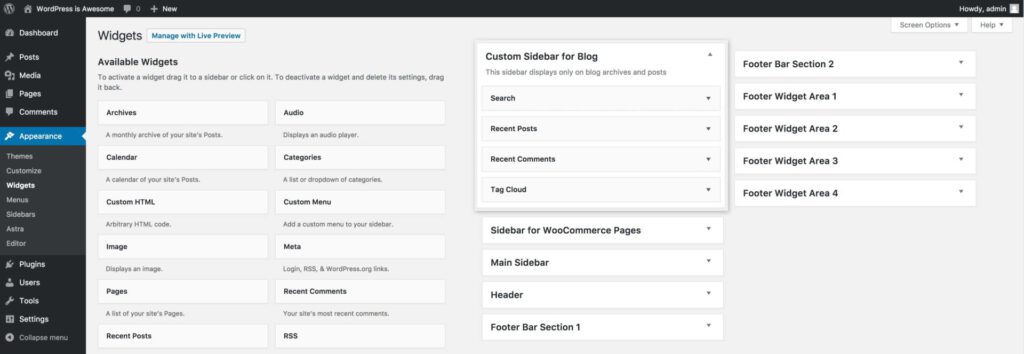
- Trong phần giao diện quản trị chính –> Chọn Appearance –> Chọn Widget
- Sau khi giao diện Widget được hiên thị –> Chọn Sidebar
Cách 2: Tạo Sidebar bằng Customize
- Trong phần giao diện quản trị chính –> Chọn Appearance –> Chọn Customize –> Chọn Widget
- Sau khi giao diện Widget được hiên thị –> Chọn Sidebar

Đối với các theme WordPress chưa được kích hoạt
Trong trường hợp này, để sử dụng được Sidebar, bạn phải đăng ký hàm register_sidebar. Một vài tham số của hàm mà bạn cần biết:
- Name: Tên của Sidebar và có thể dễ dàng thấy được ở trang quản lý
- ID: Tên địa chỉ bằng chữ thường mà bạn đã dùng để đăng ký hoặc địa chỉ có sẵn của máy
- Description: Đoạn văn mô tả về Sidebar
- Class: Lớp tên gọi của css được gán vào đoạn mã html widget
- Before_Widget: Đoạn mã html được đặt trước widget
- After_Widget: Đoạn mã html được đặt sau widget
- Before_Title: Đoạn mã html được đặt trước tiêu đề widget
- After_Title: Đoạn mã html được đặt sau tiêu đề widget
Như đã biết từ trước, việc tạo nên Sidebar khá phức tạp nếu người dùng không biết mã code PHP. Vậy nên, nếu bạn là người mới sử dụng thì không nên tự thực hiện để tránh xảy ra các lỗi không mong muốn khi WordPress hoạt động.
Thay vào đó, bạn có thể có thể nhờ đến các đơn vị thiết kế hoặc các dịch vụ thiết kế website có kinh nghiệm chuyên sâu để cài đặt cho mình.
Cách thêm nội dung vào Sidebar
Sidebar là một thành phần đóng vai trò quan trọng và có thể giúp website của bạn trở nên linh động hơn rất nhiều. Đặc biệt, bạn có thể tự tạo và quản lý được nội dung của Sidebar trên website.
Ngoài ra, thành phần này cũng là một nơi lý tưởng để hiển thị các loại quảng cáo như: quảng cáo hiển thị, quảng cáo liên kết văn bản, quảng cáo video,…
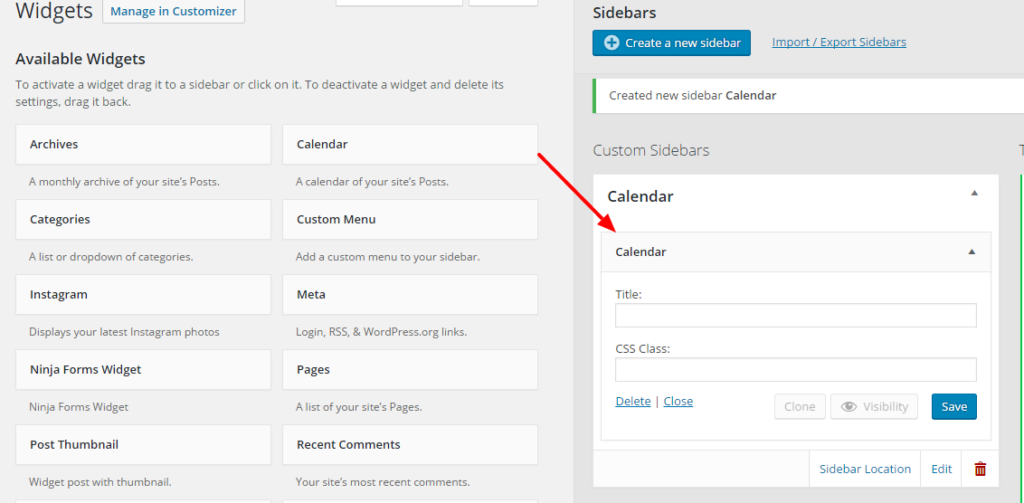
Để thêm nội dung mới cho Sidebar, đầu tiên bạn hãy truy cập quản trị giao diện Appearance/Widget. Sau đó, bạn hãy kéo thả Sidebar từ bên trái qua bên phải và điền nội dung tùy chỉnh, cuối cùng là lưu lại thay đổi.

Những widget mặc định là những widget nằm bên phải mà WordPress cung cấp cho người dùng. Ngoài ra, bạn cũng có thể thêm nội dung ngoài giao diện bằng cách dùng hàm get_Sidebar.
Cách hiển thị Sidebar
Sau khi đăng ký thành công Sidebar cho WordPress, điều bạn cần làm tiếp theo chính là hiển thị Sidebar trong Theme của mình. Có 2 cách để bạn thực hiện là:
- Cách 1: Tạo sidebar.php và hiển thị Sidebar vừa tạo trong sidebar.php, đồng thời sử dụng hàm dynamic_sidebar. Một lưu ý là bạn nên sử dụng hàm get_sidebar để thêm sidebar.php vào vị trí muốn hiển thị.
- Cách 2: Sử dụng hàm dynamic_sidebar để đặt Sidebar vào vị trí mà bạn muốn hiển thị. Tuy nhiên, bạn cần phải lưu ý đến tham số duy nhất của hàm. Những tham số đó có thể là Name hoặc ID của Sidebar.
Vị trí đặt Sidebar tốt nhất
Sidebar là một công cụ được sử dụng rất linh hoạt về vị trí. Vậy nên, có rất nhiều người dùng đang băn khoăn, không biết nên lựa chọn vị trí đặt Sidebar như thế nào là thích hợp nhất.
Dưới đây là những lợi thế của từng vị trí, có thể giúp bạn đưa ra quyết định phù hợp nhất với website của mình:
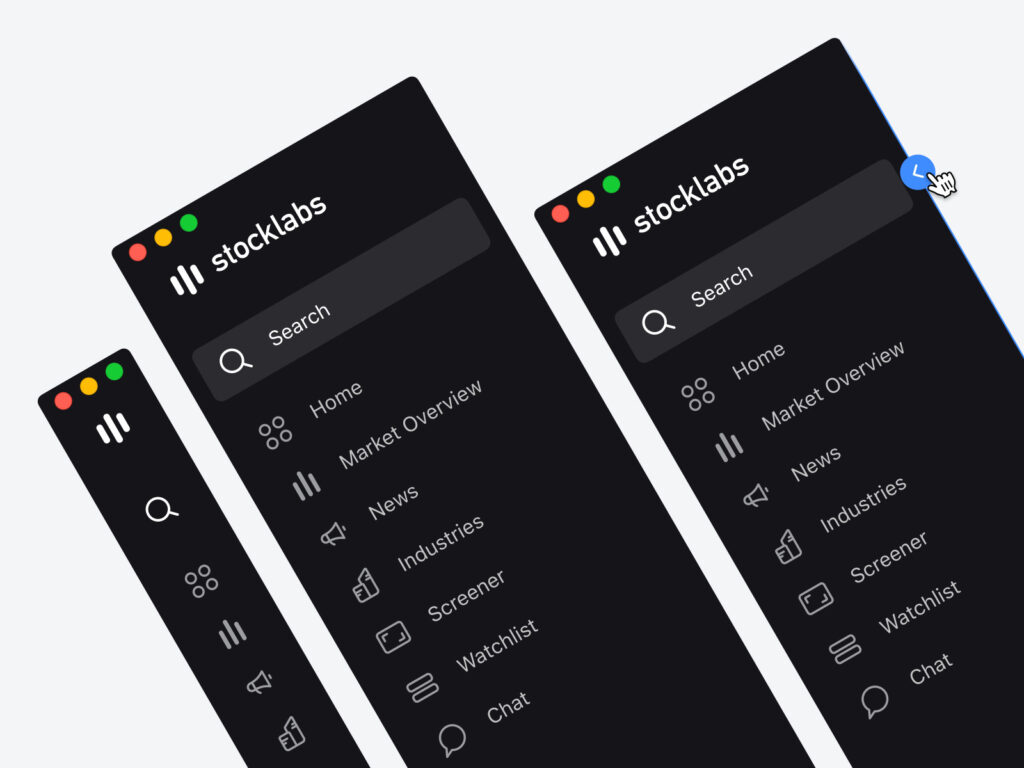
- Sidebar đặt bên trái: Người dùng khi truy cập vào một website sẽ có thói quen nhìn từ trái sang phải, từ trên xuống dưới. Vậy nên, đây sẽ là một vị trí khá thuận lợi để giúp nội dung Sidebar nổi bật, thu hút sự quan tâm đầu tiên của người dùng.
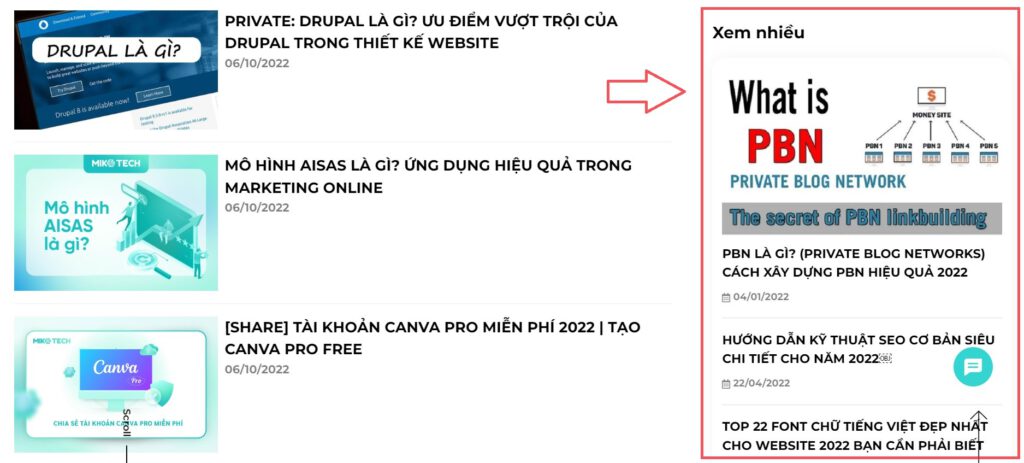
- Sidebar đặt bên phải: Vị trí này góp phần hướng khách hàng đi từ nội dung chính đến các vấn đề, chi tiết nhỏ liên quan khác. Cách làm này sẽ giúp họ thoải mái trong việc tiếp nhận thông tin, đồng thời tăng tỷ lệ tìm đúng nội dung họ đang cần.

Tóm lại, dù đặt Sidebar ở vị trí nào thì đều có những đặc điểm, lợi thế nổi bật riêng. Tuỳ theo mục đích, ý tưởng thiết kế cũng như cách sắp xếp bố cục mà bạn sẽ có cách đặt phù hợp, mang phong cách đặc trưng nhưng vẫn thuận mắt, dễ dàng truyền tải thông tin.
Những câu hỏi thường gặp về sidebar?
Sidebar dùng để làm gì?
Sidebar là một khu vực mà người quản trị website có thể tùy chỉnh để thêm hoặc bớt nội dung cho bài viết, như mục tìm kiếm, lịch, bài viết mới và nhiều thành phần khác. Nó còn được gọi là thanh bên và xuất hiện trong bài viết ở vị trí bên phải, bên trái hoặc cả hai tùy thuộc vào template bạn chọn.
Vai trò chính của sidebar là gì?
Sidebar thường được sử dụng để cung cấp thông tin phụ, hỗ trợ điều hướng nhanh, quảng cáo, liên kết liên quan hoặc các tiện ích như danh sách bài viết phổ biến, ô tìm kiếm, thẻ tag và nhiều hơn nữa.
Sidebar có ảnh hưởng đến trải nghiệm người dùng không?
Có, sidebar có thể ảnh hưởng đến trải nghiệm người dùng bằng cách cung cấp thông tin bổ sung, hỗ trợ điều hướng nhanh và tạo tiện ích. Tuy nhiên, cần đảm bảo rằng sidebar không gây xao lạc hoặc che mất nội dung chính của trang.
Có những loại sidebar phổ biến nào?
Một số loại sidebar phổ biến bao gồm: sidebar dọc (vertical sidebar), sidebar ngang (horizontal sidebar), sidebar cuộn (scrolling sidebar), sidebar cố định (fixed sidebar), sidebar điều hướng (navigation sidebar) và sidebar widget (widget sidebar).
Qua bài viết trên, Miko Tech đã giúp bạn hiểu được thành phần Sidebar là gì? Ưu điểm nổi bật cũng như biết được những cách sử dụng Sidebar. Ngoài ra, bài viết còn gợi ý cho bạn vị trí đặt Sidebar tốt nhất trong trang web. Hy vọng với những thông tin trên bạn sẽ có thêm kiến thức cũng như biết cách sử dụng Sidebar sao cho tối ưu nhất.
Cảm ơn bạn vì đã đọc bài viết! Đừng quên đọc thêm những bài viết hữu ích khác của Miko Tech nhé!
MikoTech.vn Chuyên thiết kế website chuyên nghiệp và dự án App cho Doanh nghiệp trong và ngoài nước. Đội ngũ chuyên viên tại Agency Miko Tech Marketing thực hiện các dự án Marketing tổng thể, Dịch vụ quản trị Website và tối ưu website. Thiết kế giao diện trang web tĩnh và động.