Khi bạn truy cập một trang web, nó sẽ hàm chứa nhiều nội dung khác nhau như hình ảnh, văn bản, video,… Bên cạnh HTML, CSS cũng là một thành phần cấu tạo nên giao diện website. Ngay sau đây, chúng ta sẽ cùng tìm hiểu xem CSS là gì và vai trò của CSS trong website nhé!
Xem thêm:
- Lập trình là gì? Cách trở thành một lập trình viên giỏi
- CMS là gì? Top 7 CMS phổ biến nhất 2023
- TOP 12 ngôn ngữ thiết kế website 2023 – Nên thiết kế web bằng ngôn ngữ gì?
CSS là gì?
CSS là gì? CSS, hoặc Cascading Style Sheets, là một ngôn ngữ định dạng được sử dụng để làm đẹp cho các trang web. Nó được sử dụng để kiểm soát diện mạo của các phần tử HTML, như font chữ, kích thước, màu sắc và vị trí của chúng.
Cách mà CSS hoạt động chính là tìm kiếm dựa trên các vùng chọn như thẻ HTML, ID, class, v.v. Sau đó, nó sẽ áp dụng những thuộc tính cần thay đổi lên các vùng đã chọn.
CSS là một ngôn ngữ mạnh mẽ có thể được sử dụng để tạo ra nhiều hiệu ứng khác nhau, từ định dạng văn bản đơn giản đến bố cục phức tạp.
CSS là một ngôn ngữ riêng biệt nhưng thường nó được sử dụng cùng với HTML để tạo ra giao diện đẹp mắt cho các trang web. CSS và HTML có mối quan hệ chặt chẽ với nhau. Trong khi HTML tạo nên nền tảng cho một website thì CSS giúp định hình phong cách cho website đó.

Lịch sử phát triển của CSS
Năm 1994, HĂ¥kon Wium Lie – cựu Giám đốc công nghệ của Opera Software đã đề xuất ý tưởng về một ngôn ngữ định dạng trang (style sheet language) cho World Wide Web. Khi đó, HTML là công cụ duy nhất để tạo kiểu cho các trang web và rất khó sử dụng. Đề xuất của Lie là tạo ra một ngôn ngữ cho phép các nhà phát triển web tách biệt nội dung của một trang web với diện mạo của nó.
Phiên bản đầu tiên của CSS là CSS1 được phát hành vào năm 1996. Đó là một ngôn ngữ đơn giản, nhưng nó cho phép nhà phát triển web kiểm soát diện mạo của website một cách dễ dàng hơn so với việc sử dụng HTML. CSS1 nhanh chóng được các trình duyệt web áp dụng và sớm trở thành công cụ tiêu chuẩn để thiết kế web.

Năm 1998, phiên bản thứ hai CSS2 được phát hành. CSS2 là một phiên bản với nhiều đổi mới như hỗ trợ cho việc xếp chồng các phần tử, sắp xếp vị trí và gradient. CSS2 cũng là phiên bản đầu tiên của CSS được hỗ trợ bởi tất cả các trình duyệt web chính.
Sau khi CSS2 được phát hành, CSS3 đã bắt đầu được phát triển. CSS3 được phát triển dưới dạng một tập hợp các module riêng biệt. Danh sách các module đã được phát hành cho đến nay bao gồm:
- CSS3 Selectors Level 3
- CSS3 Colors
- CSS3 Fonts
- CSS3 Media Queries
- CSS3 Text Level 3
- CSS3 Layout Module 3
- CSS3 Animations and Transitions
- CSS3 Shapes and Backgrounds
- CSS3 User Interface
- CSS3 Variables
- CSS3 Content
- CSS3 Pages

Vai trò của CSS là gì?
Vai trò của CSS là định dạng trang cho các thành phần của trang web. CSS cho phép nhà phát triển web kiểm soát diện mạo của các phần tử HTML, bao gồm font chữ, kích thước, màu sắc và vị trí. Bằng cách sử dụng CSS, người ta có thể tạo ra các hiệu ứng trực quan, bố cục phức tạp và giao diện tùy chỉnh cho trang web.
Với CSS, người phát triển web có thể tách biệt hoàn toàn phần nội dung và phần diện mạo của trang web. Điều này mang lại sự linh hoạt trong việc thay đổi diện mạo bên ngoài của trang web mà không ảnh hưởng đến nội dung bên trong. CSS cũng giúp cải thiện trải nghiệm người dùng bằng cách tạo ra các giao diện trực quan, hài hòa và thân thiện.

Cấu trúc của CSS
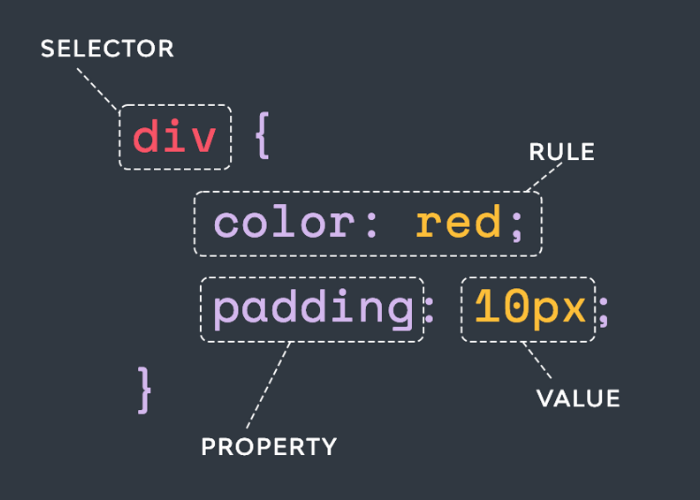
Cấu trúc của CSS gồm các phần sau:
- Selector (Bộ chọn): Đây là phần xác định các phần tử HTML mà CSS sẽ áp dụng kiểu cho chúng. Selector có thể là tên thẻ HTML, lớp (class), ID hoặc bất kỳ thuộc tính nào của phần tử.
- Declaration Block (Khối khai báo): Đây là phần chứa các khai báo CSS, được đặt trong cặp dấu ngoặc nhọn {}. Trong khối khai báo, ta sẽ xác định các thuộc tính và giá trị kiểu cho các phần tử đã chọn.
- Property (Thuộc tính): Đây là phần xác định đặc điểm cần thay đổi của phần tử, chẳng hạn như font, màu sắc, kích thước và căn chỉnh.
- Value (Giá trị): Đây là phần xác định giá trị cụ thể cho thuộc tính đã chọn. Ví dụ, giá trị “bold” cho thuộc tính “font-weight” sẽ làm cho chữ in đậm.
- Declaration (Khai báo): Đây là cặp thuộc tính và giá trị, được viết cách nhau bằng dấu hai chấm (:), để áp dụng kiểu cho phần tử đã chọn.
Dưới đây là một ví dụ về cấu trúc CSS:
h1 {
color: blue;
font-size: 24px;
text-align: center;
}Trong ví dụ trên, chúng ta chọn tất cả các phần tử h1 và áp dụng kiểu chữ màu xanh, kích thước 24px và căn giữa cho chúng.
CSS hoạt động trên website như thế nào?
Khi bạn truy cập một trang web, trình duyệt của bạn sẽ tải cả tài liệu HTML và CSS của trang đó. HTML là ngôn ngữ cơ bản dùng để tạo cấu trúc và nội dung của trang web, trong khi CSS được sử dụng để xác định cách các phần tử trong trang được hiển thị.
Với CSS, bạn có thể chỉ định các kiểu dáng như màu sắc, kích thước, font chữ, căn chỉnh và hiệu ứng cho các phần tử trên trang. Ví dụ, bạn có thể đặt màu nền cho tiêu đề, thay đổi kích thước văn bản, tạo ra các nút bấm đẹp mắt hoặc tạo hiệu ứng khi di chuột qua các hình ảnh.

Để áp dụng CSS vào một trang web, bạn có thể viết các quy tắc CSS trực tiếp trong tài liệu HTML hoặc tạo một tệp CSS riêng biệt và liên kết nó với tài liệu HTML. Khi trang web được tải, trình duyệt sẽ đọc các quy tắc CSS và áp dụng chúng vào các phần tử tương ứng trong trang.
CSS giúp bạn tạo ra các trang web có giao diện hấp dẫn và dễ đọc. Nó cung cấp sự linh hoạt để tùy chỉnh trang web của bạn theo ý muốn mà không cần phải biết quá nhiều về lập trình. Bằng cách sử dụng CSS, bạn có thể trang trí trang web của mình một cách dễ dàng và nhanh chóng để thu hút và giữ chân người dùng.
Quy tắc CSS là gì?
Trong CSS, quy tắc là các hướng dẫn được sử dụng để xác định cách các phần tử trong trang web sẽ được hiển thị. Nó giúp bạn điều chỉnh kiểu dáng và vị trí của các phần tử trên trang.
Mỗi quy tắc trong CSS bao gồm hai phần chính: “selector” và “declaration”. Selector xác định phần tử HTML mà quy tắc áp dụng, trong khi declaration xác định các thuộc tính kiểu dáng được áp dụng cho phần tử đó.
Ví dụ, nếu bạn muốn thay đổi màu nền của tiêu đề, bạn có thể viết một quy tắc CSS như sau:
h1 {
background-color: blue;
}Trong đó, “h1” là selector và nó chỉ định rằng quy tắc này sẽ áp dụng cho tất cả các phần tử “h1” trên trang web. Declaration là “background-color: blue”, nó xác định màu nền của các phần tử “h1” sẽ là màu xanh.
Quy tắc CSS giúp bạn điều chỉnh kiểu dáng và trình bày của các phần tử trên trang web một cách dễ dàng. Bằng cách sử dụng các quy tắc khác nhau cho các phần tử khác nhau, bạn có thể tạo ra một trang web có giao diện tùy chỉnh và hấp dẫn mà không cần phải biết quá nhiều về lập trình.
Ưu điểm và hạn chế của CSS
Cũng như bất cứ ngôn ngữ nào khác, ngôn ngữ CSS được sử dụng để điều chỉnh phần trình bày của các phần tử HTML. Nhưng ngôn ngữ này cũng có những ưu điểm và hạn chế của nó.
Ưu điểm
- Linh hoạt và khuyến khích sáng tạo: CSS cho phép các nhà phát triển web sáng tạo giao diện trang web tốt hơn so với việc chỉ sử dụng HTML.
- Tương thích đa trình duyệt: CSS được hỗ trợ rộng rãi trên các trình duyệt web phổ biến như Chrome, Firefox, Safari và Edge.
- Quản lý dễ dàng: Bạn có thể tạo ra các bộ mã CSS (style sheets) và áp dụng chúng cho nhiều trang web. Giả sử bạn muốn thay đổi giao diện trang web, bạn chỉ cần chỉnh sửa bộ mã và tất cả các trang web sử dụng nó sẽ tự động thay đổi theo.
- Hỗ trợ tối ưu hóa công cụ tìm kiếm (SEO): Khi phần “nhìn” của trang web trở nên đẹp mắt hơn, người dùng có khả năng ở lại trên trang lâu hơn. Từ đó cải thiện các chỉ số SEO và giúp website có thứ hạng cao hơn.
- Cải thiện trải nghiệm người dùng: CSS cung cấp các tính năng động và hiệu ứng, điều này giúp trang web hút mắt người dùng hơn và nâng cao trải nghiệm của họ.

Hạn chế
- Phức tạp: CSS có thể trở nên phức tạp và khó hiểu khi sử dụng các tính năng tiên tiến như media queries, animations và transforms.
- Rủi ro bảo mật: Mặc dù rủi ro này không phổ biến, nhưng mã CSS có thể được sử dụng để chèn mã độc hại vào trang web.
- Quản lý và bảo trì khó khăn với các dự án lớn: Khi trang web quá lớn, việc quản lý và bảo trì mã CSS có thể trở nên phức tạp.
- Không thể chỉnh sửa nội dung: CSS không có khả năng thay đổi hoặc tương tác trực tiếp với nội dung trang web.
- Giới hạn quyền kiểm soát: Mặc dù CSS cho phép bạn kiểm soát giao diện trang web, nhưng nó không thể thực hiện được một số thiết kế phức tạp hoặc thay đổi sâu vào cấu trúc của trang web.

Những cách nhúng CSS vào website
Sau đây, chúng tôi sẽ hướng dẫn bạn 3 cách phổ biến nhất để nhúng CSS vào website.
Inline CSS
Bạn có thể sử dụng inline CSS bằng cách thêm thuộc tính “style” vào phần tử HTML. Với phương pháp này, CSS được viết trực tiếp trong thẻ HTML của mỗi phần tử. Ví dụ:
<p style="color: red; font-size: 18px;">Đây là một đoạn văn bản có màu đỏ và kích thước chữ 18px.</p>
Internal CSS
Internal CSS là phương pháp nhúng CSS bằng cách sử dụng thẻ <style> trong phần đầu (head) của trang HTML. Với phương pháp này, CSS được đặt giữa cặp thẻ <style>. CSS này sẽ áp dụng cho toàn bộ trang hoặc một phần cụ thể của trang. Ví dụ:
<head>
<style>
p {
color: red;
font-size: 18px;
}
</style>
</head>
<body>
<p>Đây là một đoạn văn bản có màu đỏ và kích thước chữ 18px.</p>
</body>
External CSS
External CSS là phương pháp nhúng CSS bằng cách tạo một tệp CSS riêng biệt và liên kết đến nó từ phần đầu (head) của trang HTML. Với phương pháp này, CSS được viết trong một tệp .css riêng biệt và được liên kết với trang HTML bằng thẻ <link>. CSS này có thể được sử dụng cho nhiều trang HTML khác nhau. Ví dụ:
HTML
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>Đây là một đoạn văn bản có màu đỏ và kích thước chữ 18px.</p>
</body>CSS (trong tệp styles.css)
p {
color: red;
font-size: 18px;
}
Các phương pháp này cho phép bạn tách riêng phần trình bày (CSS) và nội dung (HTML) của trang web, giúp dễ dàng quản lý và tùy chỉnh giao diện của trang web một cách linh hoạt.
Lời kết
Bài viết trên đã giải thích cho bạn CSS là gì? cũng như cách mà nó hoạt động trên website. Với CSS, các nhà phát triển web có thể sáng tạo giao diện tốt hơn và cải thiện trải nghiệm người dùng. Hy vọng Miko Tech đã mang đến cho bạn những thông tin hữu ích và hẹn gặp lại bạn ở những bài viết tiếp theo!

Trần Tiến Duy tốt nghiệp cử nhân chuyên ngành Thương Mại Điện tử tại trường đại học Sư Phạm Kỹ Thuật TPHCM. Từng Phụ trách mảng SEO Website tại nhiều lĩnh vực như giáo dục, công nghệ, thực phẩm, đồ dùng gia dụng, …v.v
Trần Tiến Duy hiện đang là Giảng viên Digital Marketing với chuyên môn chính là SEO tại trường Cao Đẳng FPT Tp.HCM.
Với hơn 5+ năm kinh nghiệm training & quản lý nhân sự về quản lý các dự án SEO/ Content SEO.
Hiện tại Trần Tiến Duy là SEO Manager tại công ty Miko Tech Agency chuyên về Thiết Kế Website, với sự Quản lý của anh đã đưa Miko Tech trở thành công ty chuyên về Thiết Kế Website thuộc TOP ngành trên nền tảng Internet hiện nay. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên khoá học SEO Website nội bộ cho Doanh nghiệp giúp Doanh Nghiệp tối ưu tốc độ website phát triển kinh doanh mạnh mẽ hơn trong thời đại công nghệ số 4.0 hiện nay.
Anh Trần Tiến Duy còn chia sẻ miễn phí những Tool SEO hiệu quả giúp anh em SEOer tiết kiệm thời gian và được rất nhiều anh em trong giới SEOer và sinh viên sử dụng tại website: trantienduy.com/tool/