Mega menu là công cụ hoàn hảo giúp cho website trở nên đẹp mắt và có thể hiện thị thêm nhiều thông tin hơn. Vậy, mega menu là gì và có các loại Mega menu phổ biến nào? Cùng Miko Tech tham lkhaor bài viết dưới đây để biết cách tạo mega menu thân thiện cho website nhé!
Bạn có thể tham khảo các dịch vụ thiết kế website của Miko Tech tại đây:
- Thiết kế website nha khoa chuẩn SEO
- Thiết kế website học trực tuyến hiện đại
- Thiết kế website kiến trúc uy tín
1. Mega menu là gì?
Mega menu là hình thức menu thả xuống, đây là một dạng tổng hợp các danh mục có trên website. Mega menu hiển thị các lựa chọn cùng một lúc dưới dạng dọc hoặc ngang, giúp người dùng có cái nhìn tổng quan hơn. Bên dưới menu lớn sẽ có các menu nhỏ được chia ra và tách thành các đầu mục nhỏ hơn.

Hiểu một cách khác, mega menu được biết đến là một menu dạng xổ xuống. Theo đó, khi người dùng rê chuột đến một danh mục cụ thể thì danh mục này sẽ hiển thị danh mục con khác.
2. Tại sao cần phải sử dụng mega menu?
- Sử dụng mega menu sẽ giúp cho trang web của bạn trở nên chuyên nghiệp và cuốn hút người xem hơn. Ngoài ra, đây còn một trong những yếu tố cần thiết giúp tăng trải nghiệm của người dùng khi đến với website của bạn.
- Ngoài ra, sử dụng Mega Menu còn giúp điều hướng người dùng đến được website mà họ cần nhanh chóng hơn. Điều này giúp người dùng dễ dàng tìm kiếm và truy cập vào các trang web con và nội dung cụ thể hơn.
- Một điểm cộng lớn khác của mega menu không thể không kể đến đó chính là việc hỗ trợ SEO website trở nên hiệu quả hơn. Đọc tiếp thêm về: Lợi ích khi thiết kế website chuẩn SEO đối với doanh nghiệp
- Tăng khả năng tương tác: Mega menu thường có tính năng tương tác cao hơn so với menu truyền thống. Bằng cách sử dụng hình ảnh, biểu đồ, hoặc các phần tử tương tác khác, người dùng có thể tương tác trực tiếp với menu để tìm kiếm thông tin hoặc tiếp cận nhanh đến các trang quan trọng.
- Mega menu có thể được thiết kế để tương thích với kiểu dáng và phong cách của trang web, giúp nâng cao tính thẩm mỹ chung. Với các hình ảnh, biểu đồ màu sắc và hiệu ứng trực quan, mega menu có thể tạo ra một trải nghiệm trực quan và hấp dẫn cho người dùng.
3. Các loại Mega Menu phổ biến
Menu Dropdown
Dropdown là dạng menu được sử dụng phổ biến trong hầu hết các website hiện nay. Thông thường, menu Dropdown sẽ được thiết kế với cấu trúc phân cấp các menu con.

Chính vì vậy, dạng menu này được áp dụng khá nhiều trong các website đơn giản hoặc có nhiều danh mục để hiển thị như shop bán hàng, tin tức.
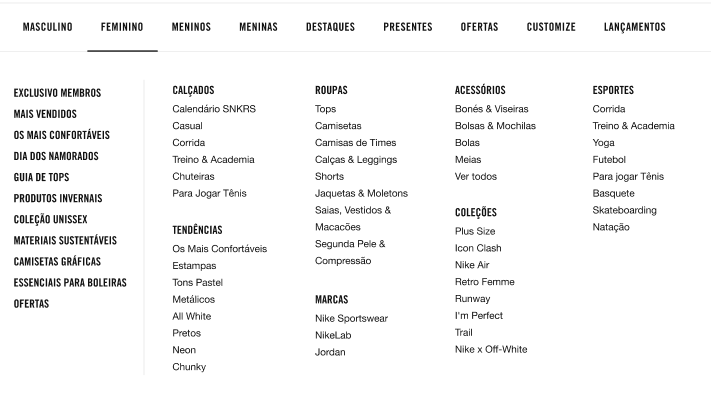
Mega Menu Columns
Mega Columns là dạng menu hiển thị trực quan tất cả các menu con theo dạng cột. Theo đó, các danh mục sản phẩm sẽ được hiển thị trong một cột từ trên xuống. Thông thường, trong Mega Menu Columns sẽ sử dụng một Menu Item Level 0 là Menu đầu tiên.

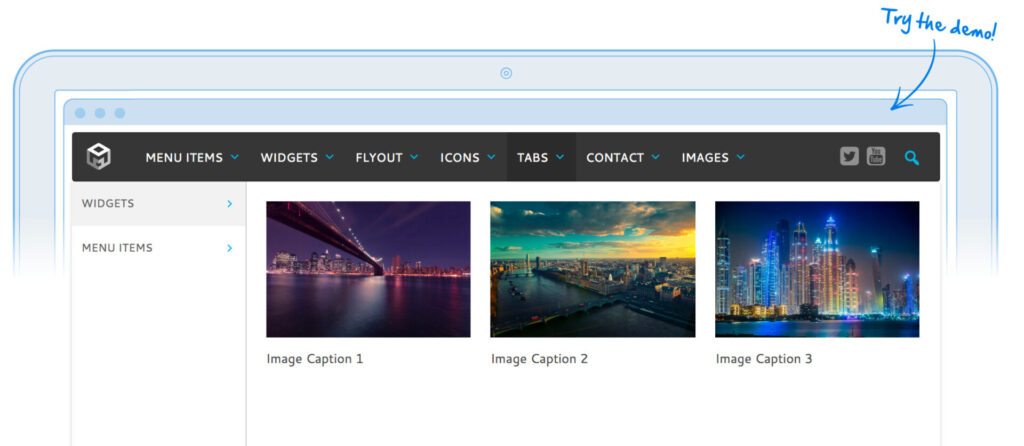
Mega Menu Tab
Mega Menu Tab thường có hiển thị tương đối đặc biệt và phức tạp. Theo đó, các hình ảnh, thông tin, nội dung media,… sẽ được hiển thị trực quan trong Menu Tab. Tuy Mega Menu Tab có thiết kế đẹp mắt và hiển thị nổi bật nhưng lại được khá ít website sử dụng.

4. Những cách tạo Mega Menu nhanh chóng
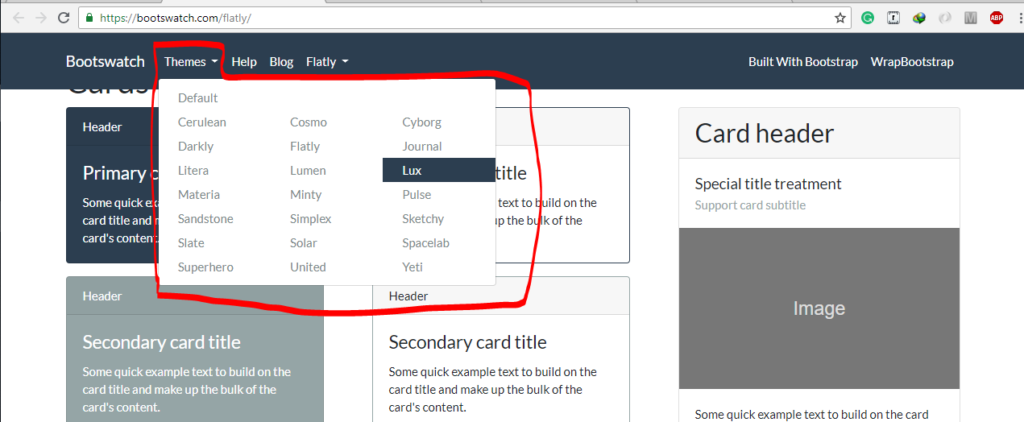
Sử dụng plugin
Nếu bạn chỉ sử dụng plugin cho các như cầu thông thường thì có thể cân nhắc dùng các plugin free, ví dụ như Max Mega Menu, link tải tại: https://vi.wordpress.org/plugins/megamenu/. Bên cạnh đó, nếu bạn muốn tăng thêm độ đẹp mắt cho giao diện và tích hợp thêm nhiều tính năng thì plugin WP Mega Menu chính là sự lựa chọn hoàn hảo.
Chèn code
Cách này phù hợp với những bạn có kiến thức chuyên môn về lĩnh vực lập trình và thành thạo về code WordPress. Để tạo một mega menu trong website, bạn có thể sử dụng mã HTML và CSS. Dưới đây là một ví dụ cơ bản về cách chèn code để tạo một mega menu:
- HTML:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<nav>
<ul class="menu">
<li><a href="#">Trang chủ</a></li>
<li class="mega-menu">
<a href="#">Danh mục</a>
<div class="mega-menu-content">
<div class="column">
<h3>Danh mục 1</h3>
<ul>
<li><a href="#">Mục 1.1</a></li>
<li><a href="#">Mục 1.2</a></li>
<li><a href="#">Mục 1.3</a></li>
</ul>
</div>
<div class="column">
<h3>Danh mục 2</h3>
<ul>
<li><a href="#">Mục 2.1</a></li>
<li><a href="#">Mục 2.2</a></li>
<li><a href="#">Mục 2.3</a></li>
</ul>
</div>
<div class="column">
<h3>Danh mục 3</h3>
<ul>
<li><a href="#">Mục 3.1</a></li>
<li><a href="#">Mục 3.2</a></li>
<li><a href="#">Mục 3.3</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#">Giới thiệu</a></li>
<li><a href="#">Liên hệ</a></li>
</ul>
</nav>
</body>
</html>2. CSS (styles.css):
nav {
background-color: #f1f1f1;
}
.menu {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
display: inline-block;
}
.menu li a {
display: block;
padding: 10px 20px;
text-decoration: none;
color: #333;
}
.mega-menu {
position: relative;
}
.mega-menu:hover .mega-menu-content {
display: block;
}
.mega-menu-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 200px;
padding: 20px;
z-index: 1;
}
.mega-menu-content .column {
float: left;
width: 33.33%;
padding: 10px;
}
.mega-menu-content h3 {
margin-bottom: 10px;
}
.mega-menu-content ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.mega-menu-content ul li a {
text-decoration: none;
color: #666;
}
.mega-menu-content ul li a:hover {
color: #000;
}Khám phá thêm về: 3 bước tạo menu trong HTML & CSS kiểu ngang, dọc đơn giản
Sử dụng Mega Menu được tích hợp sẵn của Theme
Hiện nay, trên Theme được tích hợp sẵn khá nhiều Mega Menu WordPress. Các Mega Menu WordPress này được thiết kế với giao diện vô cùng đẹp mắt và chuyên nghiệp.
5. Hướng dẫn tạo Mega Menu trong WordPress bằng plugin
Bước 1: Cài đặt Mega Menu
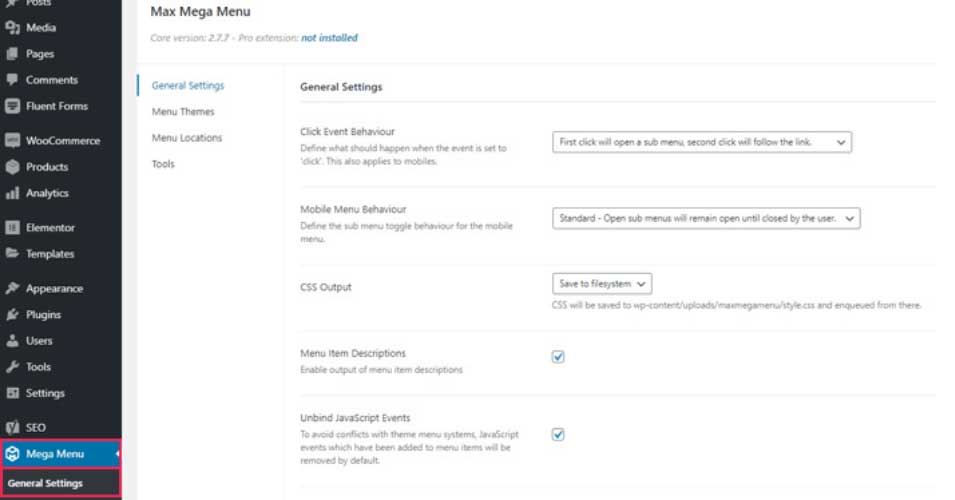
Để tạo Mega Menu trong WordPress, trước tiên, bạn phải cài đặt và kích hoạt plugin miễn phí Max Mega Menu. Sau khi kích hoạt xong, bạn sẽ thấy mục Mega Menu hiện lên trong phần giao diện bảng điều khiển quản trị.

Bước 2: Kiểm tra và sao chép mã màu
Thông thường, màu sắc cũng như các cài đặt mặc định khác của Mega Menu có thể sử dụng được trên bất kì website nào. Tuy nhiên, bạn cũng có thể thay đổi màu của menu sao cho phù hợp với tông màu theme chủ đạo mà mình đang dùng.

Ngoài ra, bạn cũng nên thay đổi màu của Mega Menu để phù hợp với màu của menu điều hướng. Để kiểm tra sự phù hợp này, bạn có thể sử dụng tính năng tích hợp của trình duyệt web bằng cách nhấp chuột phải vào menu điều hướng sau đó click vào “Kiểm tra”.

Tiếp đó, bạn hãy sao chép mã hex màu cho nền menu và dán nó vào một tệp văn bản đơn giản để có thể thuận tiện sử dụng sau này. Khi đã có được mã màu, bạn hãy lưu nó vào một vị trí nào đó. Tiếp theo, bạn hãy truy cập Mega Menu và nhấp vào tab “Menu Themes”, chọn “Menu Bar”.
Bước 3: Cấu hình Mega Menu
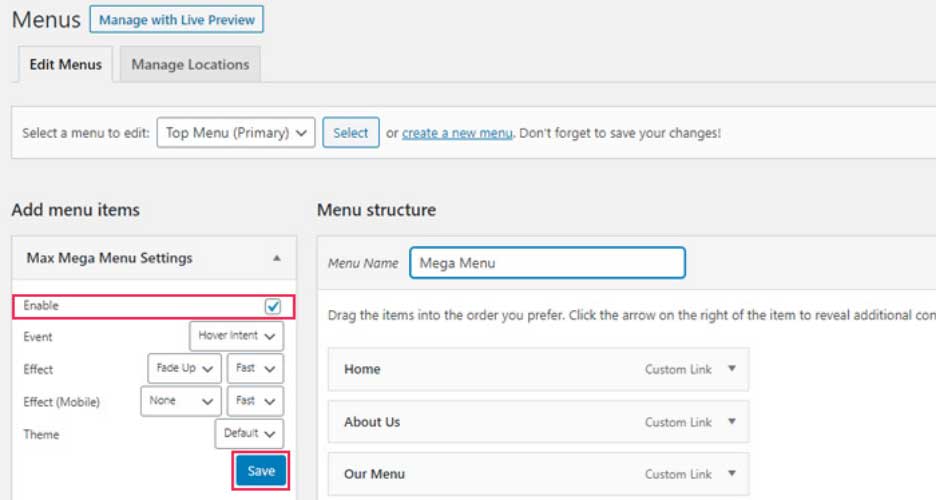
Để cấu hình Mega Menu, đầu tiên, bạn hãy nhấp vào Appearance -> Menus để thêm những menu cao cấp vào thanh điều hướng. Lúc này, bạn phải kích hoạt menu mega bằng cách chọn “Enable” trong mục “Max Mega Menu Settings”.

Bây giờ, bạn chỉ cần click vào nút menu để cửa sổ cài đặt sẽ được xuất hiện. Tại đây, bạn có thể thêm bất kì widget nào vào menu mega của mình. Ngoài ra, bạn cũng có thể tuỳ ý lựa chọn số cột hiển thị cho menu.
Tiếp theo, bạn hãy click vào icon cờ lê phía trên một widget để chỉnh sửa nó. Hãy nhớ lưu lại các thiết lập cài đặt của bạn khi cài đặt xong widget. Khi đã xong hết, giờ bạn chỉ cần đóng cửa sổ cài đặt lại và quay lại website, tiếp tục trải nghiệm.
6. Cách sử dụng plugin WP Mega Menu
Cách sử dụng plugin WP Mega Menu khá đơn giản. Ngay sau khi cài đặt và kích hoạt plugin thành công, bạn sẽ thấy trong phần menu bình thường sẽ có thêm mục “Enable Mega Menu”. Cụ thể, trong mục này sẽ có các tính năng như sau:
- Tab Mega menu Option: Phần này sẽ cho phép bạn chọn các phong cách phù hợp với blog của mình nhất.
- Tab Post Meta: Ở phần này, bạn có thể tùy ý ẩn hoặc hiện các thành phần như: Thumbnail, tên tác giả, ngày đăng, mô tả ngắn.
- Tab Mega Menu Colors & Background: Bạn có thể tùy chỉnh dễ dàng các yếu tố như: màu text, màu link, màu nền. Thậm chí, Tab Mega Menu Colors & Background còn cho phép bạn upload 1 hình ảnh từ máy tính lên làm ảnh nền cho menu.
- Tab Mega Menu Animation: Hỗ trợ thêm những hiệu ứng động cho Menu thêm sinh động.
Hiểu được tầm quan trọng của Mega menu đối với website, Miko Tech đã đem đến cho bạn những thông tin về Mega menu là gì, tại sao cần phải sử dụng Mega menu, có các loại Mega menu phổ biến nào, cách tạo và sử dụng Mega menu hiệu quả. Hy vọng qua bài viết trên, bạn sẽ có thêm nhiều kiến thức để tạo một Mega menu đẹp mắt và phù hợp với website của mình.

Trần Tiến Duy tốt nghiệp cử nhân chuyên ngành Thương Mại Điện tử tại trường đại học Sư Phạm Kỹ Thuật TPHCM. Từng Phụ trách mảng SEO Website tại nhiều lĩnh vực như giáo dục, công nghệ, thực phẩm, đồ dùng gia dụng, …v.v
Trần Tiến Duy hiện đang là Giảng viên Digital Marketing với chuyên môn chính là SEO tại trường Cao Đẳng FPT Tp.HCM.
Với hơn 5+ năm kinh nghiệm training & quản lý nhân sự về quản lý các dự án SEO/ Content SEO.
Hiện tại Trần Tiến Duy là SEO Manager tại công ty Miko Tech Agency chuyên về Thiết Kế Website, với sự Quản lý của anh đã đưa Miko Tech trở thành công ty chuyên về Thiết Kế Website thuộc TOP ngành trên nền tảng Internet hiện nay. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên khoá học SEO Website nội bộ cho Doanh nghiệp giúp Doanh Nghiệp tối ưu tốc độ website phát triển kinh doanh mạnh mẽ hơn trong thời đại công nghệ số 4.0 hiện nay.
Anh Trần Tiến Duy còn chia sẻ miễn phí những Tool SEO hiệu quả giúp anh em SEOer tiết kiệm thời gian và được rất nhiều anh em trong giới SEOer và sinh viên sử dụng tại website: trantienduy.com/tool/